I have a asp.net grid view which has a buttonfield to reset a user? I need to call a js function to get a confirmation message, when the buttonfield clicks, Any ideas? TIA
here is my grid view
<asp:GridView ID="grdAllProducts" runat="server" AutoGenerateColumns="False" CellPadding="4" ForeColor="#333333" GridLines="None" Width="100%" OnRowCommand="grdAllProducts_RowCommand">
<AlternatingRowStyle BackColor="White" />
<Columns>
<asp:BoundField DataField="USER_ID" HeaderText="User ID" />
<asp:BoundField DataField="USER_NAME" HeaderText="User Name" />
<asp:BoundField DataField="EMAIL" HeaderText="E-mail" />
<asp:BoundField DataField="PHONE_NUMBER" HeaderText="Phone No." />
<asp:BoundField DataField="USER_ROLE_NAME" HeaderText="User Role" />
<asp:ButtonField ButtonType="Button" Text="Reset" />
</Columns>
<EditRowStyle BackColor="#7C6F57" />
<FooterStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#1C5E55" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#666666" ForeColor="White" HorizontalAlign="Center" />
<RowStyle BackColor="#E3EAEB" />
<SelectedRowStyle BackColor="#C5BBAF" Font-Bold="True" ForeColor="#333333" />
<SortedAscendingCellStyle BackColor="#F8FAFA" />
<SortedAscendingHeaderStyle BackColor="#246B61" />
<SortedDescendingCellStyle BackColor="#D4DFE1" />
<SortedDescendingHeaderStyle BackColor="#15524A" />
</asp:GridView>
here is my js function
function validateResetButton() {
if (confirm('Are you sure you want to Reset this User?')) {
return true;
}
else {
return false;
}
}
CodePudding user response:
This works for me...
Add commandname in buttonfield
<asp:ButtonField ButtonType="Button" Text="Reset" CommandName="Reset" />
Add rowdatabound to gridview control
protected void grdAllProducts_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// if you dont want the for loop directly put the button index
for (int i = 0; i < e.Row.Cells.Count; i )
{
foreach (Button button in e.Row.Cells[i].Controls.OfType<Button>())
{
if (button.CommandName == "Reset")
{
button.Attributes["onclick"] = "if(!confirm('Do you want to Reset ?')){ return false; };";
}
}
}
}
}
CodePudding user response:
in most cases, it MUCH easer to just drop in a regular plain jane button.
So, say we have this simple GV.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"
CssClass="table table-hover table-striped" Width="50%"
DataKeyNames="ID">
<Columns>
<asp:BoundField DataField="FirstName" HeaderText="FirstName" />
<asp:BoundField DataField="LastName" HeaderText="LastName" />
<asp:BoundField DataField="City" HeaderText="City" />
<asp:BoundField DataField="HotelName" HeaderText="HotelName" />
<asp:BoundField DataField="Description" HeaderText="Description" />
<asp:TemplateField ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Button ID="cmdDel" runat="server" Text="Delete" CssClass="btn" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
And code to load:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
LoadGrid();
}
void LoadGrid()
{
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
string strSQL = "SELECT * FROM tblHotelsA ORDER BY HotelName";
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
DataTable rstData = new DataTable();
conn.Open();
rstData.Load(cmdSQL.ExecuteReader());
GridView1.DataSource = rstData;
GridView1.DataBind();
}
}
}
And we now have this:
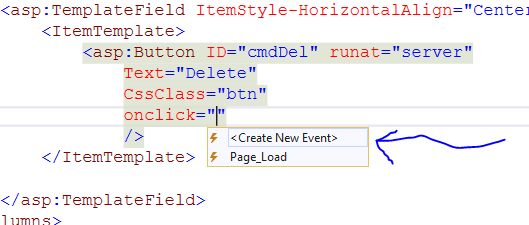
So, lets now add a click event to the button.
so, we have now this:
<asp:TemplateField ItemStyle-HorizontalAlign="Center">
<ItemTemplate>
<asp:Button ID="cmdDel" runat="server"
Text="Delete"
CssClass="btn"
onclick="cmdDel_Click"
onclientClick="return confirm('really delete this?');"
/>
</ItemTemplate>
</asp:TemplateField>
And our code behind click event?
Say this:
protected void cmdDel_Click(object sender, EventArgs e)
{
Button btnDel = (Button)sender;
GridViewRow gRow = (GridViewRow)btnDel.NamingContainer;
// get PK id of row
// (note how this is hidden - NEVER exposed client side
int PKID = (int)GridView1.DataKeys[gRow.RowIndex]["ID"];
Debug.Print("Row index click = " gRow.RowIndex);
Debug.Print("pk row id for click = " PKID);
string strSQL = "DELETE FROM tblHotelsA WHERE ID = @ID";
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
conn.Open();
cmdSQL.Parameters.Add("@ID", SqlDbType.Int).Value = PKID;
cmdSQL.ExecuteNonQuery();
}
}
}