I am pulling the extra materials on the order page in my project. Since the model on this page is product, I need to run a cart class to add to cart. But I don't know how to do this with asp-for. How can I add data for class cart because the model on the page is product?
@if (product.ProductExtras.Any())
{
<h5>Ekstra Malzemeler</h5>
<ul >
@foreach (var extra in product.ProductExtras)
{
<li>
<label >
@extra.Extra.Name<span> @extra.Extra.Price.ToString("c2")</span>
<input type="checkbox">
<span ></span>
</label>
</li>
}
</ul>
}
CodePudding user response:
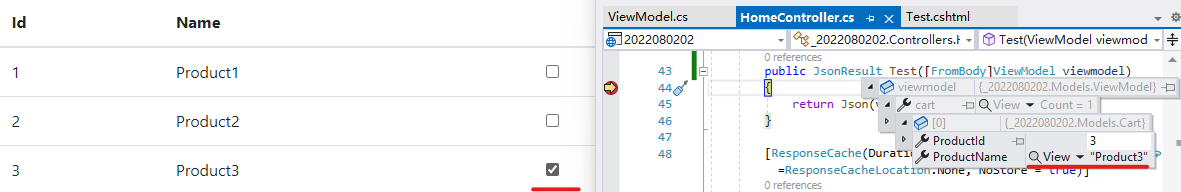
Include your cart class and product class in a single class, and use this class in the view, you can access the data of both the cart class and the product class.
Like this:
public class ViewModel
{
//Choose the data type depending on your needs
public List<cart> cart { get; set; }
public List<product> product { get; set; }
}