I have a simple table, where I want to remove specific borders on td tag
Table replication:
#page {
background: #ffffff;
width: 878px;
margin: 0 auto;
margin-top: 10px;
display: block;
border: 1px solid #c4c7c7;
padding: 20px 20px 25px 20px;
position: relative;
z-index: 0;
font-family: Arial;
}
.br {
display: block;
margin-bottom: 0em;
}
.brmedium {
display: block;
margin-bottom: 1em;
}
.brlarge {
display: block;
margin-bottom: 2em;
}
.documentTitle {
text-align: right;
}
.textCenter {
text-align: center;
}
.numericText {
font-size: 26px;
font-family: Arial;
padding: 10px;
}
.square {
width: 30px;
height: 30px;
border: 1px solid;
margin: auto;
}
.yesNoSquare {
width: 10px;
height: 10px;
border: 1px solid;
display: inline-block;
}
.yesNoSquare-space {
padding-right: 20px;
}
.yesNoSquare-cross {
height: 10px;
width: 10px;
position: relative;
border: 1px solid;
display: inline-block;
}
.yesNoSquare-cross:after {
position: absolute;
top: -45px;
bottom: 0;
left: -1.5px;
right: 0;
content: "\2715";
line-height: 100px;
text-align: center;
color: #000000;
}
td {
vertical-align: top;
}
.tableTitle {
font-weight: bold;
font-size: 10px;
}
.tableText {
font-size: 12px;
}
.remove-border {
border: 0px solid #ffffff;
}
.commercialTable {
border-collapse: collapse;
width: 100%;
/*vertical-align: top;*/
}
.commercialTable-space {
padding-left: 15px;
}
.commercialTable tr, .commercialTable td {
border: 1px solid #000;
/*vertical-align: top;*/
}
.itemsTableHeader {
font-size: 10px;
}
.itemsTableTitle {
font-size: 16px;
}
.itemTableSpace {
padding-left: 15px;
}
.packagingDescriptionText {
font-size: 14px;
}
.alignMiddle {
vertical-align: middle;
}
.footerMarkText {
font-size: 12px;
}
.footerSignature {
font-size: 14px;
}<body>
<div id="page">
<h3 >Test Test</h3>
<table >
<tbody>
<tr>
<td colspan="9" >
<span >test test test test</span>
</td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2" >
<span >test. g</span>
<span >ttest</span>
</td>
<td colspan="3" >
<span >17. test, test test test, test, test test test</span>
</td>
<td rowspan="2" >
<span >21</span>
<span >test test</span>
</td>
<td rowspan="2" >
<span >22</span>
<span >test test (lb)</span>
</td>
<td rowspan="2" colspan="2" >
<span >23</span>
<span >test (test test, test test)</span>
</td>
</tr>
<tr>
<td >
<span >18. test test</span>
<span >test test</span>
</td>
<td >
<span >19. test</span>
<span >test test test</span>
</td>
<td >
<span >20. test test</span>
<span >(Kilos)</span>
</td>
</tr>
<tr>
<td rowspan="2" >1</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test test</td>
