I'm quite new with Vue, and I'm trying to lazy load a Component, I'm getting this error which I don't understand, there should probably be a syntax error. Here's the code:
<template>
<div >
<h1>Async testing</h1>
<button @click="showModal=!showModal">show modal</button>
<Modal v-if=showModal />
</div>
</template>
<script>
import { defineAsyncComponent, ref } from 'vue';
export default {
components: {
Modal: () => defineAsyncComponent(
() => import('@/components/Modal.vue')
)
},
setup(){
const showModal = ref(false);
return {
showModal
}
}
}
</script>
The Modal Comp is just a simple h2 and a p with a red border (I already tried the same code without lazy load, and it works fine).
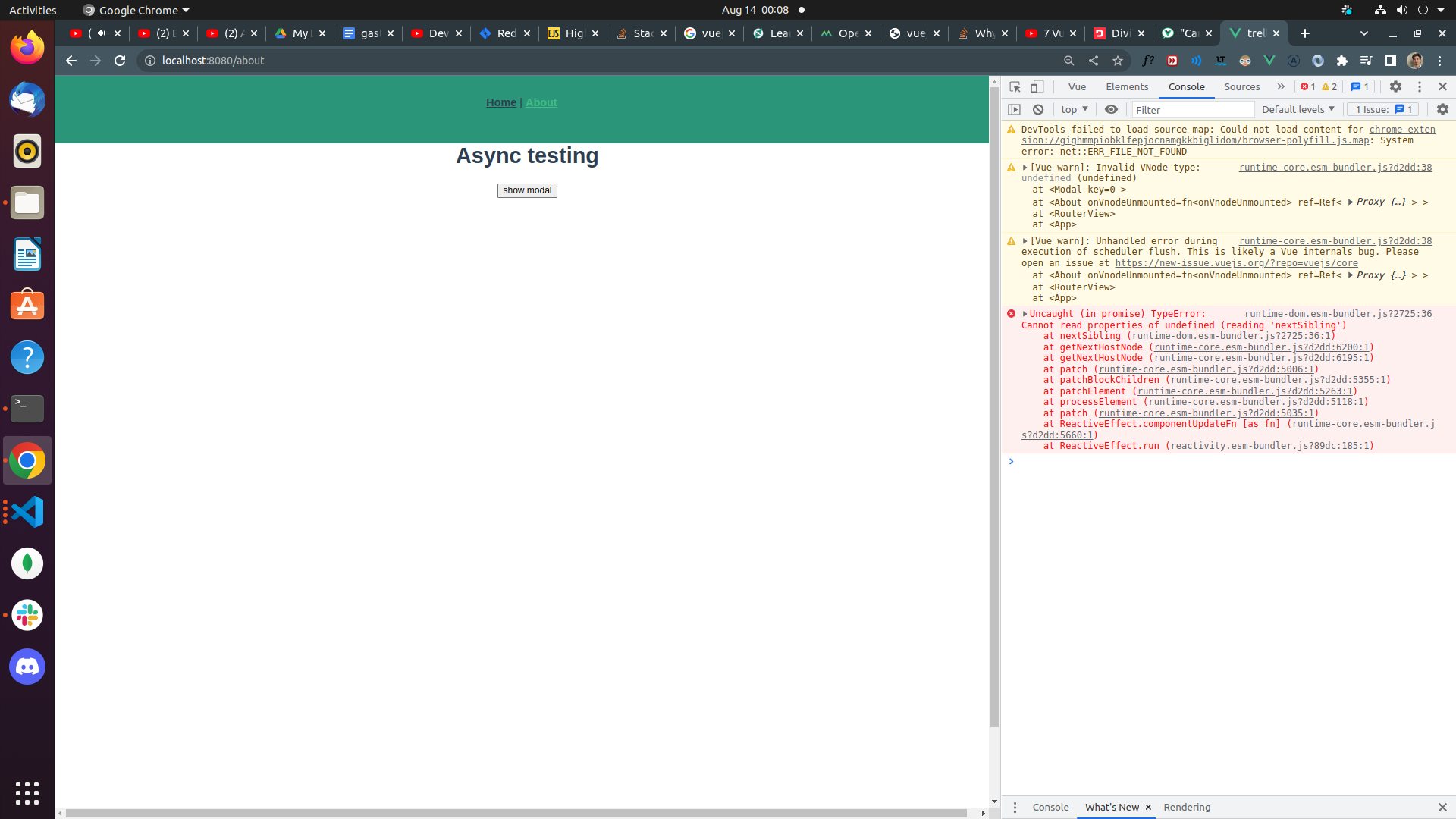
Here's the error:

CodePudding user response:
Looks like you're mixing composition and options API
Try the following in the <script>
import { defineAsyncComponent, ref } from 'vue';
export default {
setup() {
const Modal = defineAsyncComponent(() => import('@/components/Modal.vue'));
const showModal = ref(false);
return {
showModal,
Modal
}
}
}
CodePudding user response:
The problem in your code is that your declaring the component as a function:
export default {
components: {
/* 