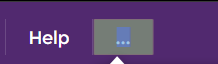
I'm making a header menu. I want all menu items to be center aligned. But "..." has an empty space and I don't know where it came from. How can I remove it so that the element aligns to the center?
.header-menu__list {
display: flex;
align-items: center;
}
.header-menu__list li a,
.header-auth__list li a {
border-right: 1px solid #6b4984;
}
a {
font-family: "Montserrat", sans-serif;
font-style: normal;
font-weight: normal;
text-decoration: none;
color: #fff;
padding: 6px 18px 6px 18px;
}<div >
<ul >
<li><a href="">Find events</a></li>
<li><a href="">Create an event</a></li>
<li><a href="">Help</a></li>
<li><a href="">...</a></li>
</ul>
</div>CodePudding user response:
It's because the dots take less vertical space than normal characters like "a" or "5". You can't fix it in a clean way. There are 2 (or 3) options: add padding-bottom:5px; (test it so it looks good) or you can replace it with an image (in HTML with tag or in CSS with background-image). You can also search for HTML unicode / hex special characters, but I don't think there are 3 dots centered vertically.
CodePudding user response:
As u see, ... is also aligns to other words in line. In text element, all characters align to baseline.