<td rowspan="2"> </td>
<td rowspan="2"> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.15.50</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="2" >2</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test-test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >8302.41.60</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >3</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.22.00</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >4</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.16.45</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >5</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.16.45</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >6</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test test test bracket</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >8302.41.60</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >7</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >3925.90.00</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >8</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2"> </td>
<td rowspan="2"> </td>
<td> </td>
<td > </td>
<td colspan="2" > </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >9</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2"> </td>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="5" >
<span >26. test test</span>
<span >test test test(s), test test(es), test test test(s), test test(s)</span>
</td>
<td colspan="2" >
<span >24. test test (lb)</span>
{{test}}
</td>
<td >
<span >25. test test</span>
{{test}}
</td>
</tr>
<tr>
<td colspan="3" >
<span >27. test test (test test)</span>
<div >
<span ></span>
<span > YES</span>
<span ></span>
<span > NO</span>
</div>
</td>
<td colspan="1" >
<span >28. test test (test test)</span>
<div >
<div ></div>
<span > YES</span>
<span ></span>
<span > NO</span>
</div>
</td>
<td >
<span >29. test test (test)</span>
</td>
<td colspan="2" >
<span >30. test</span>
</td>
<td >
<span >31. test test test</span>
</td>
</tr>
<tr>
<td colspan="5" >
</td>
<td colspan="2" >
<span >32. test</span>
</td>
<td >
<span >33. test test</span>
{{test}}
</td>
</tr>
</tbody>
</table>
<p >test "X" in H.M. test test test test</p>
<p >34. test test:</p>
<p >X. test test - test test</p>
</div>
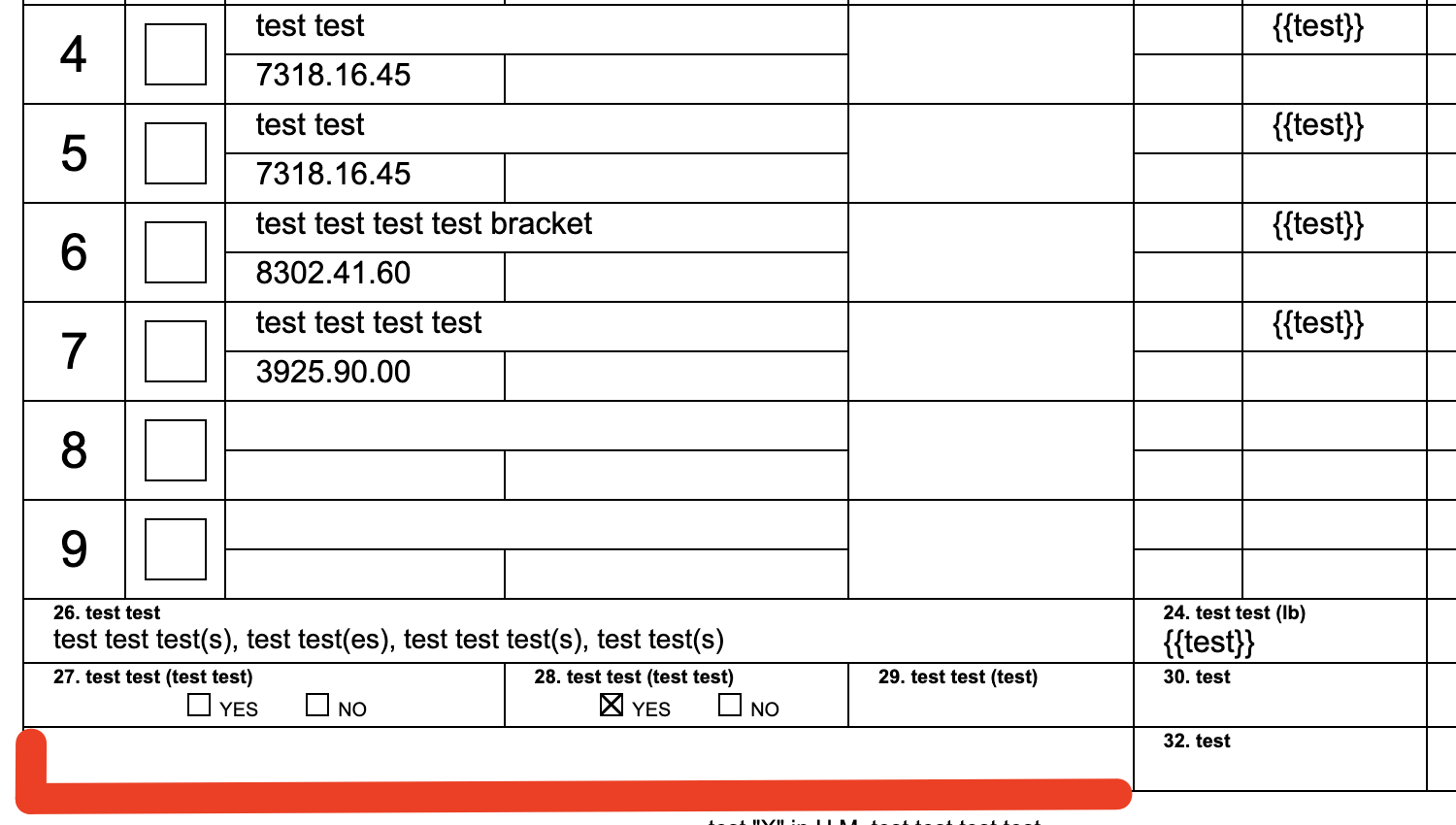
</body>So, I want to remove bottom and left borders (marked in red) on the picture bellow
I tried using a new class on that specific td as:
.removeBorders {
border-bottom: 0px;
border-left: 0px;
}
But it does not work, it just no remove the borders, how can I achieve that?
CodePudding user response:
There are two problems.
Specificity
One aspect is that there is a CSS specificity conflict.
The CSS from this rule:
.commercialTable tr, .commercialTable td {
border: 1px solid #000;
/*vertical-align: top;*/
}
is overriding this rule:
.remove-border {
border: 0px solid #ffffff;
}
because .commercialTable td has specificity of [0, 1, 1] whereas .remove-border has specificity of [0, 1, 0].
We can increase the specificity of the .remove-border a multitude of ways, such as .remove-border[class] which would be [0, 2, 0] and this would then beat .commercialTable td.
<tr> border
Even when removing the border from the <td> element, the <tr> element still has a border, so that needs to be removed too. We can reuse the remove-border class here.
Final code:
#page {
background: #ffffff;
width: 878px;
margin: 0 auto;
margin-top: 10px;
display: block;
border: 1px solid #c4c7c7;
padding: 20px 20px 25px 20px;
position: relative;
z-index: 0;
font-family: Arial;
}
.br {
display: block;
margin-bottom: 0em;
}
.brmedium {
display: block;
margin-bottom: 1em;
}
.brlarge {
display: block;
margin-bottom: 2em;
}
.documentTitle {
text-align: right;
}
.textCenter {
text-align: center;
}
.numericText {
font-size: 26px;
font-family: Arial;
padding: 10px;
}
.square {
width: 30px;
height: 30px;
border: 1px solid;
margin: auto;
}
.yesNoSquare {
width: 10px;
height: 10px;
border: 1px solid;
display: inline-block;
}
.yesNoSquare-space {
padding-right: 20px;
}
.yesNoSquare-cross {
height: 10px;
width: 10px;
position: relative;
border: 1px solid;
display: inline-block;
}
.yesNoSquare-cross:after {
position: absolute;
top: -45px;
bottom: 0;
left: -1.5px;
right: 0;
content: "\2715";
line-height: 100px;
text-align: center;
color: #000000;
}
td {
vertical-align: top;
}
.tableTitle {
font-weight: bold;
font-size: 10px;
}
.tableText {
font-size: 12px;
}
.remove-border[class] {
border: 0px solid #ffffff;
}
.commercialTable {
border-collapse: collapse;
width: 100%;
/*vertical-align: top;*/
}
.commercialTable-space {
padding-left: 15px;
}
.commercialTable tr, .commercialTable td {
border: 1px solid #000;
/*vertical-align: top;*/
}
.itemsTableHeader {
font-size: 10px;
}
.itemsTableTitle {
font-size: 16px;
}
.itemTableSpace {
padding-left: 15px;
}
.packagingDescriptionText {
font-size: 14px;
}
.alignMiddle {
vertical-align: middle;
}
.footerMarkText {
font-size: 12px;
}
.footerSignature {
font-size: 14px;
}<body>
<div id="page">
<h3 >Test Test</h3>
<table >
<tbody>
<tr>
<td colspan="9" >
<span >test test test test</span>
</td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2" >
<span >test. g</span>
<span >ttest</span>
</td>
<td colspan="3" >
<span >17. test, test test test, test, test test test</span>
</td>
<td rowspan="2" >
<span >21</span>
<span >test test</span>
</td>
<td rowspan="2" >
<span >22</span>
<span >test test (lb)</span>
</td>
<td rowspan="2" colspan="2" >
<span >23</span>
<span >test (test test, test test)</span>
</td>
</tr>
<tr>
<td >
<span >18. test test</span>
<span >test test</span>
</td>
<td >
<span >19. test</span>
<span >test test test</span>
</td>
<td >
<span >20. test test</span>
<span >(Kilos)</span>
</td>
</tr>
<tr>
<td rowspan="2" >1</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test test</td>
<td rowspan="2"> </td>
