This is my HomeScreen.js:
import * as React from 'react';
import HomeScreenStyle from '../styles/ScreenStyles';
import { View, TouchableOpacity, Text, Image, StyleSheet } from 'react-native';
const HomeScreen = ({ navigation }) => {
return (
<View style={HomeScreenStyle.container}>
<Image source = {require("../assets/AppLogo.jpg")}/>
</View>
);
};
export default HomeScreen;
This is my HomeScreenStyle.js
import { StyleSheet } from 'react-native';
const HomeScreenStyle = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});
export default HomeScreenStyle;
And this is my navigator which configures the title:
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import HomeScreen from '../screens/HomeScreen'
const Stack = createNativeStackNavigator();
const MyStack = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{ title: 'Home' }}
/>
</Stack.Navigator>
</NavigationContainer>
);
};
export default MyStack;
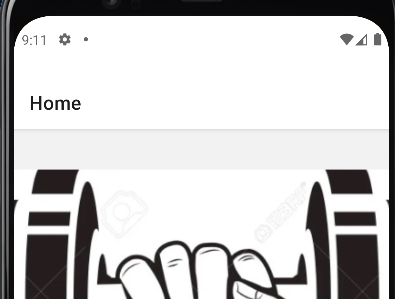
As you can see in the photo the screen title is not centered, how can I achieve that? thank you
CodePudding user response:
just add headerTitleAlign:'center' to screen options :
<Stack.Screen
name="Home"
component={HomeScreen}
options={{ title: 'Home',headerTitleAlign:'center' }}
/>
CodePudding user response:
Add the following headerTitleAlign: 'center' in the options so the stack screen will be
<Stack.Screen
name="Home"
component={HomeScreen}
options={{ title: 'Home',headerTitleAlign: 'center' }}
/>