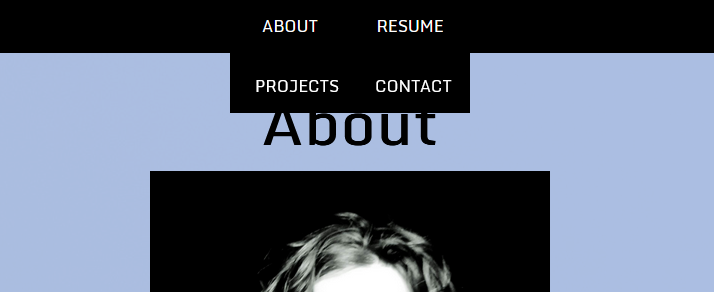
I need these navigation links: "about" "resume" "projects" and "contact" to line up in the navigation bar. Anybody know why it is doing this with the display: inline-block?
It is my understanding that inline-block boxes should allow these elements to be side by side. I need it to be inline-block instead of just inline because I need to be able to size it to the nav bar's exact height. Any help is much appreciated, thanks!
Here is my html & css for my nav:
/* ----------------------------NAVIGATION SECTION-------------------------------- */
.headerContainer {
background-color: #000;
text-align: center;
height:60px;
margin-left: 600px;
margin-right: 600px;
font-family: 'Monda', sans-serif;
text-transform: uppercase;
position: fixed;
}
nav {
padding-left: 1000px;
padding-right: 1000px;
}
nav li {
list-style: none;
display: inline-block;
background-color: #000;
height: 40px;
padding-top: 20px;
width: 120px;
}
nav li:hover {
background-color: #e1e1e1;
-webkit-text-stroke: 2px #000;
}
a:link {
color: #fff;
text-decoration: none;
margin-left:25px;
margin-right:25px;
}
a:visited {
color: #fff;
}
a:focus {
color: #fff;
}
a:hover {
}
a:active {
color: #fff;
}<!------------------------------NAVIGATION SECTION---------------------------------->
<header >
<nav>
<ul>
<!-- you put the end tag ">" at the beginning of next line to get rid of whitespace between the links -->
<li><a href="#">About</a></li
><li><a href="#">Resume</a></li
><li><a href="#">Projects</a></li
><li><a href="#">Contact</a></li>
</ul>
</nav>
</header>CodePudding user response:
A basic example using flexbox
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
nav {
width: 100%;
height: 80px;
display: flex;
align-items: center;
justify-content: center;
background-color: #e6e6e6;
}
nav ul {
display: flex;
column-gap: 1rem;
list-style: none;
}
nav a {
color: black;
text-decoration: none;
font-family: sans-serif;
}<header >
<nav>
<ul>
<!-- you put the end tag ">" at the beginning of next line to get rid of whitespace between the links -->
<li><a href="#">About</a></li>
<li><a href="#">Resume</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>CodePudding user response:
Your current code does not work, so it is difficult to explain exactly why the menus stack, but it probably has something to do with the large margins and paddings.
This solution shows what to change to make your code work as required.
The key was to add margin: 0px to the body and nav ul and also remove the large margins and paddings of 600 px and 1000 px, which were not necessary.
The following post is also relevant to this problem to remove the space above the navbar: Why <ul> adds extra top margin?
The following article about the box model explains all about padding and margins: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/The_box_model#what_is_the_css_box_model
body {
margin: 0px;
}
.headerContainer {
background-color: #000;
text-align: center;
width:100%;
height:60px;
font-family: 'Monda', sans-serif;
text-transform: uppercase;
}
nav {
text-align: center;
}
nav ul {
margin:0px;
}
nav li {
list-style: none;
display: inline-block;
background-color: #000;
height: 40px;
padding-top: 20px;
width: 120px;
}
nav li:hover {
background-color: #e1e1e1;
-webkit-text-stroke: 2px #000;
}
a:link {
color: #fff;
text-decoration: none;
}
a:visited {
color: #fff;
}
a:focus {
color: #fff;
}
a:hover {
}
a:active {
color: #fff;
}<header >
<nav>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Resume</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>