I'm building a website and I wanted to used 
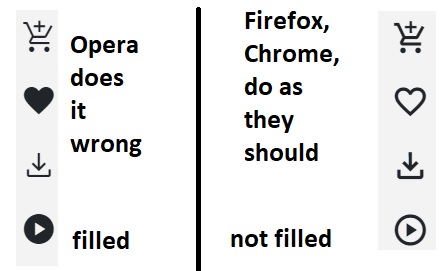
(Obviously comparing them at the same time running the same code :-) All Browser are up to date, especially Opera, tested on Opera 85 and 89)
I'm now looking for advice, if I'm doing sth wrong, or if Opera is buggy in this regard. I thought Icon Fonts are used widely and well supported, but I've read articles arguing their time has passed. If this is gonna be a pain all the time, I'm considering d/l and using the SVG instead. Also, sure there is also Material Icons from Google, which don't have these fancy "font-variation-settings", but why do the Symbols even exist? A feature from google like this, I expected to work.
[EDIT] A solution is to copy the font-face CSS from the google API directly into the website CSS:
/* fallback */
@font-face {
font-family: 'Material Symbols Outlined';
font-style: normal;
font-weight: 100 700;
src: url(https://fonts.gstatic.com/s/materialsymbolsoutlined/v39/kJEhBvYX7BgnkSrUwT8OhrdQw4oELdPIeeII9v6oFsI.woff2) format('woff2');
}
.material-symbols-outlined {
font-family: 'Material Symbols Outlined';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
https://localhost:7058/de-DE/autologin
CodePudding user response:
Google will return different css rules depending on the detected user agent/browser.
Open the css in firefox and opera:
https://fonts.googleapis.com/css2?family=Material Symbols Outlined:opsz,wght,FILL,[email protected],100..700,0..1,-50..200
Even though opera supports variable fonts and most font-features, you'll get a css referencing static single weight font files.
So it's rather a bug in google browser detection lookup.
Copy the css rules served to chrome/firefox and copy them to your stylesheet like so:
/* fallback */
@font-face {
font-family: 'Material Symbols Outlined';
font-style: normal;
font-weight: 100 700;
src: url(https://fonts.gstatic.com/s/materialsymbolsoutlined/v39/kJEhBvYX7BgnkSrUwT8OhrdQw4oELdPIeeII9v6oFsI.woff2) format('woff2');
}
.material-symbols-outlined {
font-family: 'Material Symbols Outlined';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-moz-font-feature-settings: 'liga';
-moz-osx-font-smoothing: grayscale;
}
.material-symbols-outlined {
font-variation-settings: 'FILL' 0, 'wght' 400, 'GRAD' 0, 'opsz' 48;
}
.material-icons-outlined.md-36 {
font-size: 36px;
}
.material-symbols-outlined.mdopsz-40 {
font-variation-settings: 'opsz' 40;
}
.material-symbols-outlined.mdwght-6 {
font-variation-settings: 'wght' 600;
}
.my-material-icon {
display: inline;
vertical-align: middle;
}<span >favorite</span>