I'm making a page. There is a table on the page. My goal is to Filter the table system. I will do the filtering with Class.ClassName.
My codes:
Index.cshtml:
@model List<StudentApp.Models.Entity.StudentTable>
@{
ViewData["Title"] = "Manage Student";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<br />
<h1>Manage Student</h1>
<br />
@using (Html.BeginForm("Index", "StudentTable", FormMethod.Get))
{
<p>
@Html.DropDownListFor(m => m., (List<SelectListItem>)ViewBag.ClassT, new { @class = "form-control"}),
<b>Student Name:</b> @Html.TextBox("p");
<input type="submit" value="Ara">
</p>
}
<table id="tbl1" >
<tr>
<th>
Student ID
</th>
<th>
Student Name
</th>
<th>
Student Class
</th>
<th>
Edit
</th>
<th>
Delete
</th>
</tr>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>
@item.Id
</td>
<td>
@item.Name
</td>
<td>
@item.Class.ClassName
</td>
<td>
<a href="/StudentTable/EditStudent/@item.Id" >Edit</a>
</td>
<td>
<a href="/StudentTable/Delete/@item.Id" >Delete</a>
</td>
</tr>
}
</tbody>
</table>
<a href="/StudentTable/AddStudent" >Add Student</a>
Controller:
StudentDatabaseContext db = new StudentDatabaseContext();
public IActionResult Index(string p)
{
var studentList = db.StudentTables.Include(x => x.Class).ToList();
var degerler = from d in db.StudentTables select d;
if (!string.IsNullOrEmpty(p))
{
degerler = degerler.Where(m => m.Class.ClassName.Contains(p));
}
return View(degerler.ToList());
}
Model:
using System;
using System.Collections.Generic;
namespace StudentApp.Models.Entity
{
public partial class StudentTable
{
public int Id { get; set; }
public string? Name { get; set; }
public int ClassId { get; set; }
public virtual ClassTable? Class { get; set; }
}
}
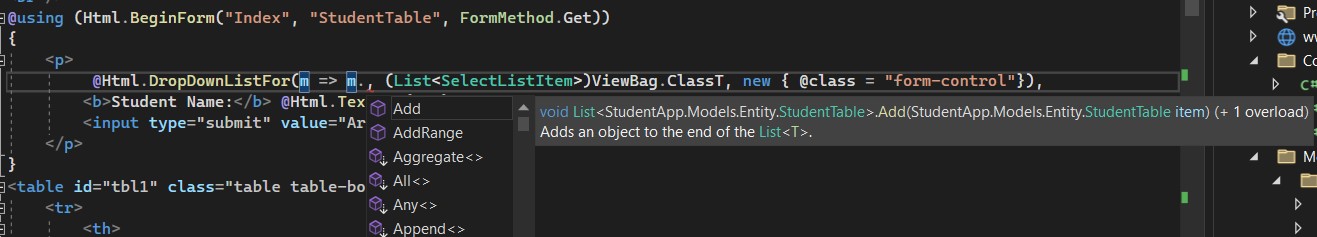
And I'm having a problem like this:
As you can see in the picture, I cannot access the data named Class.ClassName. My goal is to list items in DropDownListFor. Why could this be? How can I solve it? Thanks for help.
CodePudding user response:
In the controller. Add This
ViewBag.ClassT = new SelectList((from s in db.Class.OrderBy(a => a.Code)
select new { ID = s.Id,
FullDescription = s.Code }),
"ID", "FullDescription");
In the View
@Html.DropDownListFor(m => m.ClassId, (SelectList)ViewBag.ClassT,"-Select-",new { @class = "form-control})