We use Shopify and in the past a dev has created a custom tabs class for us. Unfortunately, he's no longer with us and I'm trying to modify it myself - without success. I'm a complete noob when it comes to flexbox & scss.
Here's the scss:
ul.tabbies {
@extend %block;
@include overflow-touch;
@extend %unselectable;
@include flexbox();
@include flex-grow(1);
@include flex-shrink(0);
@include justify-content(flex-start);
@include align-items(stretch);
border-bottom-color: $tabs-border-bottom-color;
border-bottom-style: $tabs-border-bottom-style;
border-bottom-width: $tabs-border-bottom-width;
padding-left: 0;
margin-left: 0;
flex-direction: row;
flex-wrap: wrap;
a {
height: calc(100% 1px);
align-items: flex-start;
}
a {
@include align-items(center);
border-bottom-color: $tabs-border-bottom-color;
border-bottom-style: $tabs-border-bottom-style;
border-bottom-width: $tabs-border-bottom-width;
color: $tabs-link-color;
@include flexbox();
@include justify-content(center);
margin-bottom: -#{$tabs-border-bottom-width};
padding: $tabs-link-padding;
padding-left: 0;
vertical-align: top;
&:hover {
border-bottom-color: $tabs-link-hover-border-bottom-color;
color: $tabs-link-hover-color;
}
}
li {
display: block;
margin-top: 0.25em;
width: min-intrinsic;
width: -webkit-min-content;
width: -moz-min-content;
width: min-content;
display: table-caption;
display: -ms-grid;
-ms-grid-columns: min-content;
&.active,
&.is-active {
a {
border-bottom-color: $tabs-link-active-border-bottom-color;
color: $tabs-link-active-color;
}
}
a.active,
a.is-active {
border-bottom-color: $tabs-link-active-border-bottom-color;
color: $tabs-link-active-color;
* {
color: $tabs-link-active-color;// Used to ensure headings get proper color set
}
}
}
}
I'm using html on the page to hard-code the tab structure e.g.
<!--Start tab labels-->
<ul >
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-alina-cojocaru">2001</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2002-deborah-bull">2002</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2003-gemma-bond">2003</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2004-caroline-duprot">2004</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2005-roberto-bolle">2005</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2006-zoe-anderson">2006</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2007-johanna-adams">2007</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2008-deborah-bull">2008</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2009-federico-bonelli">2009</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2010-vanessa-fenton">2010</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2011-camille-bracher">2011-2020</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2020-jessica-clarke">2020-2030</a></li>
</ul>
<ul >
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-alina-cojocaru">Alina Cojocaru</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-gailene-stock">Gailene Stock</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-hubert-essakow">Hubert Essakow</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-jenny-tattersall">Jenny Tattersall</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-jenny-tattersall">Tom Sapsford</a></li>
</ul>
<!--End tab labels-->
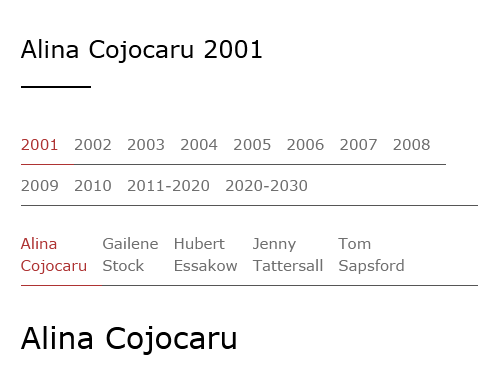
How your site currently renders when the min size is smaller and forces a wrap.
As you can see, with flex-wrap set to no-wrap, you will get overflow/unreachable elements in your flexbox.
CodePudding user response:
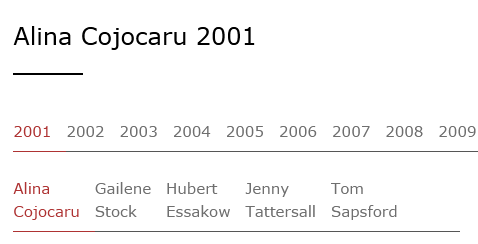
you can try this copy this code into new project to see the result
it's working for me
// if use scss use this code
// .tabbies {
// display: flex;
// width: 90%;
// .active {
// color: black;
// }
// li {
// list-style: none;
// width: 80px;
// padding-left: 15px;
// a {
// text-decoration: none;
// color: gray;
// font-size: 20px;
// margin-right: 15%;
// }
// }
// }
// if use css use this code
.tabbies {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
width: 90%;
}
.tabbies .active {
color: black;
}
.tabbies li {
list-style: none;
width: 80px;
padding-left: 15px;
}
.tabbies li a {
text-decoration: none;
color: gray;
font-size: 20px;
margin-right: 15%;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!--Start tab labels-->
<ul >
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-alina-cojocaru">2001</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2002-deborah-bull">2002</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2003-gemma-bond">2003</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2004-caroline-duprot">2004</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2005-roberto-bolle">2005</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2006-zoe-anderson">2006</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2007-johanna-adams">2007</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2008-deborah-bull">2008</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2009-federico-bonelli">2009</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2010-vanessa-fenton">2010</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2011-camille-bracher">2011-2020</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2020-jessica-clarke">2020-2030</a></li>
</ul>
<hr />
<ul >
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-alina-cojocaru">Alina Cojocaru</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-gailene-stock">Gailene Stock</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-hubert-essakow">Hubert Essakow</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-jenny-tattersall">Jenny Tattersall</a></li>
<li><a href="https://balletassociation.myshopify.com/pages/reports-2001-jenny-tattersall">Tom Sapsford</a></li>
</ul>
<hr />
<!--End tab labels-->
</body>
</html>