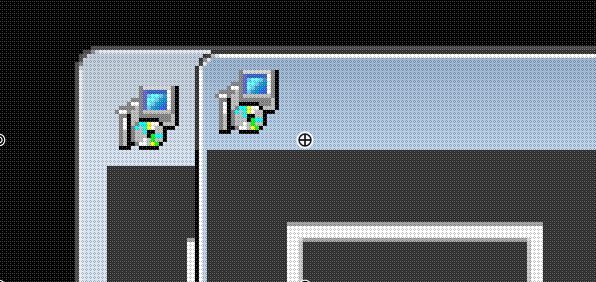
I'm just noticed that a new version of my app has broader borders on Windows 7 (there is no difference in Win10):

The background window is my new version and the foreground window is an older version.
I'm trying to find difference in git, but with no luck yet. I have tried to set different border styles in resource editor of Visual Studio, e.g. None, Thin, Resizing etc. - it does change nothing. Also I have tried to set different styles via SetWindowLong (I found examples somewhere in SO):
LONG lStyle = GetWindowLong(mainWindow.GetWindowHandle(), GWL_STYLE);
lStyle &= ~(WS_THICKFRAME | WS_MINIMIZEBOX | WS_MAXIMIZEBOX);
SetWindowLong(mainWindow.GetWindowHandle(), GWL_STYLE, lStyle);
LONG lExStyle = GetWindowLong(mainWindow.GetWindowHandle(), GWL_EXSTYLE);
lExStyle &= ~(WS_EX_DLGMODALFRAME | WS_EX_CLIENTEDGE | WS_EX_STATICEDGE);
SetWindowLong(mainWindow.GetWindowHandle(), GWL_EXSTYLE, lExStyle);
While changing the style I can change only the presence of titlebar, buttons, etc., but borders' size on Win7 always remains the same.
UPDATE: Answer to commenters.
@Junjie Zhu. I didn't change PaddedBorderWidth. I suppose it controls all applications, but I can run both versions of my app simultaneously and older version will have thin borders, and newer version will have thick borders.
@Paul Sanders and @Anders. I have checked manifest file - the only difference is that I had added DPI-awareness setting for Win10:
<dpiAwareness xmlns="http://schemas.microsoft.com/SMI/2016/WindowsSettings">PerMonitorV2</dpiAwareness>
I have tried to remove it - nothing had changed. All other strings in manifest file are the same. Specifically, it has all fields for supporting Os'es from WinVista to Win10/11:
<compatibility
xmlns="urn:schemas-microsoft-com:compatibility.v1">
<application>
<supportedOS Id="{8e0f7a12-bfb3-4fe8-b9a5-48fd50a15a9a}"/>
<supportedOS Id="{1f676c76-80e1-4239-95bb-83d0f6d0da78}"/>
<supportedOS Id="{e2011457-1546-43c5-a5fe-008deee3d3f0}"/>
<supportedOS Id="{35138b9a-5d96-4fbd-8e2d-a2440225f93a}"/>
<supportedOS Id="{4a2f28e3-53b9-4441-ba9c-d69d4a4a6e38}"/>
</application>
</compatibility>
I cann't imagine which of other fields can control borders' size.
CodePudding user response:
It seems I've found the reason - I have switched Platform toolset from v120_xp to the latest v143. May be somebody knows how to retain thin borders with new toolset?
UPDATE: Wow! Thanks to Hans Passant! When using newer version of toolset just set Minimum required version to 5.02. Now it works.
