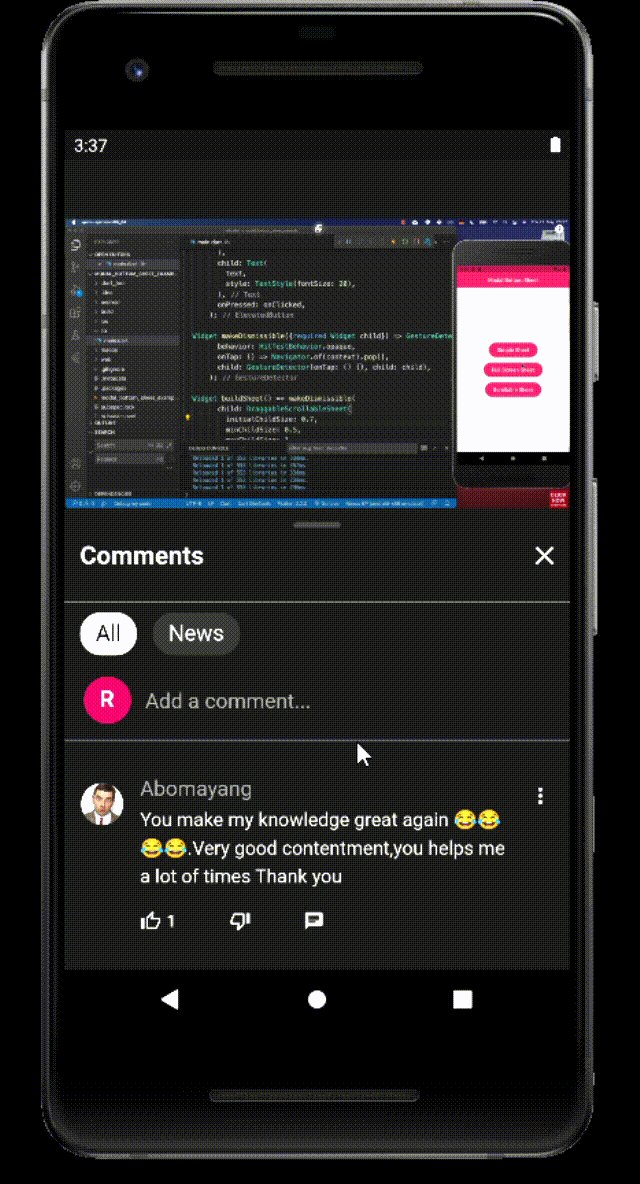
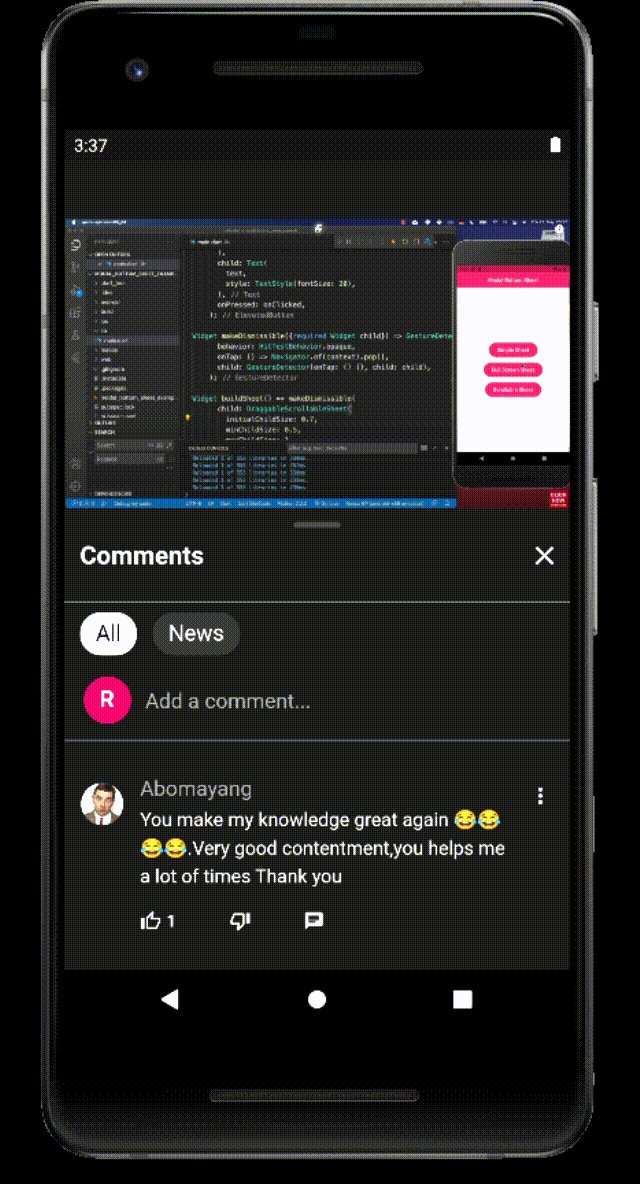
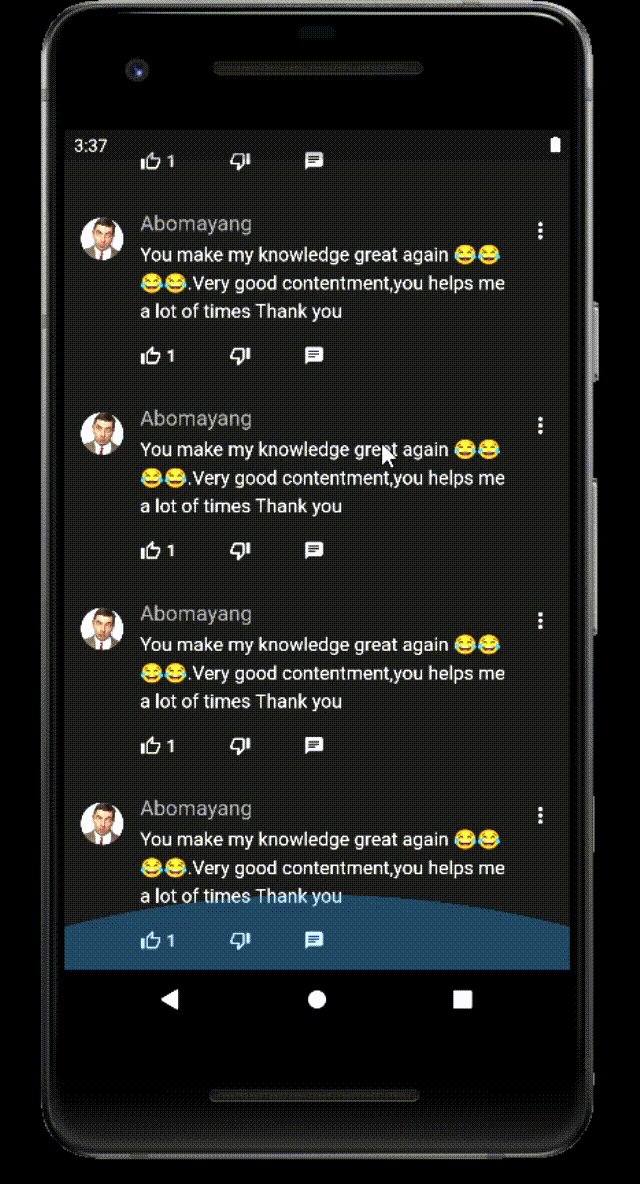
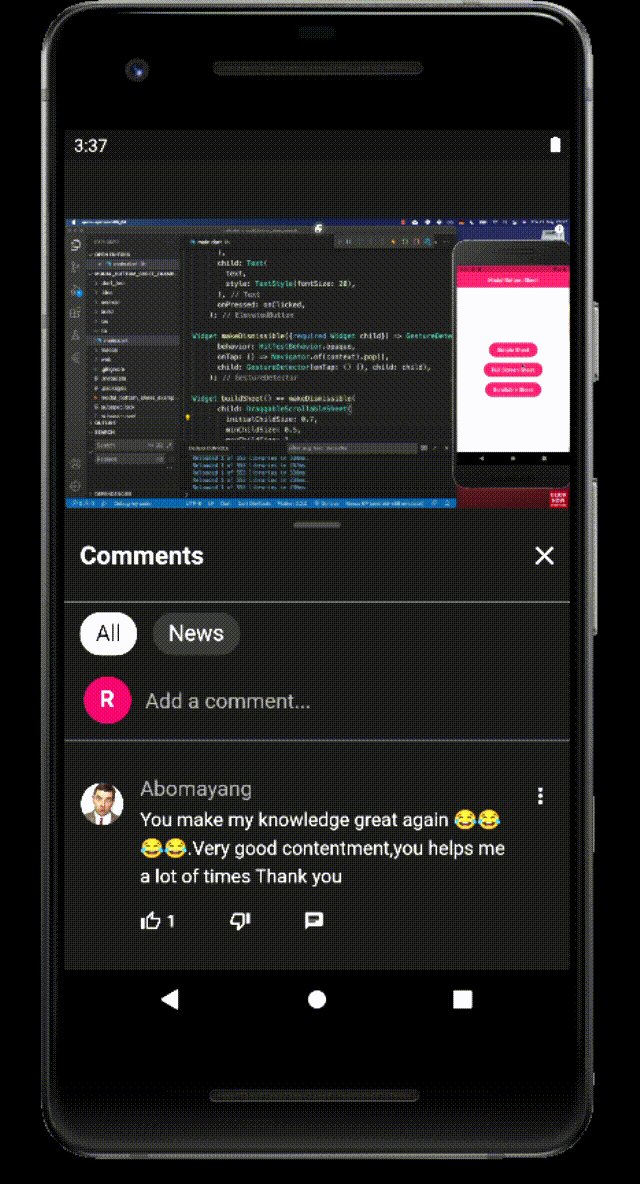
I'm trying to clone the comments section of youtube. But when I scroll the bottom sheet comments, which should be expand only when I grab the top part of the bottom sheet and pull it, it expands. I hope I was able to explain fully.
