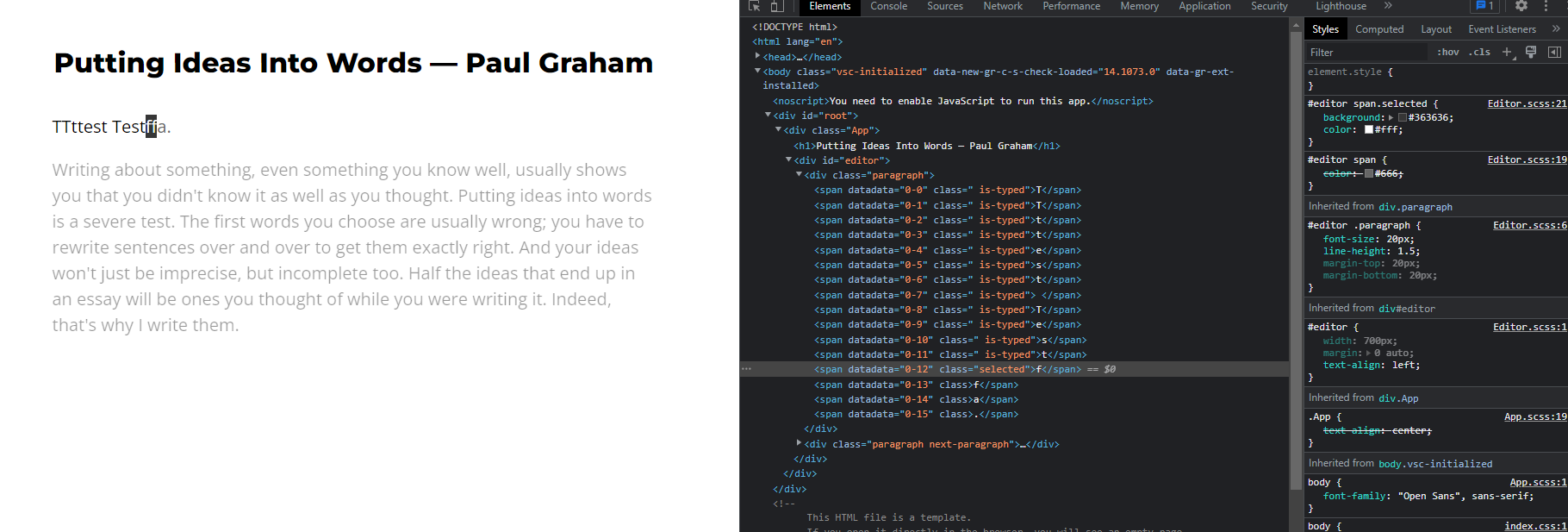
Take a look at the above image. React is displaying and treating these two span elements as one. This only happens in case there are two f characters in sequence. Doesn't happen for tt or gg or hh...
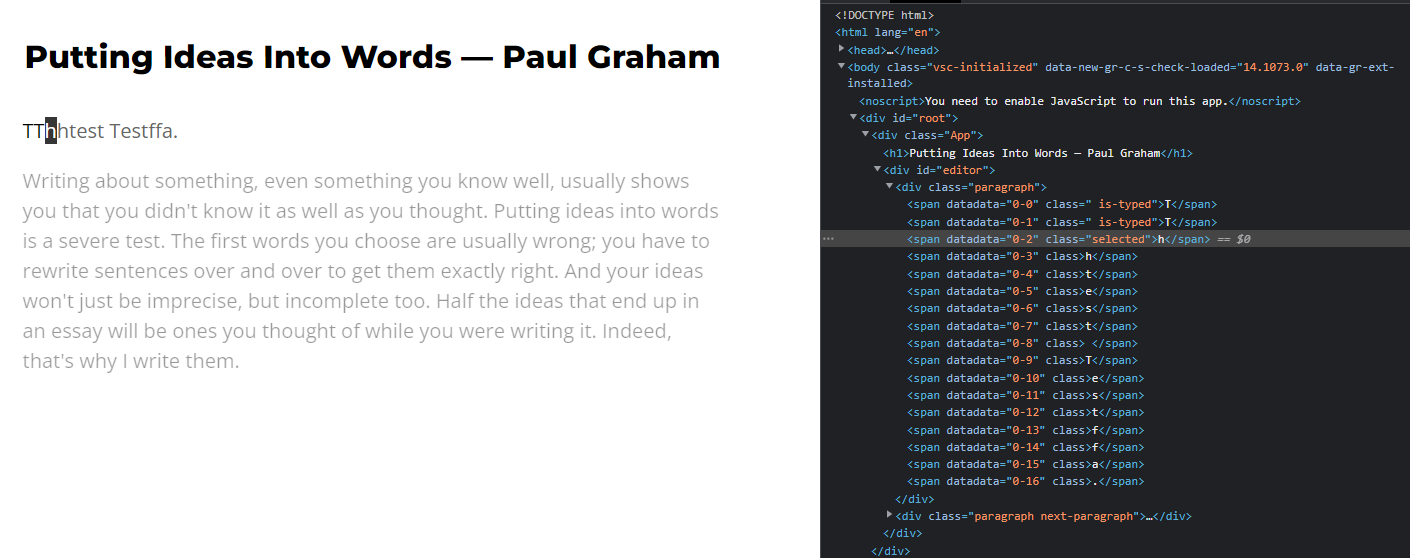
For example, in the case of hh, see how only one h is highlighted:
I have no idea why this is happening. The datadata attribute tells you the key used for each list item...
React is treating two spans as one. Even though the highlight class is only applied to one span, the other one is highlighted as well.
Edit: This is happening for any font that isn't browser-default or Arial. For example, Source Sans Pro, Open Sans
CodePudding user response:
I believe this has nothing to do with React.
What you are observing are Ligatures, a typographical feature.
If you inspect the code with your browser, you will see that the spans are still there and two separate elements.
You can try to deactivate it in your browser’s inspector to verify. See font-variant-ligatures.
@import url('https://fonts.googleapis.com/css2?family=Fira Sans&display=swap');
body {
font-family: 'Fira Sans', sans-serif;
}
.no-ligatures {
font-variant-ligatures: no-common-ligatures;
}<p>Difficult waffles</p>
<p >Difficult waffles</p>