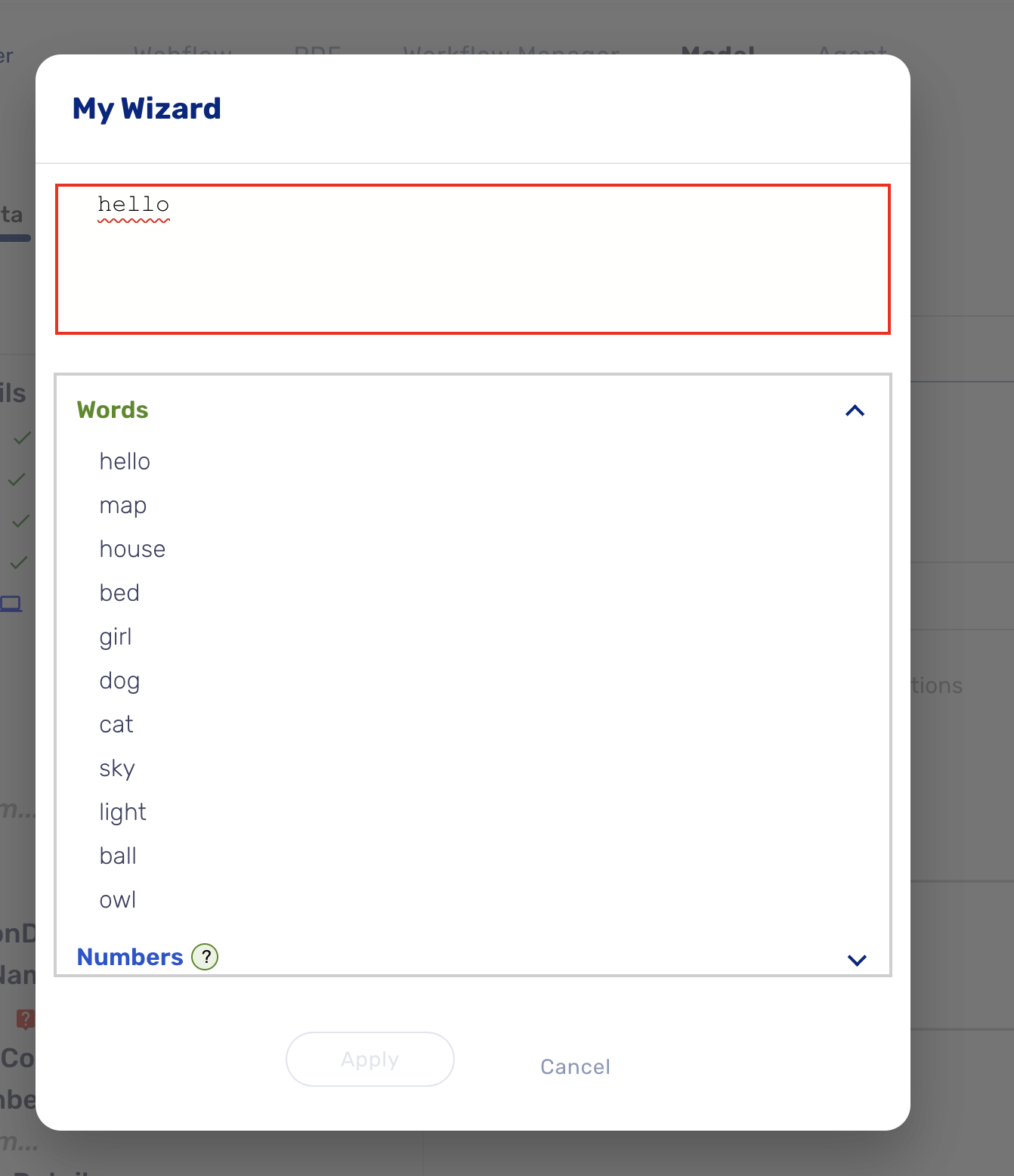
I have a pop up which looks like the image attached below:
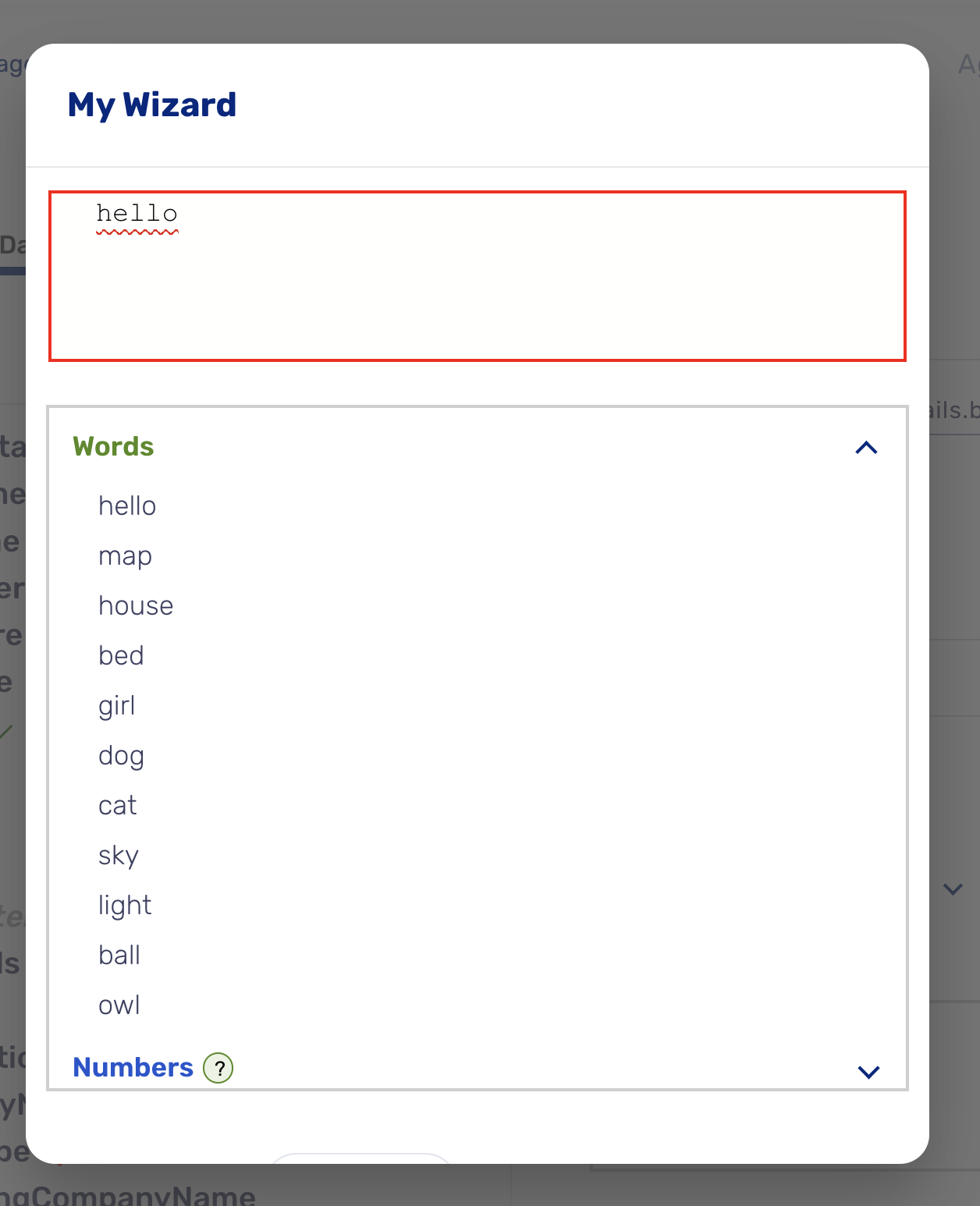
On smaller resolutions (smaller screen/ browser zoom in) the bottom buttons disappear. (see second screenshot)
How can set the css so the bottom part of the buttons always is shown and the middle part of the words will shrink according to the space it has? (the "words" are a scrollable list so I don't mind if it shrinks)

On smaller resolutions (smaller screen/ browser zoom in) the bottom buttons disappear

CodePudding user response:
give header and footer a default padding, and give overflow scroll to middle content <div>
please convert this TailwindCSS code into normal css it will work
<div className="text-start">
<div className="bg-white sticky top-0 z-50 px-6 py-4 border-b rounded-t-lg">
<div className="rtl-dir text-start w-full">
<h1 className="text-lg md:text-base font-semibold text-gray-900">
put your title here
</h1>
</div>
<div className="absolute top-4 end-4">
<div className="flex justify-center items-center cursor-pointer rounded-full p-1 hover:bg-gray-200">
<XIcon className="w-4 h-4"></XIcon>
</div>
</div>
</div>
<div className="relative">
<div className="px-6 sm:flex sm:items-start overflow-y-auto screen-h-70 scrollbar--hide">
<div className="w-full my-1">
<div>add your scrollable content here</div>
</div>
</div>
<DividerComponent />
<div className="relative flex flex-col md:flex-row justify-start md:justify-between items-start md:items-center lg:sticky bottom-0 z-0 px-6 py-4 text-end bg-white rounded-b-md">
<div className="w-full md:w-auto flex">
<Button>your button1</Button>
<Button>your button2</Button>
</div>
</div>
</div>
</div>CodePudding user response:
The buttons will disappear normally because the modal(div) height is fixed what i suggest is you use a relative height for the content inside you div and to fix the problem temporary you can use
div {
overflow : auto
}
this will give you a scroll whenever the height of element surpasses the div's height
