I am creating a footer section, and for some reason the div inside a section is taking more width than required. How do I fix this?
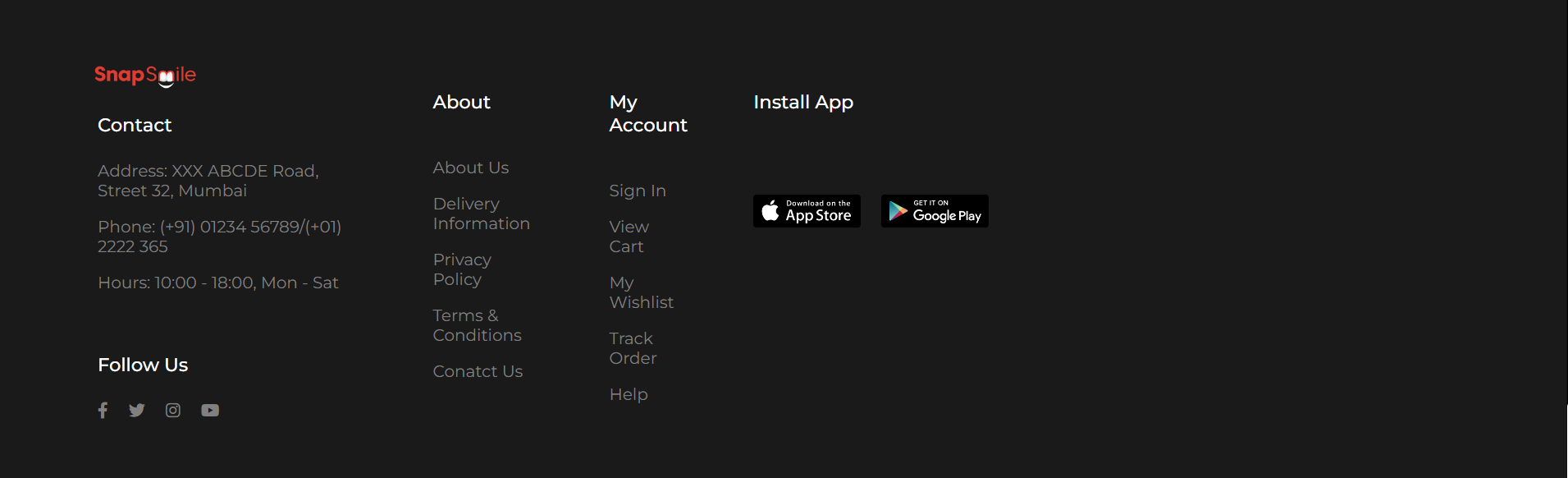
This is how it looks:
This is my code:
footer {
background-color: #1a1a1a;
height: 100%;
padding: 4rem;
}
#footer {
display: flex;
align-items: flex-start;
justify-content: space-between;
}
#footer .container {
display: flex;
flex-direction: column;
align-items: flex-start;
/* justify-content: center; */
margin: 0 2rem;
}
#contact-handle {
width: 400px;
}
#contact-handle img {
width: 40%;
position: relative;
right: 0.5rem;
}
#footer h4 {
color: white;
font-weight: 500;
font-size: 18px;
}
#footer p {
color: grey;
font-size: 1rem;
margin: 0;
margin-bottom: 1rem;
text-align: left;
}
#footer i {
color: grey;
margin-right: 1rem;
}
#footer .button {
display: flex;
}
#footer .button img {
width: 15%;
margin-right: 1rem;
}<footer>
<section id="footer">
<div id="contact-handle" >
<img src="images/logo.png" alt="">
<h4>Contact</h4>
<p>Address: XXX ABCDE Road, Street 32, Mumbai</p>
<p>Phone: ( 91) 01234 56789/( 01) 2222 365</p>
<p>Hours: 10:00 - 18:00, Mon - Sat</p>
<br>
<h4>Follow Us</h4>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
</div>
<div id="About" >
<h4>About</h4>
<br>
<p>About Us</p>
<p>Delivery Information</p>
<p>Privacy Policy</p>
<p>Terms & Conditions</p>
<p>Conatct Us</p>
</div>
<div id="Account" >
<h4>My Account</h4>
<br>
<p>Sign In</p>
<p>View Cart</p>
<p>My Wishlist</p>
<p>Track Order</p>
<p>Help</p>
</div>
<div id="App_gateway" >
<h4>Install App</h4>
<br>
<div >
<img src="images/Footer-img/app-store.png">
<img src="images/Footer-img/google-play.png">
</div>
</section>
</footer>CodePudding user response:
You didn't explain what kind of result that you were after, but I assume you want all of the flex children to share the same width: Just add flex-basis: 100% to give the flex children the same "weight" when determining their lengths.