<td rowspan="2"> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.15.50</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="2" >2</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test-test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >8302.41.60</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >3</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.22.00</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >4</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.16.45</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >5</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.16.45</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >6</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test test test bracket</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >8302.41.60</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >7</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >3925.90.00</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >8</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2"> </td>
<td rowspan="2"> </td>
<td> </td>
<td > </td>
<td colspan="2" > </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >9</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2"> </td>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="5" >
<span >26. test test</span>
<span >test test test(s), test test(es), test test test(s), test test(s)</span>
</td>
<td colspan="2" >
<span >24. test test (lb)</span>
{{test}}
</td>
<td >
<span >25. test test</span>
{{test}}
</td>
</tr>
<tr>
<td colspan="3" >
<span >27. test test (test test)</span>
<div >
<span ></span>
<span > YES</span>
<span ></span>
<span > NO</span>
</div>
</td>
<td colspan="1" >
<span >28. test test (test test)</span>
<div >
<div ></div>
<span > YES</span>
<span ></span>
<span > NO</span>
</div>
</td>
<td >
<span >29. test test (test)</span>
</td>
<td colspan="2" >
<span >30. test</span>
</td>
<td >
<span >31. test test test</span>
</td>
</tr>
<tr >
<td colspan="5" >
</td>
<td colspan="2" >
<span >32. test</span>
</td>
<td >
<span >33. test test</span>
{{test}}
</td>
</tr>
</tbody>
</table>
<p >test "X" in H.M. test test test test</p>
<p >34. test test:</p>
<p >X. test test - test test</p>
</div>
</body>CodePudding user response:
Create a subclass for the primary table styling called .itemTableSpace.noBorder and add 1px solid transparent to the borders you don't want. Then apply it to the section HTML that you're targeting.
#page {
background: #ffffff;
width: 878px;
margin: 0 auto;
margin-top: 10px;
display: block;
border: 1px solid #c4c7c7;
padding: 20px 20px 25px 20px;
position: relative;
z-index: 0;
font-family: Arial;
}
.br {
display: block;
margin-bottom: 0em;
}
.brmedium {
display: block;
margin-bottom: 1em;
}
.brlarge {
display: block;
margin-bottom: 2em;
}
.documentTitle {
text-align: right;
}
.textCenter {
text-align: center;
}
.numericText {
font-size: 26px;
font-family: Arial;
padding: 10px;
}
.square {
width: 30px;
height: 30px;
border: 1px solid;
margin: auto;
}
.yesNoSquare {
width: 10px;
height: 10px;
border: 1px solid;
display: inline-block;
}
.yesNoSquare-space {
padding-right: 20px;
}
.yesNoSquare-cross {
height: 10px;
width: 10px;
position: relative;
border: 1px solid;
display: inline-block;
}
.yesNoSquare-cross:after {
position: absolute;
top: -45px;
bottom: 0;
left: -1.5px;
right: 0;
content: "\2715";
line-height: 100px;
text-align: center;
color: #000000;
}
td {
vertical-align: top;
}
.tableTitle {
font-weight: bold;
font-size: 10px;
}
.tableText {
font-size: 12px;
}
.remove-border {
border: 0px solid #ffffff;
}
.commercialTable {
border-collapse: collapse;
width: 100%;
/*vertical-align: top;*/
}
.commercialTable-space {
padding-left: 15px;
}
.commercialTable tr,
.commercialTable td {
border: 1px solid #000;
/*vertical-align: top;*/
}
.itemsTableHeader {
font-size: 10px;
}
.itemsTableTitle {
font-size: 16px;
}
.itemTableSpace {
padding-left: 15px;
}
.packagingDescriptionText {
