Here is my flutter version:
Flutter 3.0.5 • channel stable • https://github.com/flutter/flutter.git
Framework • revision f1875d570e (3 weeks ago) • 2022-07-13 11:24:16 -0700
Engine • revision e85ea0e79c
Tools • Dart 2.17.6 • DevTools 2.12.2
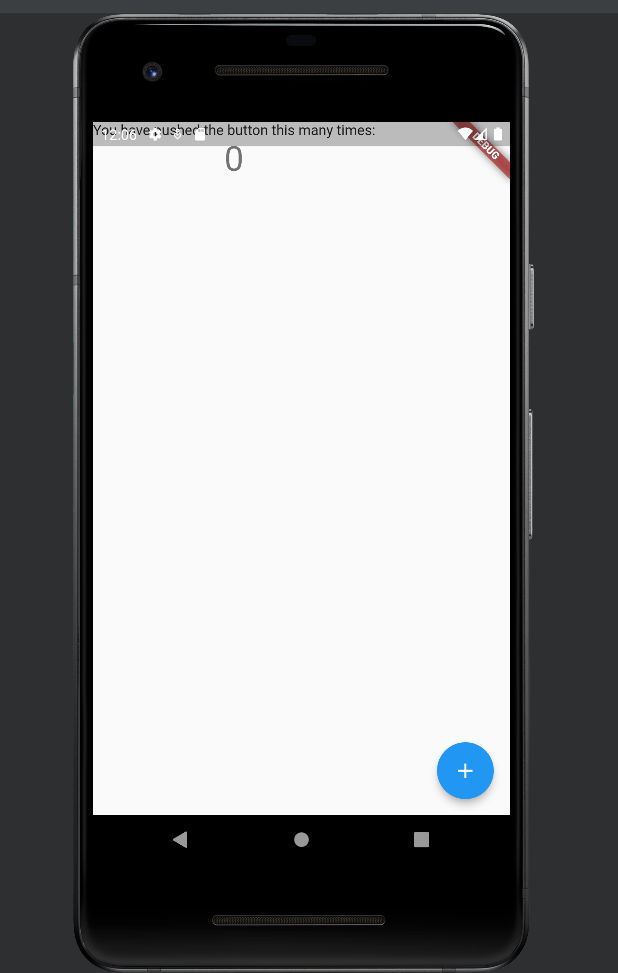
When I launch my flutter app (it's a clean start project, I have just removed the Center widget) in my emulator I see this:
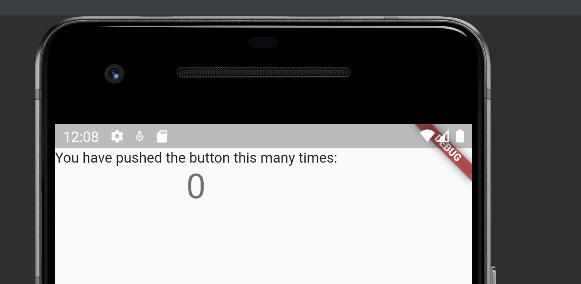
I would like my app to showned below the android app bar without having to add some padding. Like this:
How can I do this ?
CodePudding user response:
Wrap the widget with SafeArea. SafeArea is a widget that insets its child by sufficient padding to avoid intrusions by the operating system.
return SafeArea( // here
child: Scaffold(
body: Text()
)
);
More about SafeArea