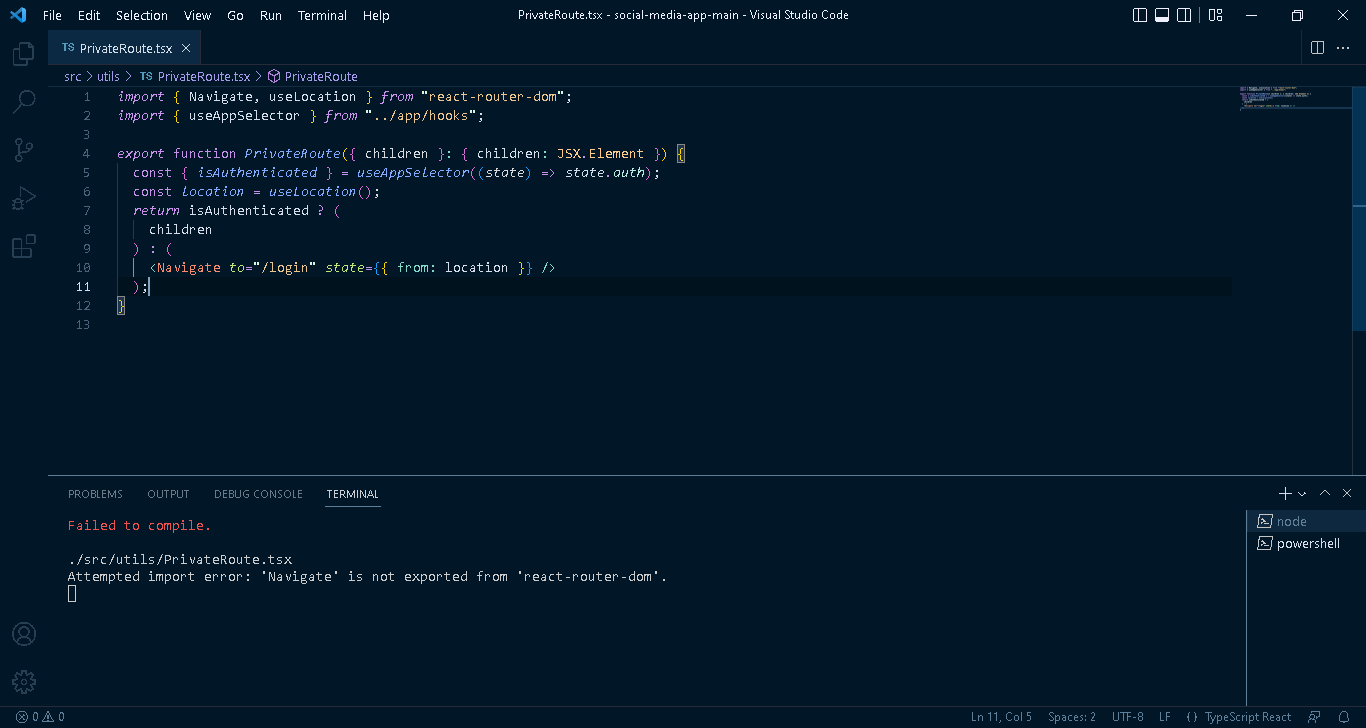
pls help me to deal with this error Attempted import error: 'Navigate' is not exported from 'react-router-dom' my react-router-dom version is 4.1.1 pls don't tell me how update to 5v or v6 because in that verisons i am facing many errors so pls tell how to fix this error in 4.1.1 verison of react-router-dom the error is Attempted import error: 'Navigate' is not exported from 'react-router-dom'. you all can also see the img of the error 
my code here
import { Navigate, useLocation } from "react-router-dom";
import { useAppSelector } from "../app/hooks";
export function PrivateRoute({ children }: { children: JSX.Element }) {
const { isAuthenticated } = useAppSelector((state) => state.auth);
const location = useLocation();
return isAuthenticated ? (
children
) : (
<Navigate to="/login" state={{ from: location }} />
);
}
CodePudding user response:
Use Redirect instead of Navigate in version 4, like so
import { Redirect, useLocation } from "react-router-dom";
import { useAppSelector } from "../app/hooks";
export function PrivateRoute({ children }: { children: JSX.Element }) {
const { isAuthenticated } = useAppSelector((state) => state.auth);
const location = useLocation();
return isAuthenticated ? (
children
) : (
<Redirect to="/login" state={{ from: location }} />
);
}
CodePudding user response:
Try replacing Navigate with Link.
import { Link, useLocation } from "react-router-dom";
...
<Link to "/login" state={{ from: location }} />
