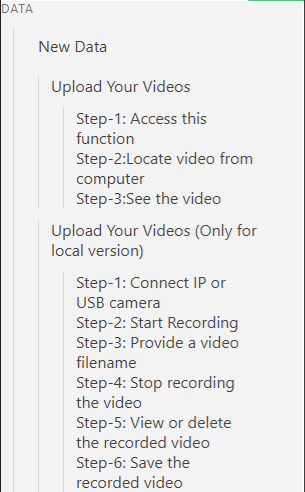
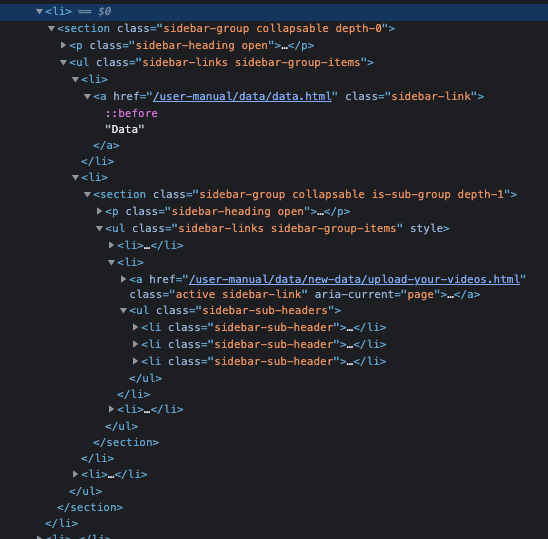
I am currently working with Vuepress and am adding some styles to my documentation. One of which is a line that spans an entire section and then inner ones that will span the entire subsection as well, but the way in which I've written that code, with before and after, leaves a bit to be desired.
Is there anyway that I can write this before el to make it stretch the entire way down?
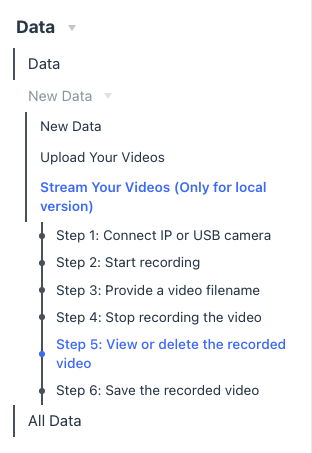
Similar to this:
index.styl
a{
position: relative
}
.sidebar-sub-header .sidebar-link::after{
position: absolute;
top: 50%;
left: 12px;
width: 6px;
height: 6px;
background: #525a63;
border-radius: 50%;
content: "";
transform: translate(50%,-50%);
}
.sidebar-sub-header .sidebar-link::before{
content: '';
position: absolute;
top: 0;
left: 17px;
width: 2px
height: 100%
background: #525a63;
}
.sidebar-group-items .sidebar-link::before{
content: '';
position: absolute;
top: 0;
left: 17px;
width: 2px
height: 100%
background: #525a63;
}
.sidebar-sub-header .sidebar-link.active::after{
background: #4771FA
}
CodePudding user response:
- I have change my answer just create a straight line using
li.* { margin: 0; padding: 0; box-sizing: border-box; } ul { list-style: none; } a { text-decoration: none; text-transform: capitalize; } .main { padding: 30px; } .list { position: relative; } .list>li.has-subList>ul { margin-left: 10px; position: relative; } .list li:before { content: ""; position: absolute; top: 0; left: 0; width: 2px; height: 100%; background: #525a63; } .list li>a { position: relative; padding-left: 10px; } .list a:before { content: ""; position: absolute; top: 50%; left: -2px; width: 6px; height: 6px; background: #525a63; border-radius: 50%; content: ""; transform: translateY(-50%); }<div > <ul > <li><a href="javascript:void(0);">data 1</a></li> <li > <ul> <li><a href="javascript:void(0);">sublist data 1</a></li> <li><a href="javascript:void(0);">sublist data 2</a></li> <li><a href="javascript:void(0);">sublist data 3</a></li> </ul> </li> <li><a href="javascript:void(0);">data 2</a></li> <li><a href="javascript:void(0);">data 3</a></li> <li > <ul> <li><a href="javascript:void(0);">sublist data 1</a></li> <li><a href="javascript:void(0);">sublist data 2</a></li> </ul> </li> </ul> </div>