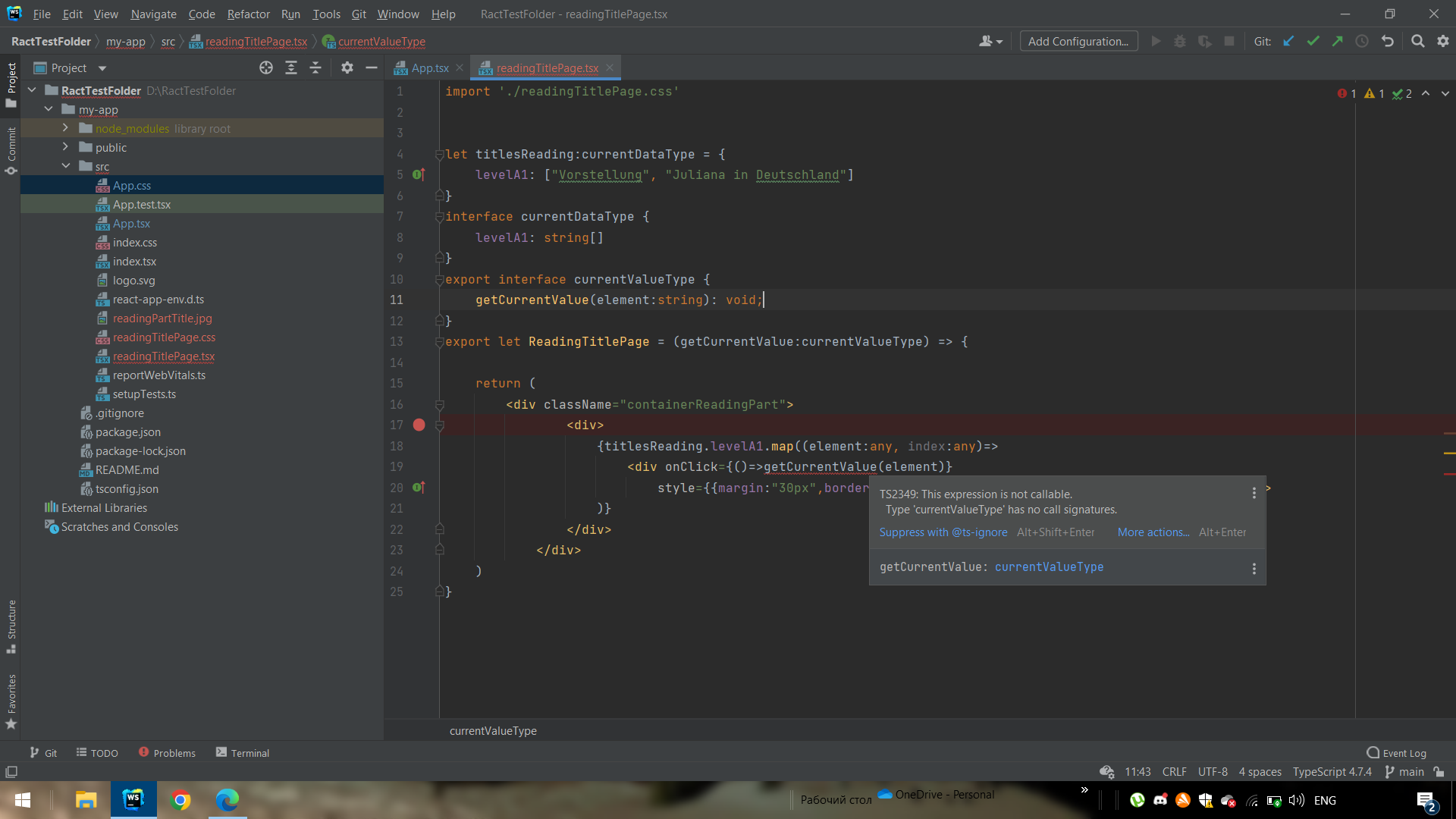
For some reasons TypeScript says, that i have such a mistake.
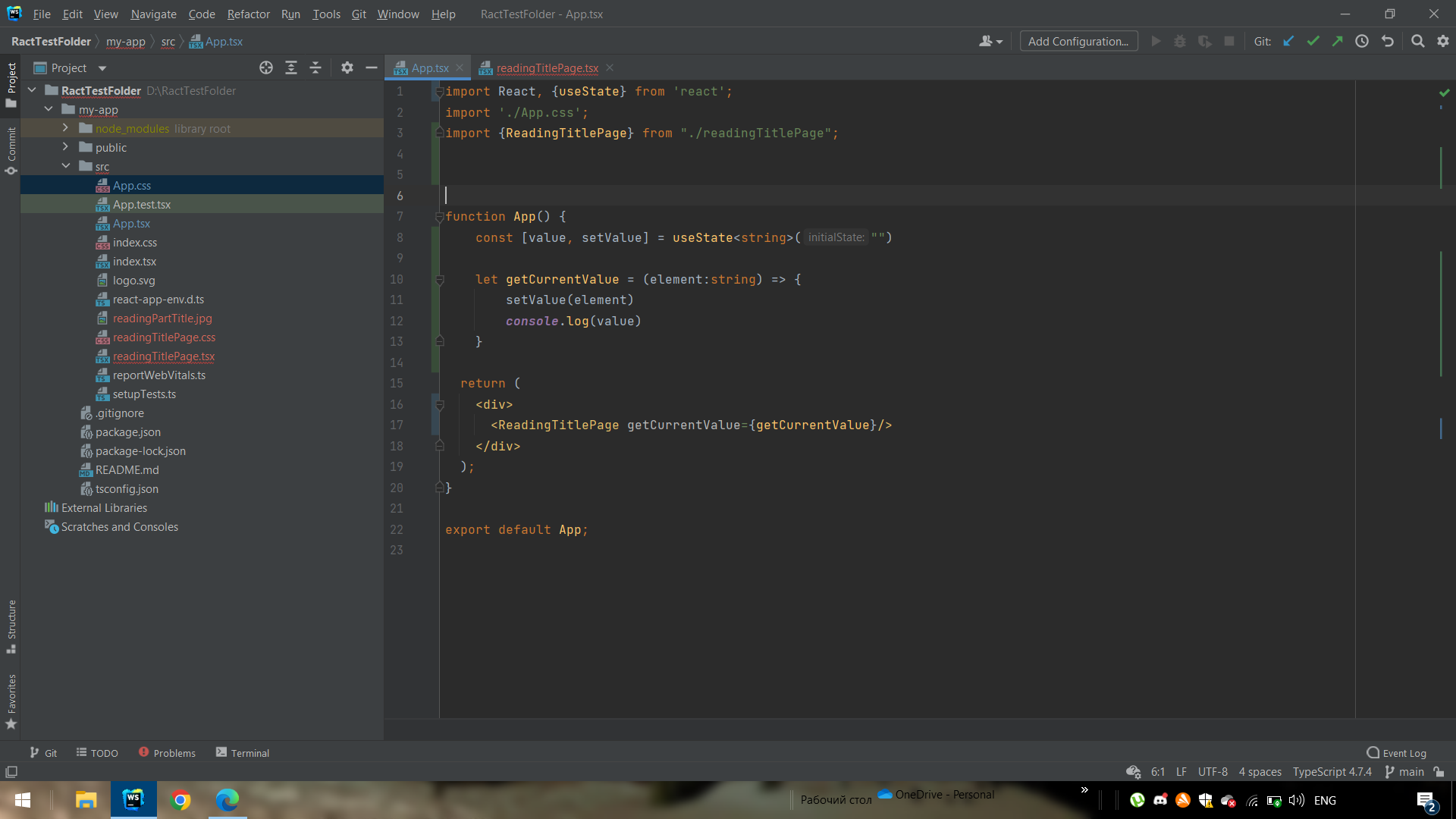
Before that i tried to call simple function from App component, but React says it is not a function. Everything seems to be very easy, but for some reasons a lot of mistakes :(
CodePudding user response:
What Typescript is saying is true; as per your code, getCurrentValue is not a method but a variable that satisfies the currentValueType interface, and therefore it is not callable.
As per your code, you should access it in the following manner:
getCurrentValue.getCurrentValue()
Also, inside your App component, you want to pass an object that satisfies your currentValueType interface. Your code then translates in:
<ReadingTitlePage getCurrentValue={{getCurrentValue}} />
Note: I added brackets to tell JSX I am passing an object containing the getCurrentValue (satisfies the interface) and not the method itself.
You probably want to learn more about interfaces: https://www.typescriptlang.org/docs/handbook/interfaces.html
and about passing properties to components: https://reactjs.org/docs/components-and-props.html