I have two elements one with shadow and the other with a background color as such:
<div >
...
</div>
<div >
...
</div>
When the bottom item does not have a background color, the top element's shadow is completely visible. However, when the bottom element has a background color as shown in the above code, the bottom part of the shadow is not visible.
Why does this happen and how can I prevent this?
CodePudding user response:
Because both elements are adjacent to each other, you don't have any gap between them. Your second element covers the shadow of your first element. If you disable the background for your second element, it doesn't get covered by anything, which is why it's visible.
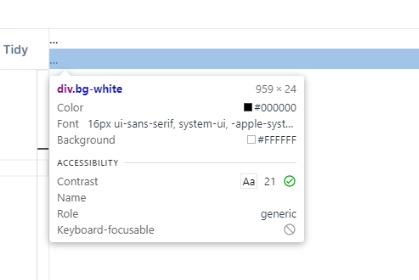
You could inspect your second element and see it's adjacent to your first element border:

You can fix it in many ways; it depends on your goal.
For example, add margin to your first/second element:
<div >
...
</div>
<div >
...
</div>
Another solution that you might want to use here is adding a position class to your first element which is relative.
This way your shadow will go over your second element.
<div >
...
</div>
<div >
...
</div>
CodePudding user response:
there should be a gap between the 2 divs for the shadow to be visible.
Just add mb-3 to the shadow div and it will work fine.
<div >
...
</div>
<div >
...
</div>