footer {
background-color: #1a1a1a;
height: 100%;
padding: 4rem;
}
#footer {
display: flex;
align-items: flex-start;
justify-content: space-between;
gap: 2rem;
}
#footer .container {
display: flex;
flex-direction: column;
align-items: flex-start;
/* justify-content: center; */
/*margin: 0 2rem;*/
flex-basis: 100%;
}
#contact-handle {
width: 400px;
}
#contact-handle img {
width: 40%;
position: relative;
right: 0.5rem;
}
#footer h4 {
color: white;
font-weight: 500;
font-size: 18px;
}
#footer p {
color: grey;
font-size: 1rem;
margin: 0;
margin-bottom: 1rem;
text-align: left;
}
#footer i {
color: grey;
margin-right: 1rem;
}
#footer .button {
display: flex;
}
#footer .button img {
width: 15%;
margin-right: 1rem;
}<footer>
<section id="footer">
<div id="contact-handle" >
<img src="images/logo.png" alt="">
<h4>Contact</h4>
<p>Address: XXX ABCDE Road, Street 32, Mumbai</p>
<p>Phone: ( 91) 01234 56789/( 01) 2222 365</p>
<p>Hours: 10:00 - 18:00, Mon - Sat</p>
<br>
<h4>Follow Us</h4>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
</div>
<div id="About" >
<h4>About</h4>
<br>
<p>About Us</p>
<p>Delivery Information</p>
<p>Privacy Policy</p>
<p>Terms & Conditions</p>
<p>Conatct Us</p>
</div>
<div id="Account" >
<h4>My Account</h4>
<br>
<p>Sign In</p>
<p>View Cart</p>
<p>My Wishlist</p>
<p>Track Order</p>
<p>Help</p>
</div>
<div id="App_gateway" >
<h4>Install App</h4>
<br>
<div >
<img src="images/Footer-img/app-store.png">
<img src="images/Footer-img/google-play.png">
</div>
</section>
</footer>CodePudding user response:
footer {
background-color: #1a1a1a;
height: 100%;
padding: 4rem;
}
#footer {
display: flex;
align-items: flex-start;
}
#footer .container {
display: flex;
flex-direction: column;
align-items: flex-start;
/* justify-content: center; */
margin: 0 1rem;
}
#contact-handle {
width: 400px;
}
#contact-handle img {
width: 40%;
position: relative;
right: 0.5rem;
}
#footer h4 {
color: white;
font-weight: 500;
font-size: 18px;
}
#footer p {
color: grey;
font-size: 1rem;
margin: 0;
margin-bottom: 1rem;
text-align: left;
}
#footer i {
color: grey;
margin-right: 1rem;
}
#footer .button {
display: flex;
}
#footer .button img {
width: 15%;
margin-right: 1rem;
}<footer>
<section id="footer">
<div id="contact-handle" >
<img src="images/logo.png" alt="">
<h4>Contact</h4>
<p>Address: XXX ABCDE Road, Street 32, Mumbai</p>
<p>Phone: ( 91) 01234 56789/( 01) 2222 365</p>
<p>Hours: 10:00 - 18:00, Mon - Sat</p>
<br>
<h4>Follow Us</h4>
<div >
<i ></i>
<i ></i>
<i ></i>
<i ></i>
</div>
</div>
<div id="About" >
<h4>About</h4>
<br>
<p>About Us</p>
<p>Delivery Information</p>
<p>Privacy Policy</p>
<p>Terms & Conditions</p>
<p>Conatct Us</p>
</div>
<div id="Account" >
<h4>My Account</h4>
<br>
<p>Sign In</p>
<p>View Cart</p>
<p>My Wishlist</p>
<p>Track Order</p>
<p>Help</p>
</div>
<div id="App_gateway" >
<h4>Install App</h4>
<br>
<div >
<img src="images/Footer-img/app-store.png">
<img src="images/Footer-img/google-play.png">
</div>
</section>
</footer>I just removed the justify-content: space-between from #footer and decreased the margin for this #footer .container
CodePudding user response:
You don't need to display: flex; in your .container.
You can set it to display: relative;and set a min-width: 100px; for example to align these items to exactly