font-size: 14px;
}
.alignMiddle {
vertical-align: middle;
}
.footerMarkText {
font-size: 12px;
}
.footerSignature {
font-size: 14px;
}
.itemTableSpace.noBorder {
border-left: 1px solid transparent;
border-bottom: 1px solid transparent;
}<body>
<div id="page">
<h3 >Test Test</h3>
<table >
<tbody>
<tr>
<td colspan="9" >
<span >test test test test</span>
</td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2" >
<span >test. g</span>
<span >ttest</span>
</td>
<td colspan="3" >
<span >17. test, test test test, test, test test test</span>
</td>
<td rowspan="2" >
<span >21</span>
<span >test test</span>
</td>
<td rowspan="2" >
<span >22</span>
<span >test test (lb)</span>
</td>
<td rowspan="2" colspan="2" >
<span >23</span>
<span >test (test test, test test)</span>
</td>
</tr>
<tr>
<td >
<span >18. test test</span>
<span >test test</span>
</td>
<td >
<span >19. test</span>
<span >test test test</span>
</td>
<td >
<span >20. test test</span>
<span >(Kilos)</span>
</td>
</tr>
<tr>
<td rowspan="2" >1</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test test</td>
<td rowspan="2"> </td>
<td rowspan="2"> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.15.50</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="2" >2</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test-test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >8302.41.60</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >3</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.22.00</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >4</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.16.45</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >5</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.16.45</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >6</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test test test bracket</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >8302.41.60</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >7</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >3925.90.00</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >8</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2"> </td>
<td rowspan="2"> </td>
<td> </td>
<td > </td>
<td colspan="2" > </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >9</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2"> </td>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="5" >
<span >26. test test</span>
<span >test test test(s), test test(es), test test test(s), test test(s)</span>
</td>
<td colspan="2" >
<span >24. test test (lb)</span> {{test}}
</td>
<td >
<span >25. test test</span> {{test}}
</td>
</tr>
<tr>
<td colspan="3" >
<span >27. test test (test test)</span>
<div >
<span ></span>
<span > YES</span>
<span ></span>
<span > NO</span>
</div>
</td>
<td colspan="1" >
<span >28. test test (test test)</span>
<div >
<div ></div>
<span > YES</span>
<span ></span>
<span > NO</span>
</div>
</td>
<td >
<span >29. test test (test)</span>
</td>
<td colspan="2" >
<span >30. test</span>
</td>
<td >
<span >31. test test test</span>
</td>
</tr>
<tr>
<td colspan="5" >
</td>
<td colspan="2" >
<span >32. test</span>
</td>
<td >
<span >33. test test</span> {{test}}
</td>
</tr>
</tbody>
</table>
<p >test "X" in H.M. test test test test</p>
<p >34. test test:</p>
<p >X. test test - test test</p>
</div>
</body>CodePudding user response:
Why not change the color of the borders? Make it transparent even.
.remove-border {
border-bottom: 1px solid transparent !important;
border-left: 1px solid transparent !important;
}
If you care for the !important just use some selector specificity.
#page {
background: #ffffff;
width: 878px;
margin: 0 auto;
margin-top: 10px;
display: block;
border: 1px solid #c4c7c7;
padding: 20px 20px 25px 20px;
position: relative;
z-index: 0;
font-family: Arial;
}
.br {
display: block;
margin-bottom: 0em;
}
.brmedium {
display: block;
margin-bottom: 1em;
}
.brlarge {
display: block;
margin-bottom: 2em;
}
.documentTitle {
text-align: right;
}
.textCenter {
text-align: center;
}
.numericText {
font-size: 26px;
font-family: Arial;
padding: 10px;
}
.square {
width: 30px;
height: 30px;
border: 1px solid;
margin: auto;
}
.yesNoSquare {
width: 10px;
height: 10px;
border: 1px solid;
display: inline-block;
}
.yesNoSquare-space {
padding-right: 20px;
}
.yesNoSquare-cross {
height: 10px;
width: 10px;
position: relative;
border: 1px solid;
display: inline-block;
}
.yesNoSquare-cross:after {
position: absolute;
top: -45px;
bottom: 0;
left: -1.5px;
right: 0;
content: "\2715";
line-height: 100px;
text-align: center;
color: #000000;
}
td {
vertical-align: top;
}
.tableTitle {
font-weight: bold;
font-size: 10px;
}
.tableText {
font-size: 12px;
}
.remove-border {
border-bottom: 1px solid transparent !important;
border-left: 1px solid transparent !important;
}
.commercialTable {
border-collapse: collapse;
width: 100%;
/*vertical-align: top;*/
}
.commercialTable-space {
padding-left: 15px;
}
.commercialTable tr, .commercialTable td {
border: 1px solid #000;
/*vertical-align: top;*/
}
.itemsTableHeader {
font-size: 10px;
}
.itemsTableTitle {
font-size: 16px;
}
.itemTableSpace {
padding-left: 15px;
}
.packagingDescriptionText {
font-size: 14px;
}
.alignMiddle {
vertical-align: middle;
}
.footerMarkText {
font-size: 12px;
}
.footerSignature {
font-size: 14px;
}<body>
<div id="page">
<h3 >Test Test</h3>
<table >
<tbody>
<tr>
<td colspan="9" >
<span >test test test test</span>
</td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2" >
<span >test. g</span>
<span >ttest</span>
</td>
<td colspan="3" >
<span >17. test, test test test, test, test test test</span>
</td>
<td rowspan="2" >
<span >21</span>
<span >test test</span>
</td>
<td rowspan="2" >
<span >22</span>
<span >test test (lb)</span>
</td>
<td rowspan="2" colspan="2" >
<span >23</span>
<span >test (test test, test test)</span>
</td>
</tr>
<tr>
<td >
<span >18. test test</span>
<span >test test</span>
</td>
<td >
<span >19. test</span>
<span >test test test</span>
</td>
<td >
<span >20. test test</span>
<span >(Kilos)</span>
</td>
</tr>
<tr>
<td rowspan="2" >1</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test test</td>
<td rowspan="2"> </td>
<td rowspan="2"> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.15.50</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td rowspan="2" >2</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test-test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >8302.41.60</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >3</td>
<td rowspan="2">
<div />
</td>
<td colspan="2">test test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.22.00</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >4</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.16.45</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >5</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >7318.16.45</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >6</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test test test bracket</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >8302.41.60</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >7</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2">test test test test</td>
<td rowspan="2"> </td>
<td> </td>
<td >{{test}}</td>
<td colspan="2" >{{test}}</td>
</tr>
<tr>
<td >3925.90.00</td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"> </td>
</tr>
<tr>
<td rowspan="2" >8</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2"> </td>
<td rowspan="2"> </td>
<td> </td>
<td > </td>
<td colspan="2" > </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2" >9</td>
<td rowspan="2" >
<div />
</td>
<td colspan="2"> </td>
<td rowspan="2"> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="5" >
<span >26. test test</span>
<span >test test test(s), test test(es), test test test(s), test test(s)</span>
</td>
<td colspan="2" >
<span >24. test test (lb)</span>
{{test}}
</td>
<td >
<span >25. test test</span>
{{test}}
</td>
</tr>
<tr>
<td colspan="3" >
<span >27. test test (test test)</span>
<div >
<span ></span>
<span > YES</span>
<span ></span>
<span > NO</span>
</div>
</td>
<td colspan="1" >
<span >28. test test (test test)</span>
<div >
<div ></div>
<span > YES</span>
<span ></span>
<span > NO</span>
</div>
</td>
<td >
<span >29. test test (test)</span>
</td>
<td colspan="2" >
<span >30. test</span>
</td>
<td >
<span >31. test test test</span>
</td>
</tr>
<tr>
<td colspan="5" >
</td>
<td colspan="2" >
<span >32. test</span>
</td>
<td >
<span >33. test test</span>
{{test}}
</td>
</tr>
</tbody>
</table>
<p >test "X" in H.M. test test test test</p>
<p >34. test test:</p>
<p >X. test test - test test</p>
</div>
</body>