I have a div of unknown size (I have used a fixed height in the example but this is for illustration purposes only) and I have a video of unknown size but the video aspect ratio is known (16:9 in this case).
I want to center the video within the div both vertically and horizontally.
I want to use CSS and HTML only if possible. No JavaScript.
The video should always be contained within the div. The video can be stretched or shrunk and should snugly fit within the div BUT ...
It is imperative that the aspect ratio of the video is maintained at all times. Ensuring that this requirement is adhered to:
the video height should be the same height of the div where possible
the video width should be the same width of the div where possible
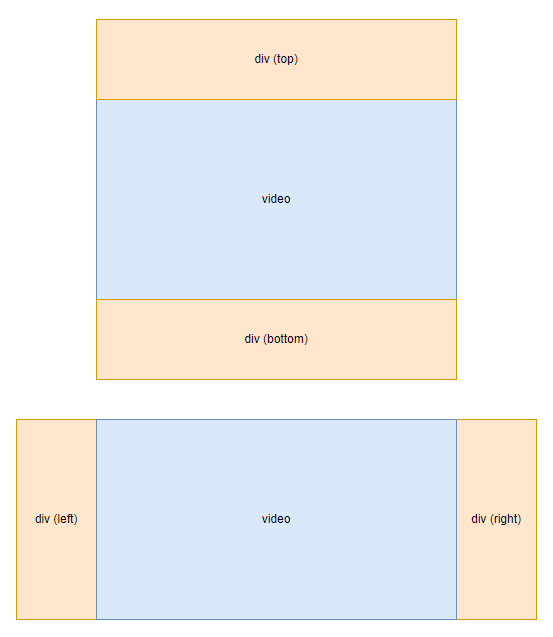
Thus, as the browser is resized, the appearance of the two together should always look like one of the following:
The 1st image represents a single main div with the same width of the video but a greater height.
The 2nd image represents a single main div with the same height of the video but a greater width.
The use of wrapper divs, if required, is fine.
Here's what I have tried so far but it does not work (please excuse my excessive use of wrappers):
div.main {
width: 80%;
height: 200px;
background-color: pink;
}
div.video-wrapper-1 {
height: 100%;
position: relative;
}
div.video-wrapper-2 {
width: 100%;
height: 100%;
}
div.video-wrapper-3 {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
div.video-wrapper-4 {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
aspect-ratio: 16/9 !important;
overflow: hidden;
}
video {
display: block;
}<div >
<div >
<div >
<div >
<div >
<video autoplay muted controls>
<source src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4" type="video/mp4">
</video>
</div>
</div>
</div>
</div>
</div>Help much appreciated. TIA.
CodePudding user response:
Try video { max-width: 100% } or width: 100% / auto;. It'll help.
CodePudding user response:
Thanks to Kunal Tanwar's comment I got this working! Here's the simplified full working version.
div.main {
width: 80%;
height: 200px;
background-color: pink;
}
div.video-wrapper {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
video {
display: block;
max-width: 100%;
max-height: 100%;
}<div >
<div >
<video autoplay muted controls>
<source src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4" type="video/mp4">
</video>
</div>
</div>CodePudding user response:
You could use object-fit contain on the video.
I didn’t understand what all the wrappers were for so have removed them.
div.main {
width: 80%;
height: 200px;
background-color: pink;
}
video {
width: 100%;
height: 100%;
object-fit: contain;
}<div >
<video autoplay muted controls>
<source src="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.mp4" type="video/mp4">
</video>
</div>