I created a mail model that has the following properties
class Mail(models.Model):
sender = models.ForeignKey(User, on_delete=models.CASCADE, related_name='sender')
to = models.ForeignKey(User, on_delete=models.CASCADE, related_name='receiver')
title = models.CharField(max_length=50)
content = models.TextField()
sent_time = models.DateTimeField(default=timezone.now)
def get_absolute_url(self):
return reverse('mail-detail', kwargs={'pk':self.pk})
I am trying to add a link that redirects to the detail of the request in the content section of the mail. This is what I tried
m = Mail(
sender=self.request.user,
to=self.get_object().student,
title='Request Comfirmed',
content=f'Your request has been confirmed by {self.request.user.username}.' '\n<small ><a href="{% url \'request-defail\' ' str(self.get_object().id) ' %}">Click here to view details of the request</a></small>'
)
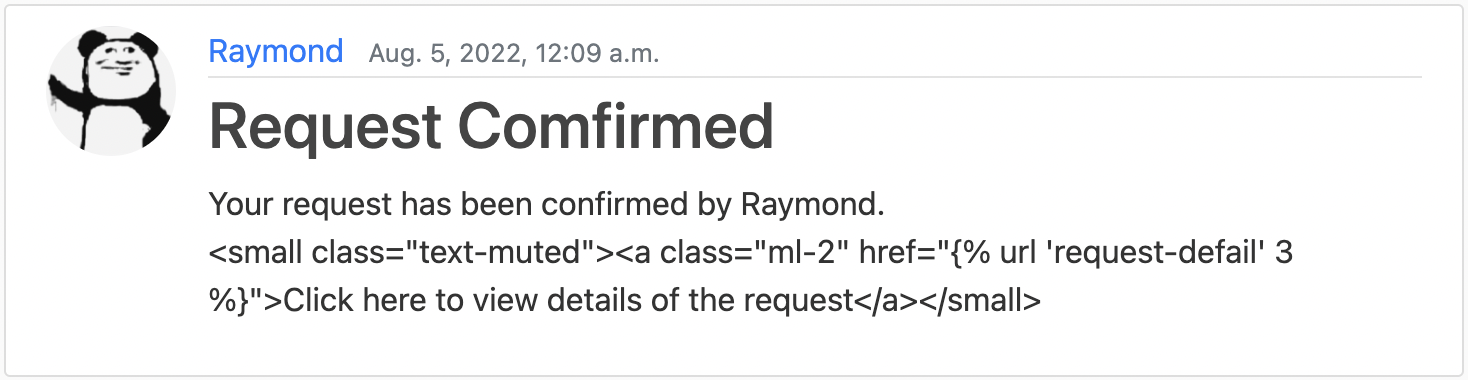
And this is how the mail is displayed
<article >
<img src="{{ object.sender.profile.image.url }}" alt="">
<div >
<div >
<a href="{% url 'user-profile' object.sender.username %}">{{ object.sender.username }}</a>
<small >{{ object.sent_time }}</small>
</div>
<h2 >{{ object.title }}</h2>
<p >{{ object.content }}</p>
</div>
</article>
CodePudding user response:
To make what you want, you need to add the safe filter at te end.
<p >{{ object.content|safe }}</p>