I have this piece of code :
console.log(this.$refs[`roomRows${this.currentRoom}`]);
(this.$refs[`roomRows${this.currentRoom}`] || []).forEach((r) => {
(window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame)(
() => {
// eslint-disable-next-line no-param-reassign
r.scrollLeft = scroll.position.x;
},
);
});
I have a error : (this.$refs["roomRows".concat(...)] || []).forEach is not a function, but this ref exist on the page, because I have the result in console.log;
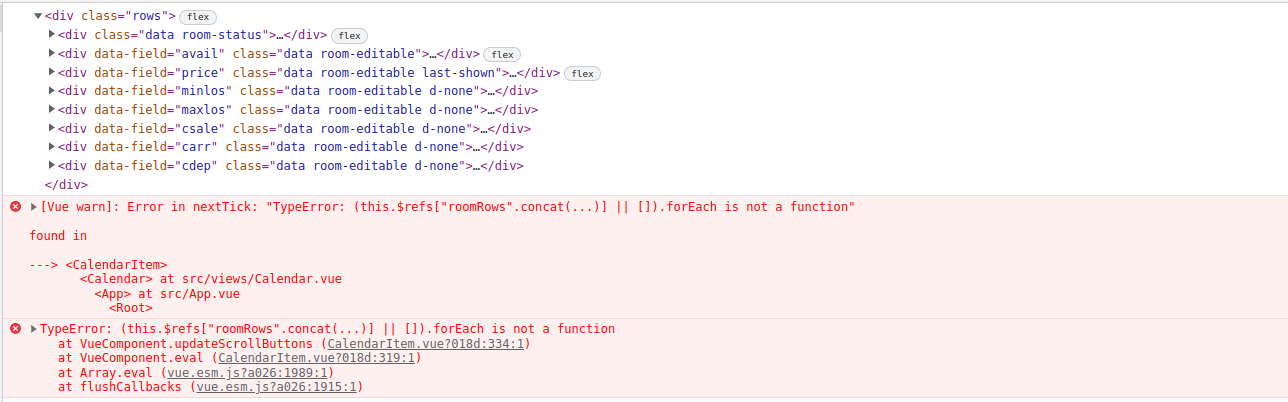
Please see the error from browser:
Any ideas please ?
CodePudding user response: