Context
So I created a simple Hero Navbar in Next.js. I use next.js Image component. On all my images on the site (i think 3 in total) the size is 0B and gets loaded instantly. They are of type .webp - so next.js image did convert these files.
The problem
In the navbar I have my logo which is a SVG of 2KB. I used this the same way I used the other .png files, but this time it's a .svg In the browser the file doesn't shrink and it's still a type of .svg and not .webp. Why is that?
Here is a screenshot how I use it:
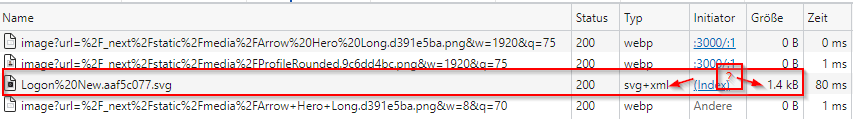
Here is the network tab (filtered on images).
I import the svg file in the page like this import logoDark from "../public/assets/Logon New.svg"
Am I doing something wrong? Why is next.js not making a very fast .webp?
Thank you very much
CodePudding user response:
Multi-part answer:
Why you do not need SVG's further optimized
There is no need to take SVG's and convert them to a raster format. Vector format's are usually optimal and offer lossless scaling unless desktop programs added more meta data and bloated the file - even this can be rectified using tools like https://jakearchibald.github.io/svgomg/
next/image leaving SVG’s unoptimized:
The documentation shows why svg files are left alone
The default loader does not optimize SVG images for a few reasons. First, SVG is a vector format meaning it can be resized losslessly. Second, SVG has many of the same features as HTML/CSS, which can lead to vulnerabilities without proper Content Security Policy (CSP) headers.
If you need to serve SVG images with the default Image Optimization API, you can set dangerouslyAllowSVG and contentSecurityPolicy inside your next.config.js:
https://nextjs.org/docs/api-reference/next/image#dangerously-allow-svg