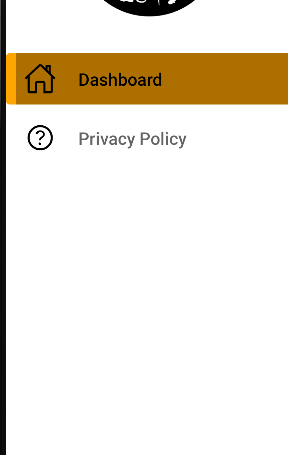
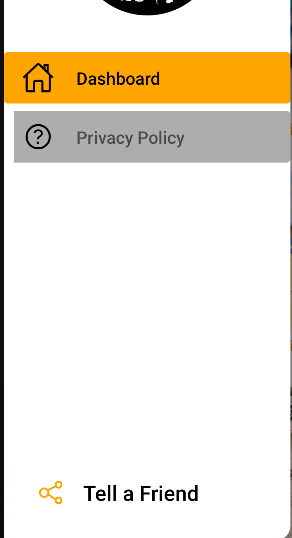
Problem: Grey Background when clicking/Long Press on items.
Requirement: How to change grey background to orange color when I press items?
<Drawer.Navigator
drawerContent={(props)=><CustomDrawer {...props}/>}
screenOptions={
{
drawerStyle:{
width:300,
borderBottomEndRadius:15,
},
drawerLabelStyle:{
fontSize:18,
marginLeft:-10,
},
drawerItemStyle:{
marginLeft:0,
marginRight:0,
paddingLeft:10
},
drawerActiveBackgroundColor:'orange',
drawerActiveTintColor:'black',
}
}
>
CodePudding user response:
<Drawer.Navigator
drawerContentOptions={{
activeTintColor: 'red',
activeBackgroundColor: 'grey',
inactiveTintColor: 'blue',
inactiveBackgroundColor: 'white',
labelStyle:{
fontSize: 15,
marginLeft:5
}
}}>
</Drawer.Navigator>
also follow the link https://github.com/react-navigation/react-navigation/issues/9079
CodePudding user response:
I suggest you to try this.
<Drawer.Navigator
screenOptions={{
drawerActiveBackgroundColor: ‘orange’
drawerActiveTintColor: ‘fff’
drawerInactiveTintColor: ‘#333’
}}
>