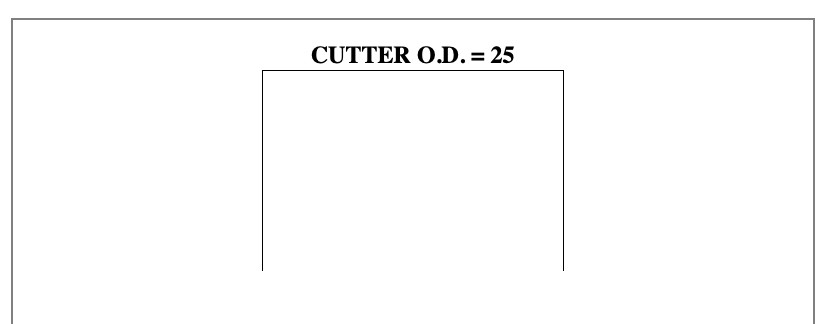
I have this span text centered above a div so that when the div changes width, it stays in the center of the div. However, when the div width becomes too small, the text gets squished and isn't all on one line. I want the text to stay all on one line no matter how small the with of the div.
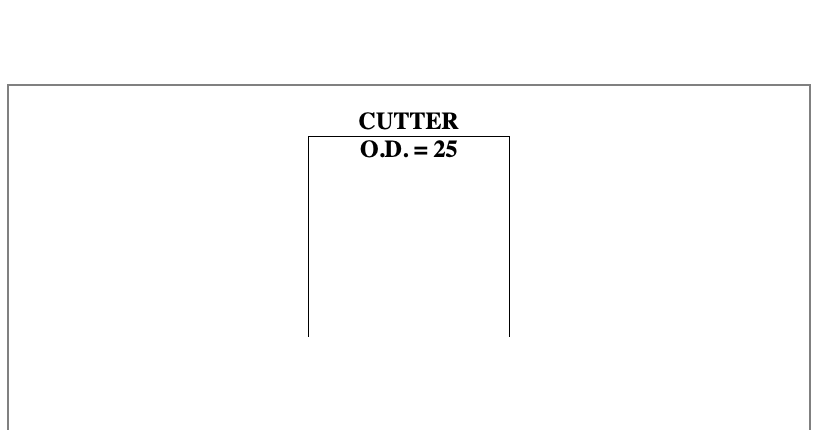
What I don't want (width < 145px) text begins to squish onto multiple lines:

.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: start;
height: 400px;
width: 400px;
border: 1px solid gray;
margin-top: 50px;
}
.div1brother {
position: relative;
border-left: 0.01px solid black;
border-right: 0.01px solid black;
border-top: 0.01px solid black;
margin-bottom: 3px;
width: 150px;
height: 100px;
margin-top: 25px;
}
.div1brother span {
position: absolute;
left: 15%;
right: 15%;
top: -15px;
display: block;
padding-left: 0px;
font-size: 12px;
text-transform: uppercase;
text-align: center;
font-weight: bolder;
}<div >
<div >
<span>Cutter O.D. = 25</span>
</div>
</div>CodePudding user response:
It varies to which the div with absolute position is relative. In your case, it's relative to its parent and hence it takes max-width as its parent's.
Alternative:
Let the span element be positioned absolute, relative to its grandparent.
.container {
position: relative;
...
}
and set its appropriate properties to the span element
.div1brother span {
top: 10px;
left: 0;
right: 0;
}
Now, the wrap state of the span element doesn't depend on the width of its parent div at all, as its absolute position is relative to its grandparent which is the main container
Below is an example with the parent width of 40px
.container {
/* relative position here */
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: start;
height: 400px;
width: 400px;
border: 1px solid gray;
margin-top: 50px;
}
.div1brother {
border-left: 0.01px solid black;
border-right: 0.01px solid black;
border-top: 0.01px solid black;
margin-bottom: 3px;
width: 40px;
height: 100px;
margin-top: 25px;
}
.div1brother span {
position: absolute;
/* new properties start */
top: 10px;
left: 0;
right: 0;
background: yellow;
/* new properties end */
display: block;
padding-left: 0px;
font-size: 12px;
text-transform: uppercase;
text-align: center;
font-weight: bolder;
}<div >
<div >
<span>Cutter O.D. = 25</span>
</div>
</div>CodePudding user response:
I think it's enough to use
white-space: nowrap; for the span element.
Unfortunately the position: absolute will make the element to not be centered in a proper way.
I've set the .div1brother to 100px to do the code snippet test
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: start;
height: 400px;
width: 400px;
border: 1px solid gray;
margin-top: 50px;
}
.div1brother {
position: relative;
border-left: 0.01px solid black;
border-right: 0.01px solid black;
border-top: 0.01px solid black;
margin-bottom: 3px;
width: 130px;
height: 100px;
margin-top: 25px;
}
.div1brother span {
position: absolute;
left: 15%;
right: 15%;
top: -15px;
display: block;
padding-left: 0px;
font-size: 12px;
text-transform: uppercase;
text-align: center;
font-weight: bolder;
/* don't break on new line */
white-space: nowrap;
}<div >
<div >
<span>Cutter O.D. = 25</span>
</div>
</div>