I'm trying to bundle my webapp with webpack, but the bootstrap code doesn't seem to be importing properly. I've spent hours fiddling.
things aren't working like did before I setup webpack, and I keep getting this error:
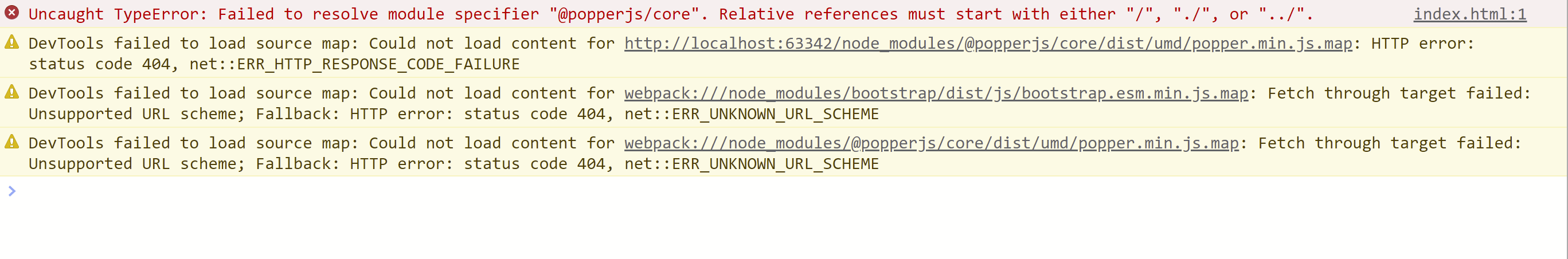
This is my error:
my webpack.config.js:
const webpack = require('webpack');
const path = require('path');
const LodashModuleReplacementPlugin = require('lodash-webpack-plugin');
const config = {
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js'
},
module: {
rules: [
{
test: /\.js$/,
use: [
'source-map-loader',
'babel-loader'
],
exclude: /node_modules/
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
},
{
test: /\.svg$/,
use: 'file-loader'
}
]
},
resolve: {
alias: {
"@popperjs/core": path.resolve(__dirname, "./node_modules/@popperjs/core/dist/umd/popper.min.js"),
"bootstrap": path.resolve(__dirname, "./node_modules/bootstrap/dist/js/bootstrap.esm.min.js"),
},
},
plugins: [
new LodashModuleReplacementPlugin
]
};
module.exports = config;
this is my entrypoint: index.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="SassFormStyle.css">
<title>Serial Dilution Diagram Generator User Prompts</title>
</head>
<body id="mainBody">
<div id="navigation">
<!-- ... all the other html that defines how the layout looks ...-->
</div>
<script type="module" src="/node_modules/@popperjs/core/dist/umd/popper.min.js"></script>
<script type="module" src="/node_modules/bootstrap/dist/js/bootstrap.esm.min.js"></script>
<script type="module" src="/dist/main.js"></script>
</body>
</html>
example of some of the imports in index.js:
import {Modal, Collapse} from "/node_modules/bootstrap/dist/js/bootstrap.esm.min.js";
import "./SassFormStyle.scss";
import "/node_modules/bootstrap/scss/bootstrap.scss";
import Big from "/node_modules/big.js/big.mjs";
import {is} from "/modules/serialDilutionTable.js"
import {serialDilutionTable} from "/modules/serialDilutionTable.js";
import {mainAlgo} from "/modules/SerialDilutionAlgorithm.js";
import {resetDiagramInnerHtml} from "/modules/svgFunctions.js";
import {unitCheckmarkAdd} from "/modules/diagramToolbar.js";
package.json
{
"main": "index.js",
"author": "Phillip Tellier",
"dependencies": {
"@popperjs/core": "^2.11.5",
"big.js": "^6.2.1",
"bootstrap": "^5.2.0",
"bootstrap-icons": "^1.9.1"
},
"devDependencies": {
"@babel/core": "^7.18.10",
"@babel/preset-env": "^7.18.10",
"autoprefixer": "^10.4.8",
"babel-loader": "^8.2.5",
"css-loader": "^6.7.1",
"file-loader": "^6.2.0",
"lodash-webpack-plugin": "^0.11.6",
"node-sass": "^7.0.1",
"postcss-loader": "^7.0.1",
"sass-loader": "^13.0.2",
"source-map-loader": "^4.0.0",
"style-loader": "^3.3.1",
"webpack": "^5.74.0",
"webpack-cli": "^4.10.0"
},
"scripts": {
"clean": "rm dist/main.js",
"build-dev": "webpack --mode development",
"build-prod": "webpack --mode production"
}
}
I'm using Chrome on windows 11.
CodePudding user response:
I figured out my problems so far by reading the bootstrap documentation!: (summarized below)
the bootstrap script
</script>
<script type="module" src="/node_modules/bootstrap/dist/js/bootstrap.esm.min.js"></script>
imports Popper into my JavaScript like so:
import * as Popper from "@popperjs/core"
If try to import it like this, you get the following error:
Uncaught TypeError: Failed to resolve module specifier "@popperjs/core". Relative references must start with either "/", "./", or "../".
To fix this, you can use an importmap to resolve the arbitrary module names to complete paths. If your targeted browsers do not support importmap, you’ll need to use the es-module-shims project. Here’s how it works for Bootstrap and Popper in my case:
<script async src="https://cdn.jsdelivr.net/npm/es-module-shims@1/dist/es-module-shims.min.js" crossorigin="anonymous"></script>
<script type="importmap">
{
"imports": {
"@popperjs/core": "/node_modules/@popperjs/core/dist/umd/popper.min.js",
"bootstrap": "/node_modules/bootstrap/dist/js/bootstrap.esm.min.js"
}
}
Additionally I added
devtool: 'eval-source-map'
to my webpack.config.js at the top level of the config object and that the fixed Devtools failed to load sourcemap errors