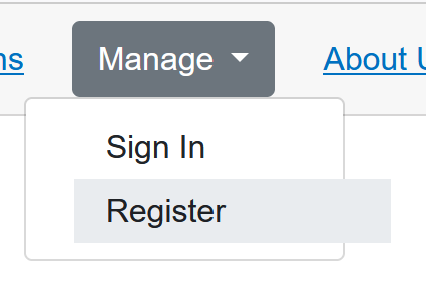
I have a problem with a dropdown-menu I've added to a Blazor server application, in that the background shading of each dropdown-item doesn't align correctly when placed in the default top-row div.
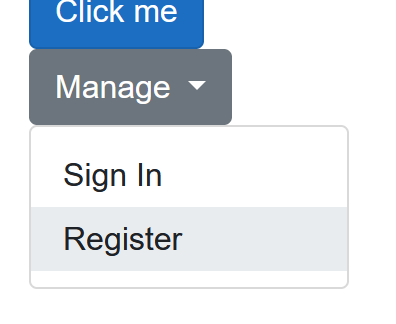
When I drop the same code in the default counter page, I don't have the problem.
I'm guessing the top-row div is causing inheritance of one or more CSS classes, but as a long-time (20 yrs) C# WinForms developer that's only just starting to look at Blazor and web development, I don't really know where to start correcting this. Can anybody offer me some pointers on where I might be going wrong?
Here's the code taken from MainLayout.razor. The exact same dropdown div block in the counter.razor page works fine, as shown above.
<main>
<div >
<a href="/home">Home</a>
<a href="/plans">Plans</a>
<AuthorizeView>
<Authorized>
</Authorized>
<NotAuthorized>
<div >
<a @onclick=this.Toggle type="button"
id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Manage
</a>
@if (isActive)
{
<div aria-labelledby="dropdownMenuButton">
<a href="#">Sign In</a>
<a href="#">Register</a>
</div>
}
</div>
</NotAuthorized>
</AuthorizeView>
<a href="/aboutus">About Us</a>
</div>
CodePudding user response:
By default, MainLayout.razor also includes the MainLayout.razor.css file (with .top-row style). You probably should look for a solution to your problem there.