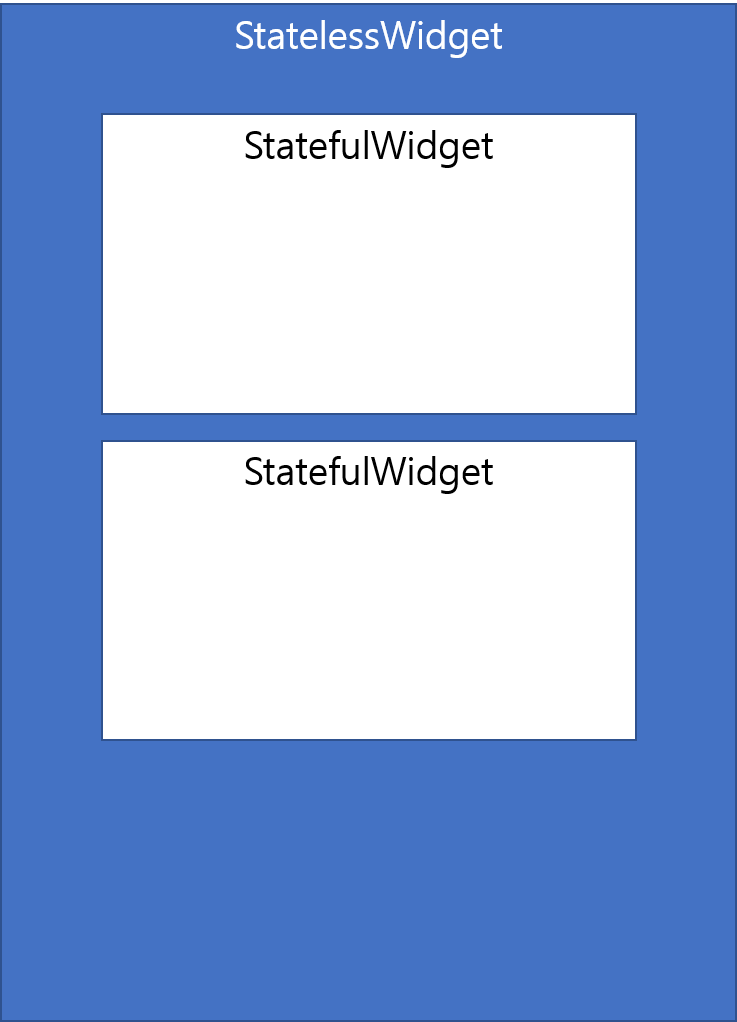
I use Widgets Like this (image). How performed they are?

CodePudding user response:
A Stateful widget will perform exactly like a Stateless widget unless you mutate the state using setState method. The only time UI is rebuilt is when your run the setState((){}) method inside the Stateful widget.
Sample setState example from documentation.
class Bird extends StatefulWidget {
const Bird({
Key? key,
this.color = const Color(0xFFFFE306),
this.child,
}) : super(key: key);
final Color color;
final Widget? child;
@override
State<Bird> createState() => _BirdState();
}
class _BirdState extends State<Bird> {
double _size = 1.0;
void grow() {
setState(() { _size = 0.1; });
}
@override
Widget build(BuildContext context) {
return Container(
color: widget.color,
transform: Matrix4.diagonal3Values(_size, _size, 1.0),
child: widget.child,
);
}
}
Reference: Stateful Widgets - LINK
You can try and learn about Stateful widgets in the above documentation link.
