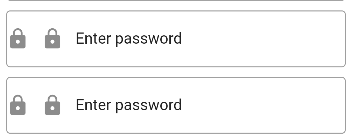
I want to put 1 icon and 1 iconbutton in a textformfield. I added but both settled on the left.
I want to put the iconbutton on the left.
TextFormField(
keyboardType: TextInputType.visiblePassword,
obscureText: !_showPassword,
decoration: InputDecoration(
labelStyle: TextStyle(color: Colors.black87),
labelText: 'Enter password',
prefixIcon: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Icon(Icons.lock),
IconButton(
icon: _showPassword ? Icon(Icons.lock_open) : Icon(Icons.lock),
onPressed: () {
setState(() {
_showPassword = !_showPassword;
});
}),
],
),
border: OutlineInputBorder(),
),
);
Can someone help me? Thanks

CodePudding user response:
Use suffix icon
TextField(
prefixIcon: Icon(Icons.lock),
suffixIcon: IconButton(
icon: _showPassword ? Icon(Icons.lock_open) : Icon(Icons.lock),
onPressed: () {
setState(() {
_showPassword = !_showPassword;
});
}),
),
You can add icon to prefix and icon button to suffix
CodePudding user response:
You can use suffix for right one and prefix for left one and if you want the right one or left one a button then wrap it in icon button
