I have the following code:
.my_button {
background-color:white;
width:100%;
text-align:justify;
border-style:solid;
}
.my_button:after {
content:'X';
float:right;
font-size:30px;
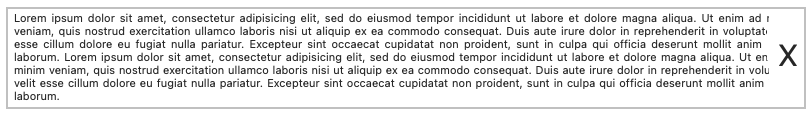
}<button >Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</button>You see the big X is below the text.
But I'd like to have the X vertical aligned on the right side and the text on the left.
How can I do that? I tried with margin, padding, width but none of them is working.
CodePudding user response:
You can do this by using flexbox:
.my_button {
background-color:white;
width:100%;
text-align:justify;
border-style:solid;
display: flex;
}
.my_button:after {
content:'X';
font-size:30px;
align-self: center;
margin-left: auto;
padding-left: 10px;
}<button >Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</button>
<button >Lorem ipsum.</button>CodePudding user response:
Just add display: flex and align-items: center to your button. Display flex changes the flow of the elements to be in line with each other. Then aligning the items center will center your X.
.my_button {
background-color:white;
width:100%;
text-align:justify;
border-style:solid;
display: flex;
align-items: center;
justify-content: space-between;
}
.my_button:after {
content:'X';
font-size:30px;
}<button >Lorem ipsum </button>CodePudding user response:
Thanks to @daggett and @dantheman for their help but I ended up with another solution.
Problem is, that display: flex; causes many problem if I e.g. have an <u></u> in the text. There will be missing spaces as well as huge spaces.
I'm now using this code:
.my_button {
background-color:white;
width:100%;
text-align:justify;
border-style:solid;
background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAABmJLR0QA/wD/AP gvaeTAAAAPUlEQVRIiWNgGFHAqlH2v1Wj7H9S9DDRyjGjFoxaMIQsYIQxSM1AhMCx seMDAx08AFJYLSoGLVg1IKRCgAjdwuA1z8x5AAAAABJRU5ErkJggg==');
background-repeat:no-repeat;
background-position:calc(100% - 15px) center;
background-size: 10px 10px;
padding-right:40px;
}<button >Lorem ipsum <u>dolor</u> sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</button>
<button >Lorem ipsum <u>dolor</u> sit amet.</button>This is working perfectly, no matter if the text is very long or rather short or if there's an <u></u> inside the text.