I have create a new laravel 9 project and I have encounter an css and js assets connection problem
At first, I have run
php artisan serve
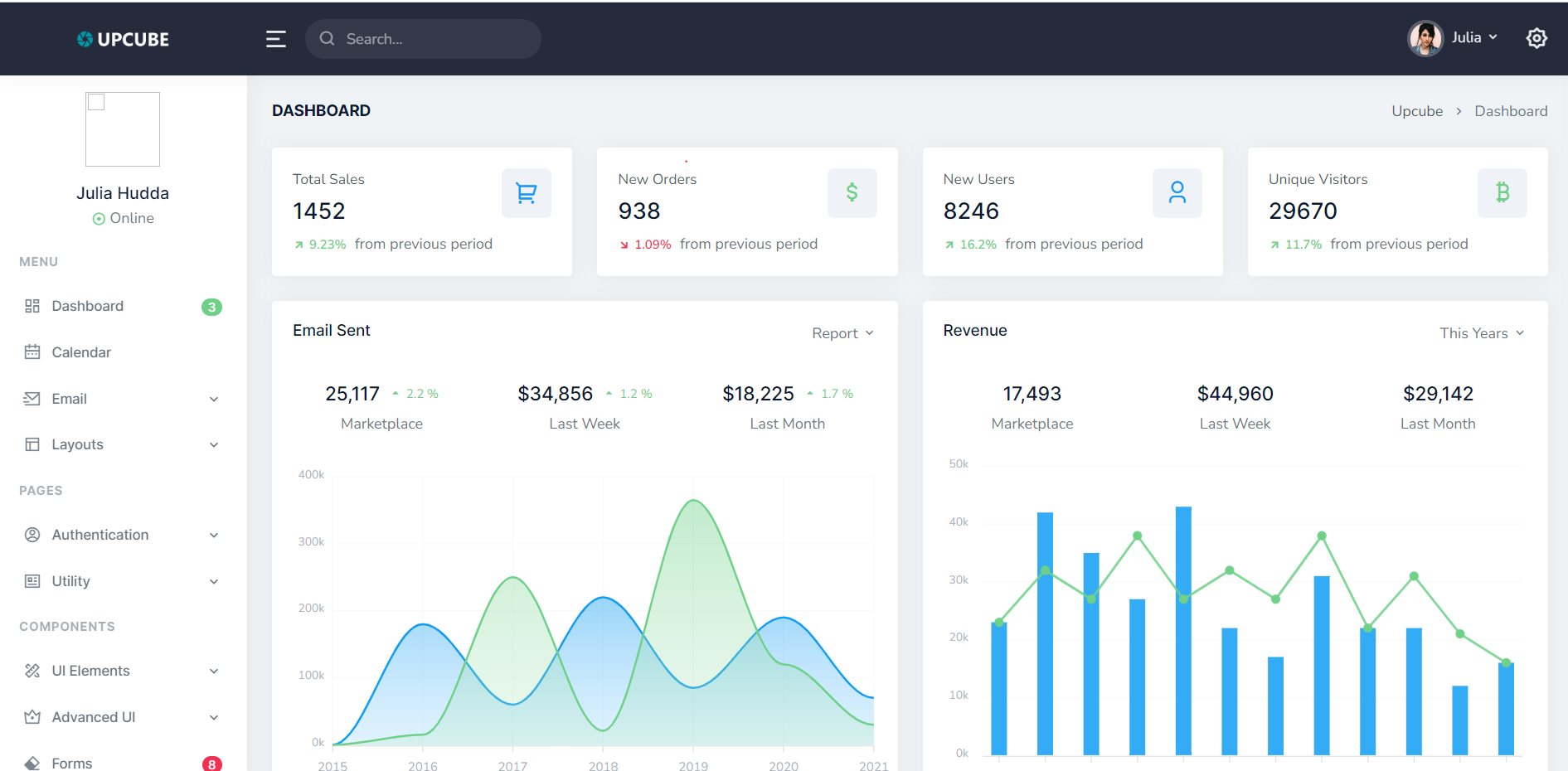
to see if my project is working , and seems like everything is fine .

but when I just simply remove an part from the view , the css/js just get disabled to the view

even I undo the changes , the css are still not working . did any know whats happen?
here is my code for the css, and I believe it was properly connected
<head>
<meta charset="utf-8" />
<title>Admin Dashboard </title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta content="Premium Multipurpose Admin & Dashboard Template" name="description" />
<meta content="Themesdesign" name="author" />
<!-- App favicon -->
<link rel="shortcut icon" href="{{ asset('backend/assets/images/favicon.ico')}}">
<!-- jquery.vectormap css -->
<link href="{{ asset('backend/assets/libs/admin-resources/jquery.vectormap/jquery-jvectormap-1.2.2.css')}}" rel="stylesheet" type="text/css" />
<!-- DataTables -->
<link href="{{ asset('backend/assets/libs/datatables.net-bs4/css/dataTables.bootstrap4.min.css')}}" rel="stylesheet" type="text/css" />
<!-- Responsive datatable examples -->
<link href="{{ asset('backend/assets/libs/datatables.net-responsive-bs4/css/responsive.bootstrap4.min.css')}}" rel="stylesheet" type="text/css" />
<!-- Bootstrap Css -->
<link href="{{ asset('backend/assets/css/bootstrap.min.css')}}" id="bootstrap-style" rel="stylesheet" type="text/css" />
<!-- Icons Css -->
<link href="{{ asset('backend/assets/css/icons.min.css')}}" rel="stylesheet" type="text/css" />
<!-- App Css-->
<link href="{{ asset('backend/assets/css/app.min.css')}}" id="app-style" rel="stylesheet" type="text/css" />
</head>
codes for vite.config.js
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js'
],
refresh: true,
}),
],
});
I have already do some research and seems like it might be related to the "vite", but It was something very strange to me . Could anyone tell me what should I do . Thank you in advance
CodePudding user response:
From version 9.19.0 Laravel has drop the webpack and added the vitejs
To add css and js, you need to configure the vite
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel([
'backend/assets/libs/admin-resources/jquery.vectormap/jquery-jvectormap-1.2.2.css',
'backend/assets/libs/datatables.net-bs4/css/dataTables.bootstrap4.min.css',
'backend/assets/libs/datatables.net-responsive-bs4/css/responsive.bootstrap4.min.css',
'backend/assets/css/bootstrap.min.css',
'backend/assets/css/icons.min.css',
'backend/assets/css/app.min.css',
]),
],
});
To run the dev serve npm run dev
In blade
@vite([
'backend/assets/libs/admin-resources/jquery.vectormap/jquery-jvectormap-1.2.2.css',
'backend/assets/libs/datatables.net-bs4/css/dataTables.bootstrap4.min.css',
'backend/assets/libs/datatables.net-responsive-bs4/css/responsive.bootstrap4.min.css',
'backend/assets/css/bootstrap.min.css',
'backend/assets/css/icons.min.css',
'backend/assets/css/app.min.css',
]);
For more information laravel vite doc