DraggableScrollableSheet(
initialChildSize: 0.55,
maxChildSize: 1,
snap: true,
snapSizes: const [
0.55,
1,
],
builder: (context, scrollController) => Container(
color: Color(0xff181818),
child: ListView(
controller: scrollController,
children: [
customAppBar(context),
Row(
children: [
const SizedBox(
width: 15,
),
filter("All", Colors.white, Colors.black),
const SizedBox(
width: 15,
),
filter("News", Colors.grey.withOpacity(0.2), Colors.white),
],
),
const SizedBox(
height: 20,
),
ListView(
shrinkWrap: true,
physics: ScrollPhysics(),
children: [
SizedBox(
height: 45,
width: double.infinity,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const CircleAvatar(
radius: 26,
backgroundColor: Colors.pink,
child: Text(
"R",
style: TextStyle(
color: Colors.white,
fontSize: 22,
fontWeight: FontWeight.bold),
),
),
const SizedBox(
width: 10,
),
Expanded(
child: TextFormField(
decoration: InputDecoration.collapsed(
hintText: "Add a comment...",
hintStyle: TextStyle(
color: Colors.white.withOpacity(0.6),
fontSize: 20)),
))
],
),
),
),
Divider(
color: Colors.white.withOpacity(0.5),
thickness: 1,
height: 30,
),
comment(),
comment(),
comment(),
comment(),
comment(),
comment(),
],
),
],
),
),
);
buildBottomSheet(context) => showModalBottomSheet(
isDismissible: false,
backgroundColor: Colors.transparent,
context: context,
isScrollControlled: true,
barrierColor: Colors.transparent,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
builder: (context) => Sheet(),
);

What can I do so that the comments scroll within themselves and the bottom sheet can only expand when pulled from top of the bottom sheet?
CodePudding user response:
You need to change like maxChildSize:.55, and therefore inner snaps can't be bigger than this. setting 1 will provide the draggle to have full screen.
builder: (context) => DraggableScrollableSheet(
initialChildSize: 0.55,
maxChildSize: 1,
snap: true,
snapSizes: const [
0.55,
],
CodePudding user response:
The problem fixed when I created the bottom sheet with scaffold, created the app bar and list view, gave the app bar a Draggable scroll sheet scrollcontroller and gave a separate scroll controller to the listview.
DraggableScrollableSheet(
initialChildSize: 0.55,
maxChildSize: 1,
snap: true,
expand: false,
snapSizes: const [
0.55,
1,
],
builder: (context, scrollController) => Scaffold(
backgroundColor: Colors.black,
appBar: PreferredSize(
child: customAppBar(context, scrollController),
preferredSize: Size.fromHeight(100)),
body: Container(
color: Color(0xff181818),
child: ListView(
shrinkWrap: true,
children: [
Row(
children: [
const SizedBox(
width: 15,
),
filter("All", Colors.white, Colors.black),
const SizedBox(
width: 15,
),
filter("News", Colors.grey.withOpacity(0.2), Colors.white),
],
),
const SizedBox(
height: 20,
),
SizedBox(
height: 45,
width: double.infinity,
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 15.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const CircleAvatar(
radius: 26,
backgroundColor: Colors.pink,
child: Text(
"R",
style: TextStyle(
color: Colors.white,
fontSize: 22,
fontWeight: FontWeight.bold),
),
),
const SizedBox(
width: 10,
),
Expanded(
child: TextFormField(
decoration: InputDecoration.collapsed(
hintText: "Add a comment...",
hintStyle: TextStyle(
color: Colors.white.withOpacity(0.6),
fontSize: 20)),
))
],
),
),
),
Divider(
color: Colors.white.withOpacity(0.5),
thickness: 1,
height: 30,
),
ListView.builder(
shrinkWrap: true,
controller: myScrollController,
itemCount: 10,
itemBuilder: ((context, index) => comment())),
],
),
),
),
);
} }
