I'm currently trying to build charts with and set the legend labels correctly, but I can't seem to find a way to do this using the API.
Seems like it is possible with Apps Script, but I don't want to do this workaround unless there is no other way.
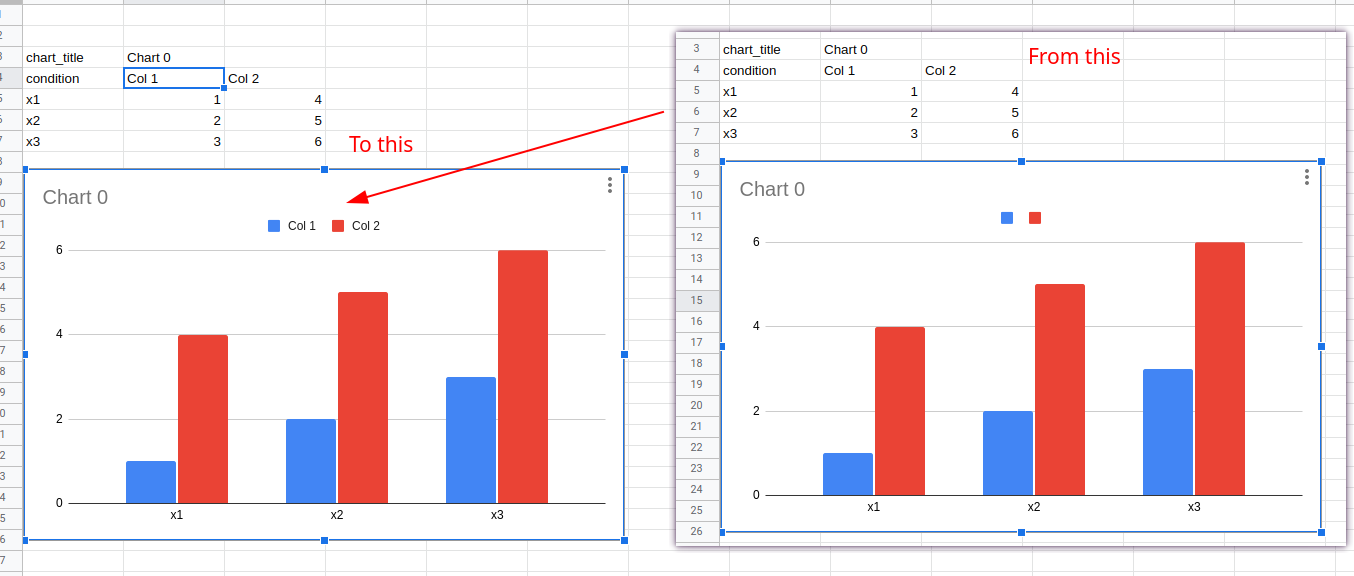
Here's a picture of what I want

CodePudding user response:
In this case, please modify the value of headerCount from 0 to 1. You can find this property in the property of basicChart. When UpdateChartSpecRequest is used, the sample request body is as follows.
{
"requests": [
{
"updateChartSpec": {
"chartId": ###, <--- Please set your chart ID.
"spec": {
"title": "Chart 0",
"basicChart": {
"chartType": "COLUMN",
"axis": [
{
"position": "BOTTOM_AXIS",
"title": "condition",
"format": {
"fontFamily": "Roboto"
},
"viewWindowOptions": {}
},
{
"position": "LEFT_AXIS",
"viewWindowOptions": {}
}
],
"domains": [
{
"domain": {
"sourceRange": {
"sources": [
{
"startRowIndex": 3,
"endRowIndex": 7,
"startColumnIndex": 0,
"endColumnIndex": 1
}
]
}
}
}
],
"series": [
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 3,
"endRowIndex": 7,
"startColumnIndex": 1,
"endColumnIndex": 2
}
]
}
},
"targetAxis": "LEFT_AXIS",
"dataLabel": {
"type": "NONE",
"textFormat": {
"fontFamily": "Roboto"
}
}
},
{
"series": {
"sourceRange": {
"sources": [
{
"startRowIndex": 3,
"endRowIndex": 7,
"startColumnIndex": 2,
"endColumnIndex": 3
}
]
}
},
"targetAxis": "LEFT_AXIS",
"dataLabel": {
"type": "NONE",
"textFormat": {
"fontFamily": "Roboto"
}
}
}
],
"headerCount": 1 <--- This is important modification point.
},
"hiddenDimensionStrategy": "SKIP_HIDDEN_ROWS_AND_COLUMNS",
"titleTextFormat": {
"fontFamily": "Roboto"
},
"fontName": "Roboto"
}
}
}
]
}
