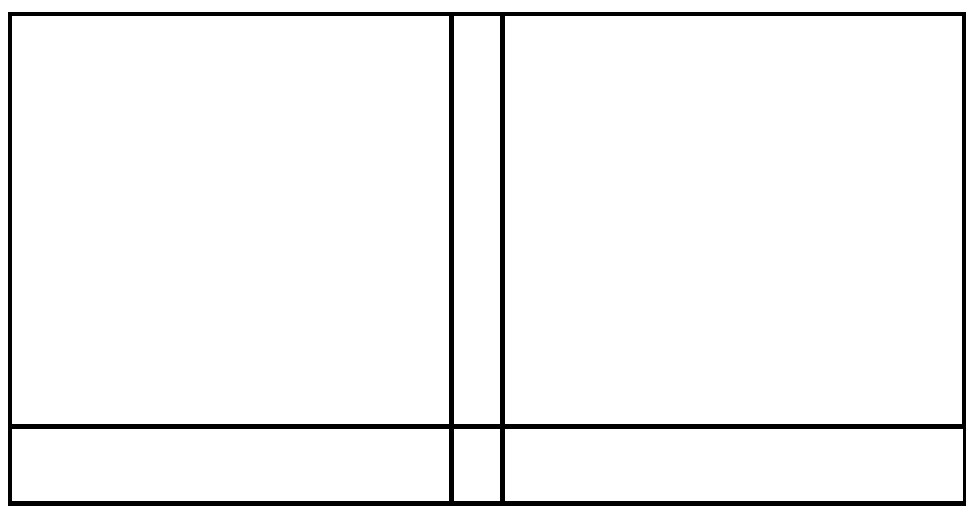
I'm trying to get a css layout like the one below. It would consist of 6 divs total... 3 on top and 3 on the bottom. I'm wanting them to be static sizes so they don't change height/width. I'm using angular/ionic and tried to use an ionic grid but couldn't get the spacing to look correct using a grid system. I'm filling each box with a directive/component but can handle the css around that part.
CodePudding user response:
Easy with flexbox
.d-flex {
display: flex ;
height: 200px;
&.short {
height: 40px;
}
div {
flex: 1 1 0 ;
border: solid 1px black ;
&.small {
flex-grow: 0;
min-width: 50px;
}
}
}
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
<div >
<div ></div>
<div ></div>
<div ></div>
</div>