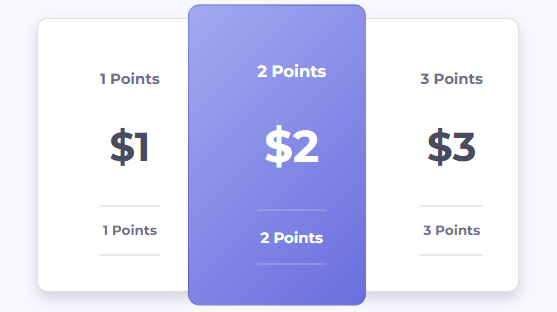
I have a screen like this and I get this image using 3 separate divs and ul-li. The data inside are fixed data that I wrote manually.
<div >
<div >
<ul>
<li >1 Points</li>
<li id="one" >$1</li>
<li >1 Points</li>
</ul>
</div>
<div >
<ul>
<li >2 Points</li>
<li id="two" >$2</li>
<li >2 Points</li>
</ul>
</div>
<div >
<ul>
<li >3 Points</li>
<li id="two" >$3</li>
<li >3 Points</li>
</ul>
</div>
</div>
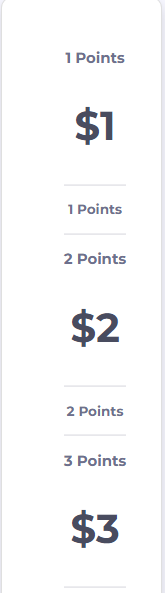
There is no problem so far, but when I bring this data from the database and retrieve it with foreach, that is, when it creates the ul-li tags itself, it gets the following image.
<div >
<div >
<ul>
<?php
foreach($package_types as $package_type){
echo '<li >'.$package_type['package_name'].'</li>';
echo '<li >₺'.$package_type['amount'].'</li>';
echo '<li >'.$package_type['package_name'].'</li>';
}
?>
</ul>
</div>
</div>
How can I get the image in the first photo when I get the data with Foreach?
CodePudding user response:
Try this
<div >
<?php
foreach ($package_types as $package_type) { ?>
<div >
<ul>
<?php
echo '<li >'.$package_type['package_name'].'</li>';
echo '<li >₺'.$package_type['amount'].'</li>';
echo '<li >'.$package_type['package_name'].'</li>';
?>
</ul>
</div>
<? } ?>
</div>
You'll have to decide which one of those div tags with class card will also have the class active instead of the class shadow.