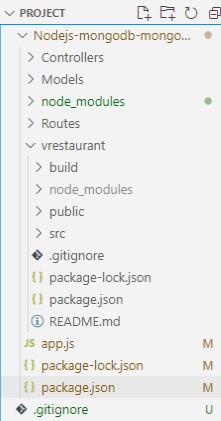
I am trying to deploy my React app to heroku 22 stack, I have completed the code part of it and local machine it works fine. I have a Reactjs FrontEnd and Nodejs Backend. First After completing the project I moved my Reactjs frontend into the Nodejs Backend and run the npm run build command on the front end My folder structure looks like this:
but When I push my code to heroku using CLI
git push heroku master:main
I keep getting cannot get / or no such file or directory /app/vrestaurant/build/index.html
here is my package.json in backend
{
"name": "nodejs-mongodb-mongoose",
"version": "1.0.0",
"engines": {
"node": "17.x",
"npm": "8.x"
},
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node app.js"
},
"author": "Vishal",
"license": "ISC",
"dependencies": {
"body-parser": "^1.19.1",
"connect-mongo": "^4.6.0",
"connect-mongodb-session": "^3.1.1",
"cors": "^2.8.5",
"crypto": "^1.0.1",
"debug": "^4.3.4",
"dotenv": "^16.0.1",
"express": "^4.17.2",
"express-session": "^1.17.2",
"mini-css-extract-plugin": "^2.4.6",
"mongoose": "^6.1.7",
"nodemon": "^2.0.19",
"passport": "^0.5.2",
"passport-local": "^1.0.0",
"passport-local-mongoose": "^7.0.0",
"razorpay": "^2.8.1",
"shortid": "^2.2.16"
}
}
my app.js file on backend
// imports
require('dotenv').config();
const express = require('express')
const session = require("express-session")
const bodyParser = require('body-parser')
const cors = require('cors')
const zomatoRoutes = require('./Routes/zomato')
const paymentRoutes = require('./Routes/payments')
const mongoose = require('mongoose')
const passport = require("passport")
const LocalStrategy = require("passport-local")
const passportLocalMongoose = require("passport-local-mongoose")
const MongoStore = require('connect-mongo');
const MongoClient = require("mongodb").MongoClient;
const User = require('./Models/user')
// create express server
var app = express()
// add middleware before routes
app.use(bodyParser.json())
app.use(cors())
//connect to mongoDB
const uri = 'mongodb srv://vishal_torne_22:*****@db-hernode.zu6btrs.mongodb.net/<mydbname>?retryWrites=true&w=majority';
console.log(uri, "this is the uri")
const options = {
useNewUrlParser: true,
useUnifiedTopology: true,
dbName:'zomato1'
}
mongoose.connect(uri, options).then(() => {
console.log('mongoose connected')
}).catch(e => console.log(e))
mongoose.connection.on('connected', () => {
console.log('mongoose is connected')
})
app.use(session({
secret: "this is unambigous secret",
resave: false,
saveUninitialized: false,
cookie: { maxAge: 24*60*60*1000 },
store : MongoStore.create({
mongoUrl: uri,
ttl: 14 * 24 * 60 * 60
})
}));
app.use(passport.initialize());
app.use(passport.session());
// middleware routes
app.use('/zomato', zomatoRoutes)
app.use('/payment', paymentRoutes)
// heroku configuration
if(process.env.NODE_ENV=="production"){
app.use(express.static('vrestaurant/build'))
const path = require('path')
app.get("*", (req, res) => {
res.sendFile(path.resolve(__dirname, "vrestaurant/build/index.html"))
})
}
//listen to a port
app.listen( process.env.PORT ||5252 , () => {
console.log("express app is up and running on port 5252");
console.log(process.env.PORT,'this is the env port')
})
things I have tried :
- I have added heroku post build but gives error ' Missing Build script'
- I added build webpack in package.json but it gives me error
- also added the https://github.com/mars/create-react-app-buildpack.git build pack using heroku website settings, It gives me error :
Downloading Buildpack: https://github.com/mars/create-react-app-inner-buildpack.git#v9.0.0
remote: =====> Detected Framework: React.js (create-react-app)
remote: Writing `static.json` to support create-react-app
remote: Enabling runtime environment variables
remote: =====> Downloading Buildpack: https://github.com/heroku/heroku-buildpack-static.git#21c1f5175186b70cf247384fd0bf922504b419be
remote: =====> Detected Framework: Static HTML
remote: Stack heroku-22 is not supported!
remote: ! Push rejected, failed to compile React.js (create-react-app) multi app.
can anybody help me out with this please? Thank you.
CodePudding user response:
Your buildpack should be Node.Js and not react.
Also try to print the output of
path.resolve(__dirname, "vrestaurant/build/index.html") to verify if it is resolving to correct path for index.html file in build folder.
Provide full path in setting the static folder
app.use(express.static(path.resolve(__dirname, "vrestaurant/build/index.html")))
CodePudding user response:
Actually it might be better for you to use os.path.join() because it can cause on error on different systems: you can use:
const path = require('path');
app.get('*', (req, res) => {
res.sendFile(path.resolve(__dirname, 'vrestaurant', 'build', 'index.html'));
});