I'm watching Angela Yu's Complete Flutter Development Series and in Section 6 in 43. episode there is a layout challenge

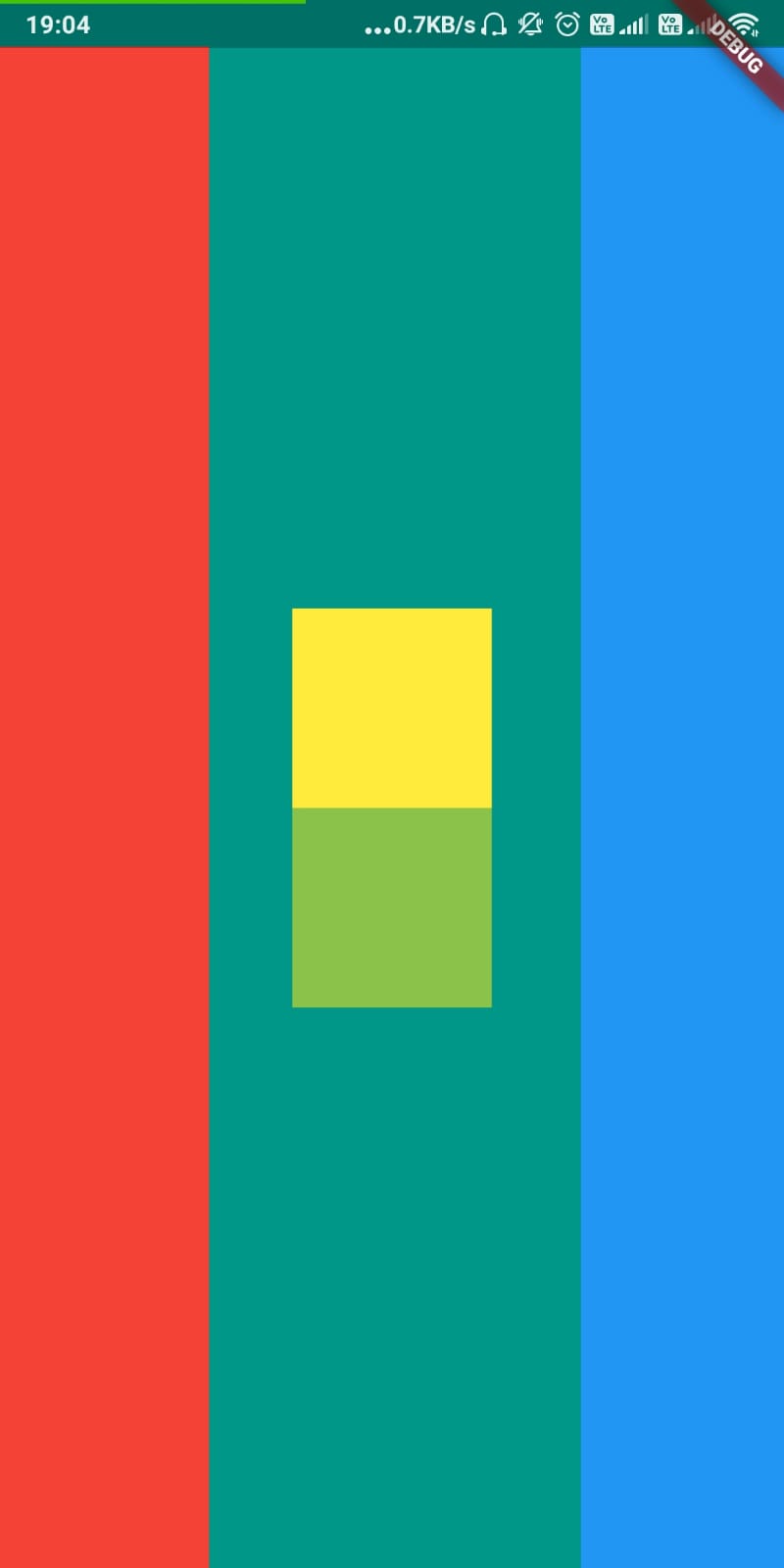
And i solved that like this.
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
width: 100,
height: double.infinity,
color: Colors.red,
),
Container(
width: 100,
height: 200,
color: Colors.yellow,
child: Container(
margin: EdgeInsets.only(top: 100),
width: 100,
height: 100,
color: Colors.green,
),
),
Container(
width: 100,
height: double.infinity,
color: Colors.blue,
),
],
),
),
),
i dont sure its a correct solution is there any other way to solve this challange ? Or is my way correct.
I am talking about this part of code
Container(
width: 100,
height: 200,
color: Colors.yellow,
child: Container(
margin: EdgeInsets.only(top: 100),
width: 100,
height: 100,
color: Colors.green,
),
CodePudding user response:
It should be using Column instead margin, I think.
