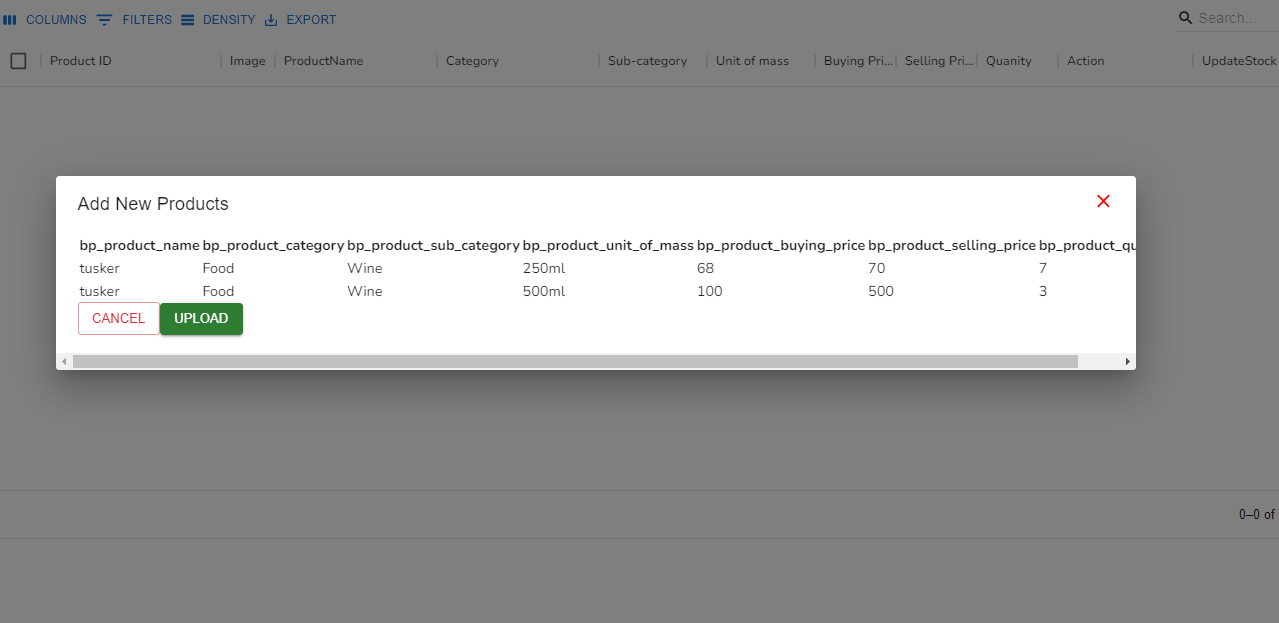
I have a component that allows users to upload product information through a excel / csv file, I am able to extract that info from the file and display it in a table.
here is the table:
 However i also want to pass that data to the backend in this format:
However i also want to pass that data to the backend in this format:
{
"bp_products_information": [
{
"bp_product_name": "tusker",
"bp_product_category": "drinks",
"bp_product_sub_category": "beer",
"bp_product_unit_of_mass": "500ml",
"bp_product_buying_price": "200",
"bp_product_selling_price": 100,
"bp_product_quantity": 10
}
]
}
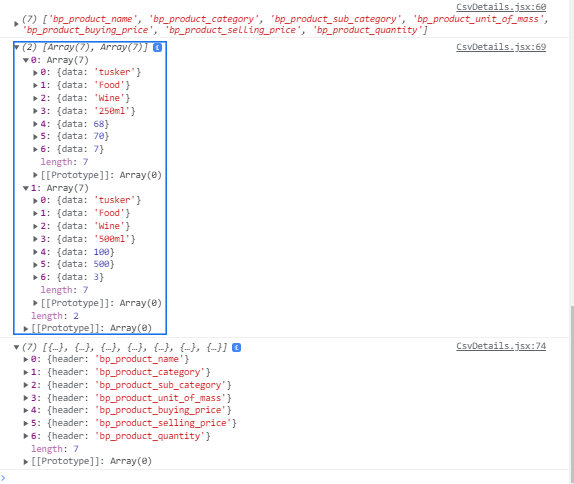
here is the data i am able to extract:
line 74 shows the headers in the table that i get using the following:
sheetdata[sheet][0]
and line 69 shows the value i want to pass:
sheetdata[sheet].slice(1)
sheetdata is the entire csv/excel data while sheet is the number of sheets in the excel document and zero is the index, so tableheaders are at index zero.
how do you suggest i go through it
CodePudding user response:
One method can be to loop through all the data rows and construct a new object as required for the api.
const headers = sheetdata[sheet][0];
const rows = sheetdata[sheet][1];
const bp_products_information = [];
rows.forEach((row, index) => {
const product_information = {};
row.forEach(cell => {
product_information[headers[index].header] = cell.data
});
bp_products_information.push(product_information);
});