I have a row of checkboxes which seems to get extra spacing in dark mode. This is the XML for one of the checkboxes:
<CheckBox
android:id="@ id/cb1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true" />
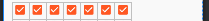
This is how the checkboxes look in light mode:
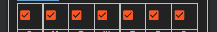
And in dark mode:
The issue exists both in the Android Studio design view and in the physical device: there is extra space around the boxes in dark mode. How do remove this extra space?
CodePudding user response:
by the looks of your code , you didn't use any kind of styling , so i'm amusing you styled all of your CheckBoxs on your app's theme style.
if so :
- on your [normal] and [-night] style.xml , maybe you used different options for styling CheckBoxs
- on same styling values , maybe you used different parents
CodePudding user response:
Try the classic invalidate caches and restart and if the issue still pertains then the problem must be with your grid adding extra padding in dark mode.