I am trying to get photos from my back-end and display it on my website.
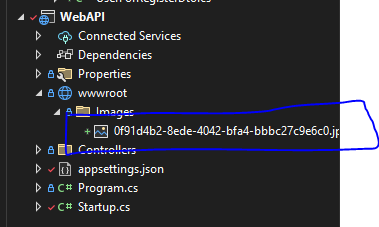
Here as you can see my images are stored in my api and the path needs to be localhost:44333/Images/[imagename]

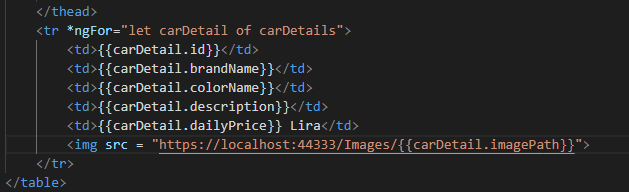
In the other hand i added my path dynamicly to my frontend as you can see below.
But my photo never showed up on my site.

And when i go the image url it looks fine as you can see below:

I tried too many different paths but it is not working. I tried normal paths from the internet or the asset file it works when i do that but i can not get my photos from my backend localhost to my front-end.
CodePudding user response:
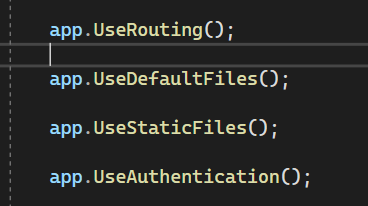
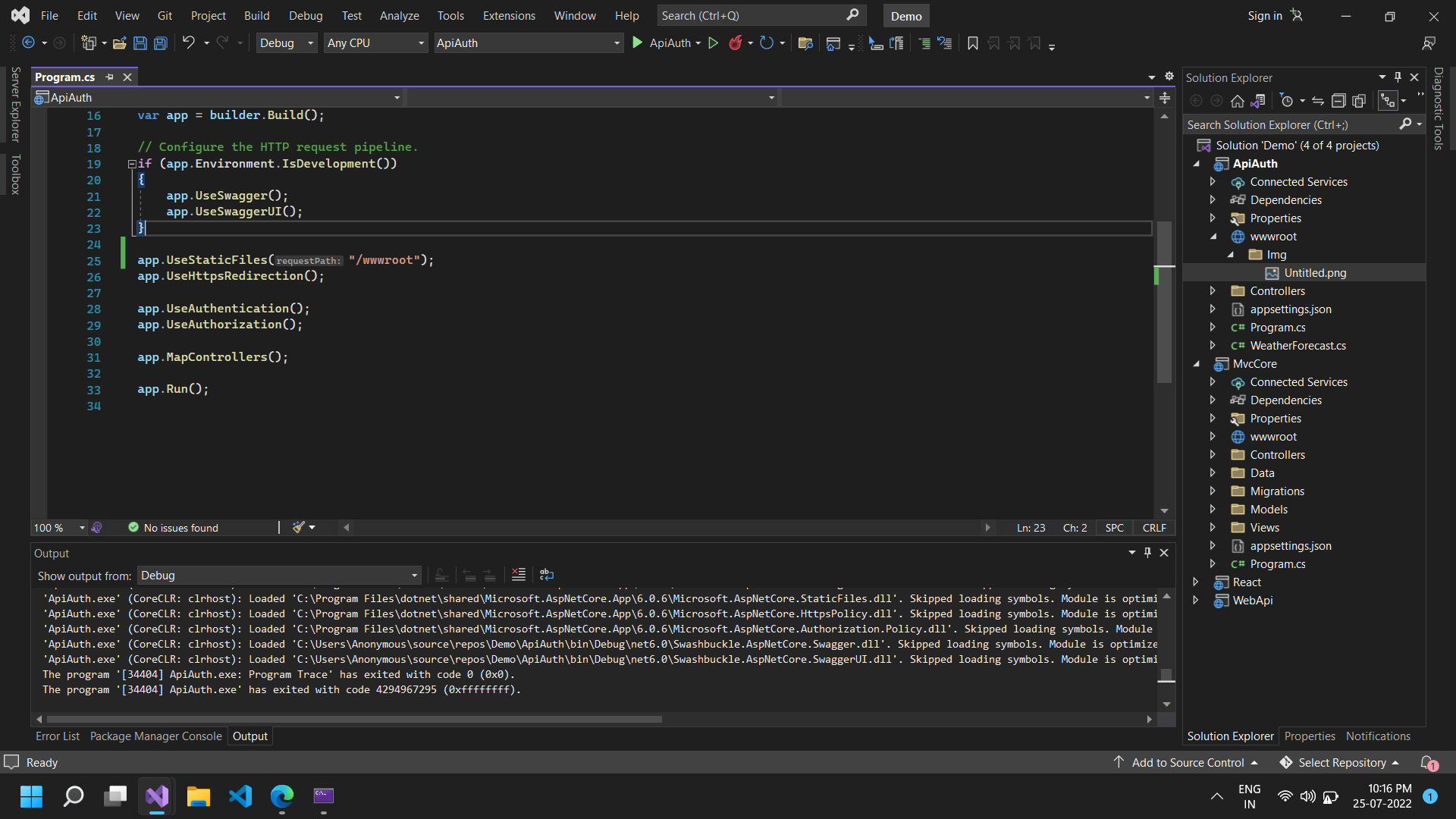
Add app.UseStaticFiles("/wwwroot"); method in program.cs file

CodePudding user response:
I'm not sure but you can try this
<img src="{{ carDetail.imagePath.path }}">
CodePudding user response:
I just find out the problem. When i tried to use staticfiles in my api startup.cs my problem solved.