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 100,
height: 100,
color: Colors.yellow,
),
Container(
width: 100,
height: 100,
color: Colors.green,
),
],
),
CodePudding user response:
Using margin is optimal when we have custom space requirements. To achieve this UI, place your containers in inside a column which is wrapped with Expanded Widget. And set mainAxisAlignment to Center
Code:
body: SafeArea(
child: Row(
children: [
Container(
width: 100,
height: double.infinity,
color: Colors.red,
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
color: Colors.yellow,
width: 100,
height: 100,
),
Container(
color: Colors.lightGreen,
width: 100,
height: 100,
)
],
)),
Container(
width: 100,
height: double.infinity,
color: Colors.blue,
)
],
),
),
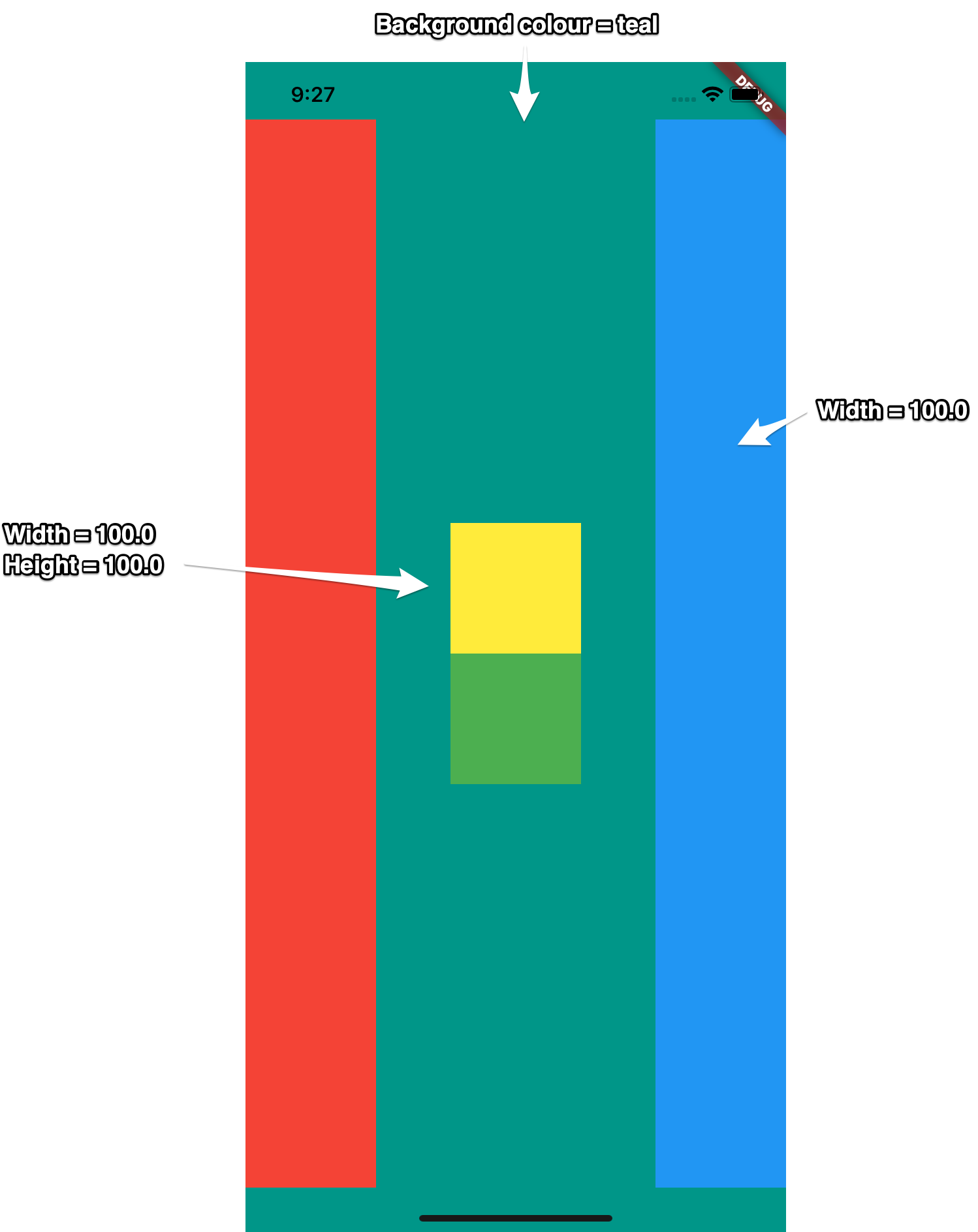
OUTPUT: