I've tried to set a negative spacing on some circles, but I've had no luck with either:
.padding(horizontal = (-5).dp)
and
.offset(x = (-5).dp)
I'm not quite sure how to make this possible, I'm trying to achieve this:
As you can see the image does include an overlay, but the images are behind each other.
Is there any way to achieve this in Kotlin Compose?
CodePudding user response:
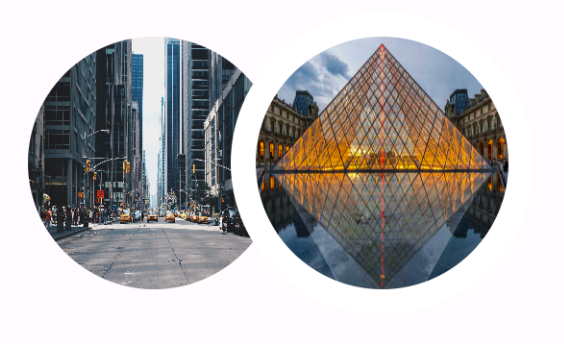
You can do it by wrapping second Image with a Box. Setting a background and offset.
@Composable
private fun ImageSample() {
Row(
modifier = Modifier
.wrapContentHeight()
.padding(20.dp), verticalAlignment = Alignment.CenterVertically
) {
Image(
modifier = Modifier
.size(100.dp)
.clip(CircleShape),
painter = painterResource(id = R.drawable.landscape1),
contentDescription = null,
contentScale = ContentScale.FillBounds
)
Box(
modifier = Modifier
.offset((-20).dp)
.background(Color.White, CircleShape)
.padding(10.dp)
) {
Image(
modifier = Modifier
.size(100.dp)
.clip(CircleShape),
painter = painterResource(id = R.drawable.landscape2),
contentDescription = null,
contentScale = ContentScale.FillBounds
)
}
}
}