I am newbie to react.js and having some trouble dealing with the asynch nature while trying to render updated list of states.
Below is my Flatlist and the screen its being called at respectively.
import React from 'react';
import {View, FlatList, StyleSheet, Text} from 'react-native';
function FlatListKg({passeddata}) {
const Item = ({value, text, bg}) => (
<View style={styles.container}>
<View style={[styles.item, {backgroundColor: bg}]}>
<Text style={styles.title}>{value}</Text>
</View>
<View style={[styles.item, {backgroundColor: bg}]}>
<Text style={styles.title}>{text}</Text>
</View>
</View>
);
const renderItem = ({item}) => (
<Item value={item.value} text={item.text} bg={item.bg} />
);
return (
<FlatList
data={passeddata}
renderItem={renderItem}
keyExtractor={item => item.index}
/>
);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.3/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.3/umd/react-dom.production.min.js"></script>Here is the screen i am rendering from passing a list of the states on 106
function GamesScreen({usernumber}) {
const [guessnumber, setguessnumber] = useState('');
const [message, setmessage] = useState('');
const [trycounter, settrycounter] = useState(0);
const [guessnumberlist, setguessnumberlist] = useState([]);
// const [guessnumberlist, setguessnumberlist] = useState([0]);
const [messagebg, setmessagebg] = useState('');
function guessnumberhandler(number) {
setguessnumber(number);
}
function messagehandler(messagetext, messagebgval) {
setmessage(messagetext);
setmessagebg(messagebgval);
}
function resetmessage() {
setmessage('');
setguessnumber('');
settrycounter('');
}
function guessnumberdecider() {
const intguessnumber = parseInt(guessnumber);
console.log(intguessnumber);
console.log(usernumber);
if (intguessnumber > usernumber) {
console.log('greater');
setmessage('Number is greater');
setmessagebg('yellow');
} else {
if (intguessnumber < usernumber) {
console.log('smaller');
setmessage('Number is smaller');
setmessagebg('white');
} else {
if (intguessnumber === usernumber) {
console.log('got it');
messagehandler('You got it', 'red');
}
}
}
const addElement = () => {
var newArray = [
...guessnumberlist,
{value: intguessnumber, text: message, bg: messagebg},
];
setguessnumberlist(newArray);
};
addElement();
settrycounter(trycounter 1);
if (trycounter >= 4) {
messagehandler('Exceeded the number of tries!');
setmessagebg('red');
}
}
function guessnumberreset() {
setguessnumber('');
resetmessage;
}
const toastwithMessage = toastmessage => {
console.log(toastmessage);
Toast.show({
type: 'info',
text2: toastmessage,
visibilityTime: 6000,
backgroundColor: '#ddb52f',
});
};
return (
<View>
<View>
<Title>Guess the Number</Title>
</View>
<View style={styles.inputContainer}>
<View>
<TextInput
style={styles.numberInput}
placeholder="enter guess"
placeholderTextColor="black"
maxLength={2}
keyboardType="number-pad"
onChangeText={guessnumberhandler}
value={guessnumber}
/>
</View>
<View style={styles.gamebuttoncontainer}>
<View>
<PrimaryButton onPress={guessnumberdecider}> Check </PrimaryButton>
</View>
<View>
<PrimaryButton onPress={guessnumberreset}> Reset </PrimaryButton>
</View>
</View>
</View>
<View style={styles.resultscontainer}>
<FlatListKg passeddata={guessnumberlist} />
</View>
</View>
);
}The issue i am having is that for all the 3 different values of text, bg, flatlist seems to be missing the updated value. it works fine for the values post first time state change. Below is the state values.
[{
"name": "State",
"value": "7",
"subHooks": [],
"hookSource": {
"lineNumber": 112842,
"functionName": "GamesScreen",
"fileName": "http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.Zenters",
"columnNumber": 41
}
},
{
"name": "State",
"value": "Exceeded the number of tries!",
"subHooks": [],
"hookSource": {
"lineNumber": 112847,
"functionName": "GamesScreen",
"fileName": "http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.Zenters",
"columnNumber": 42
}
},
{
"name": "State",
"value": 5,
"subHooks": [],
"hookSource": {
"lineNumber": 112852,
"functionName": "GamesScreen",
"fileName": "http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.Zenters",
"columnNumber": 42
}
},
{
"name": "State",
"value": [
"{bg: \"\", text: \"\", value: 12}",
"{bg: \"yellow\", text: \"Number is greater\", value: 14}",
"{bg: \"yellow\", text: \"Number is greater\", value: 16}",
"{bg: \"yellow\", text: \"Number is greater\", value: 8}",
"{bg: \"white\", text: \"Number is smaller\", value: 7}"
],
"subHooks": [],
"hookSource": {
"lineNumber": 112857,
"functionName": "GamesScreen",
"fileName": "http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.Zenters",
"columnNumber": 42
}
},
{
"name": "State",
"value": "red",
"subHooks": [],
"hookSource": {
"lineNumber": 112862,
"functionName": "GamesScreen",
"fileName": "http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false&modulesOnly=false&runModule=true&app=org.reactjs.native.example.Zenters",
"columnNumber": 42
}
}
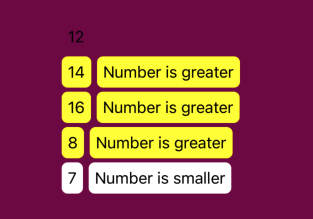
]Here is the UI of the output. I think it's something to do with how i am updating the list and there is a way to make it synchronous or force update.
CodePudding user response:
Try to use this function
function guessnumberdecider() { const intguessnumber = parseInt(guessnumber); let newMessage = '', newMessageBg = '' if (intguessnumber > usernumber) { console.log('greater'); newMessage = 'Number is greater' newMessageBg = 'yellow' } else if (intguessnumber < usernumber) { console.log('smaller'); newMessage = 'Number is smaller' newMessageBg = 'white' } else if (intguessnumber === usernumber) { newMessage = 'You got it' newMessageBg = 'Red' } const element = [{ value: intguessnumber, text: newMessage, bg: newMessageBg }] setguessnumberlist([...guessnumberlist,element]) setmessage(newMessage); setmessagebg(newMessageBg); settrycounter(trycounter 1); if (trycounter >= 4) { messagehandler('Exceeded the number of tries!'); setmessagebg('red'); } }