I am new to bootstrap, and right now i'm trying to make a navigation bar, so i code this :
<nav >
<a href="#" >
<img src="Frontend/Images/Logo.png" alt="Logo" >
</a>
<button
type="button"
data-toggle="collapse"
data-target="#navb"
>
<span ></span>
</button>
<div id="navb">
<ul >
<li >
<a href="#" >Home</a>
</li>
<li >
<a href="#" >Paket Travel</a>
</li>
<li >
<a href="#" >Testimonial</a>
</li>
</ul>
</div>
</nav>
</div>
but it turns out the buttons are not in the container or navbar. What did i do wrong?
CodePudding user response:
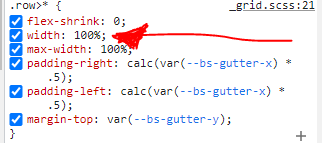
The navbar was looking good the only thing that you had done wrong is give the class row to the nav. As you can see in the image it gives another 100% width. That is why there was so much space
You had <nav >
Change it to <nav >