I want to try filling out the form on this page: https://konzinfoidopont.mfa.gov.hu. However, when I try to select the dropdown menu and click it, I get the following error:
selenium.common.exceptions.ElementNotInteractableException: Message: .
This is the mentioned button:
<button data-toggle="modal" data-target="#modal2">Helyszín kiválasztása</button>
And my code yet:
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
url = "https://konzinfoidopont.mfa.gov.hu"
driver = webdriver.Safari()
driver.get(url)
time.sleep(5)
elem = driver.find_element(By.CSS_SELECTOR, "#label1 > button")
elem.click()
CodePudding user response:
The desired element is within a Modal Dialog Box, so to click on the clickable element you need to induce WebDriverWait for the element_to_be_clickable() and you can use either of the following locator strategies:
Using CSS_SELECTOR:
driver.execute("get", {'url': 'https://konzinfoidopont.mfa.gov.hu/'}) driver.execute_script("arguments[0].click();", WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "button.btn.btn-sm.btn-primary.dropdown-toggle[data-toggle='modal']"))))Using XPATH:
driver.execute("get", {'url': 'https://konzinfoidopont.mfa.gov.hu/'}) driver.execute_script("arguments[0].click();", WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "//button[contains(@class, 'btn btn-sm btn-primary dropdown-toggle') and @data-toggle='modal'][contains(@data-target, 'modal2') and text()='Helyszín kiválasztása']"))))Note: You have to add the following imports :
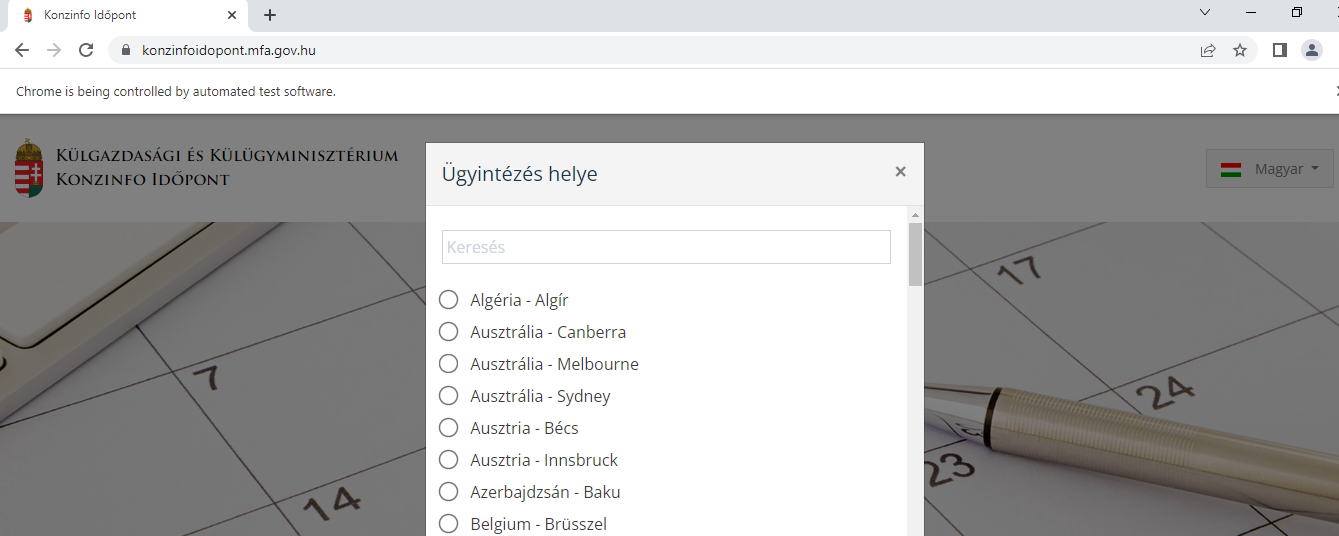
from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as ECBrowser snapshot: