I'm not sure what happened, but I've wasted six hours trying to fix Node.js as it just stopped working out of nowhere. Running Windows 11 with Powershell & Git Bash.
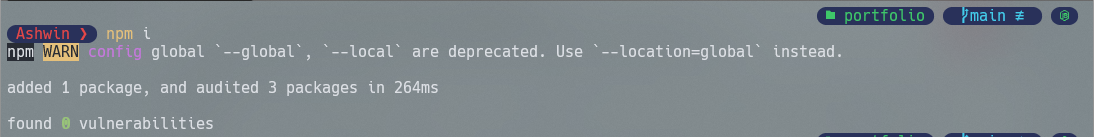
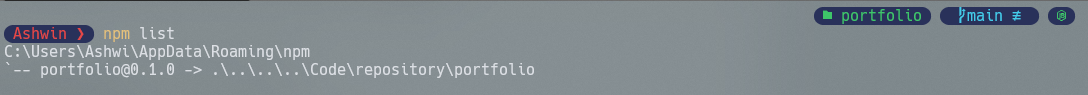
When I try to run npm install in my local git repository with a Next.js application (which I already initialized and even deleting and initializing again), it does not work; rather, it installs my project as a package WTFF??
Whenever I run create-next-app, it also installs the dependencies to the global folder.
I've tried:
- Reinstalling Node.js (via Winget and Scoop)
- Removing
node_modulesfolder globally - Deleting package-lock.json
- Creating a new project (doesn't work on any repository)
- Configure
--locationflag at default startup toproject, but it still did not fix it. - Deleting old package.json and initalizing a new one
- Creating a new project
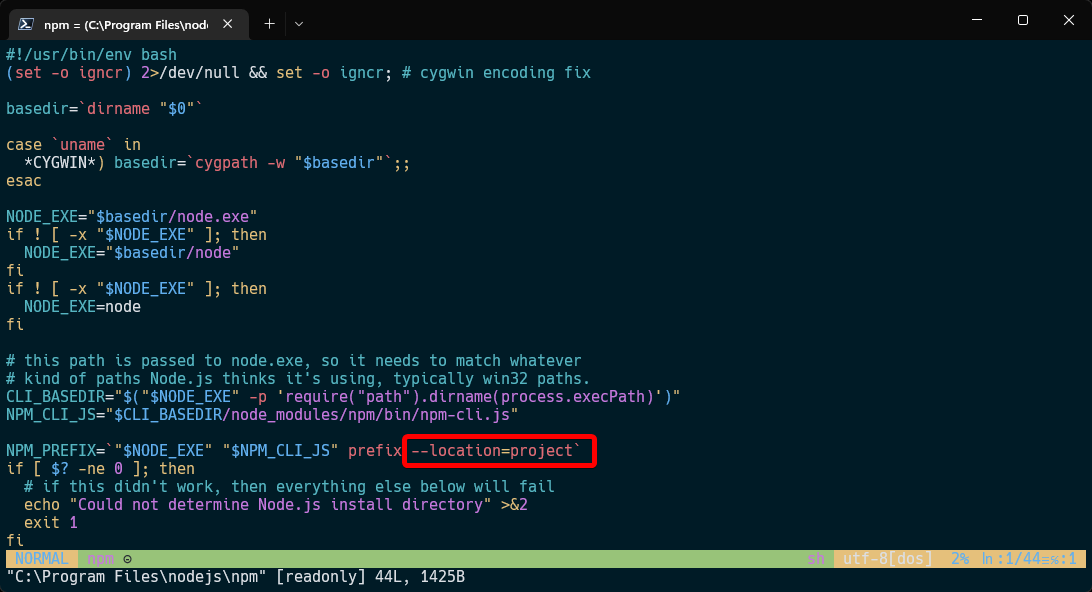
See below for screenshots.
Please let me know if anyone has any idea, whether right or wrong. I tried looking online for related posts but couldn't find any like mine; if I overlooked any, please link them below. Thanks to anyone that helps, I have been losing my mind over this.
EDIT: When I set the flag for npm in the npm shim files, it does not work. But the workaround is to add --location=project every time I run an npm or npx command. I know you can set an alias to make life easier. How do I fix the configuration files?
I edited the shims located in: C:\Program Files\nodejs\node_modules\npm\bin and C:\Program Files\nodejs
CodePudding user response:
I found out how to fix this problem; it had to do with a .npmrc already existing in my User folder, which automatically added it to the npm config, or I'm assuming. All I had to do with remove the .npmrc file in my home directory and run npm config set location=project, and it configured itself to install to the project directory by default.
Problem
.npmrc file existed when it should not have been there, so even though I reinstalled Node, the .npmrc never got deleted, so it always defaulted to the old configuration file and never worked.
Solution
- Run
npm config lsto see your configuration file - For me, there was a line in the configuration that looked like
; "global" config from C:\Users\Ashwi\.npmrc - I deleted the file, then updated the configuration by setting the default location to project
npm config set location=project - Then I restarted Powershell, and everything worked perfectly. However, to install global packages, you must add the
--location=globalflag every time you run the command.
CodePudding user response:
Use diffrent drive then c(sytem drive) in Windows OS. Its because most of the time user doesn't have required permission in c drive. So, its safe to create project inside the drive other than c.