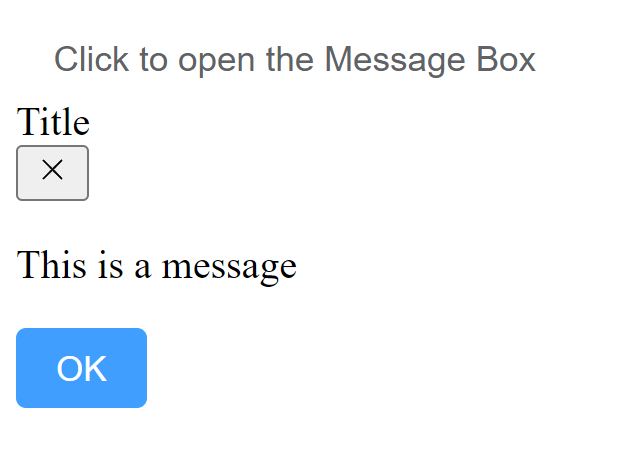
This is how element-plus message box looks on a minimal page I built:

I was expecting it to look like on the element-plus documentation.
I am using Vue with vite and ElementPlus. I copied the setup from vite and element plus documentation. I played with a lot other elements and they all render correctly. The minimal App.vue component which can reproduce the problem:
<template>
<el-button text @click="open">Click to open the Message Box</el-button>
</template>
<script setup>
import { ElMessageBox } from 'element-plus'
const open = () => {
ElMessageBox.alert('This is a message', 'Title', {
confirmButtonText: 'OK'
})
}
</script>
My vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
})
],
base: ''
})
The page is minimal:
<!DOCTYPE html>
<title>Vite Vue</title>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
And so is the script:
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
Finally my package.json:
{
"name": "v2",
"private": true,
"version": "0.0.0",
"main": "main.js",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"start": "electron ."
},
"dependencies": {
"electron": "^20.0.2",
"element-plus": "^2.2.12",
"vue": "^3.2.37"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.0.2",
"unplugin-auto-import": "^0.11.1",
"unplugin-vue-components": "^0.22.4",
"vite": "^3.0.6"
}
}
CodePudding user response:
I'd say documentation does not explain it well enough https://element-plus.org/en-US/guide/quickstart.html
When ElMessage or ElMessageBox are used their styles might need to be imported manually. The quick start / On-demand Import section does not say anything about it and all other elements work out of the box, so it is somewhat confusing.
<template>
<el-button text @click="open">Click to open the Message Box</el-button>
</template>
<script setup>
import { ElMessageBox } from 'element-plus';
import 'element-plus/es/components/message/style/css'; // this is only needed if the page also used ElMessage
import 'element-plus/es/components/message-box/style/css';
const open = () => {
ElMessageBox.alert('This is a message', 'Title', {
confirmButtonText: 'OK'
})
}
</script>
