I am trying to convert this effect from CSS to Flutter, but Flutter's Box Shadow seems to always be drawn under the container and blends with the Container's color if it is semi-transparent.
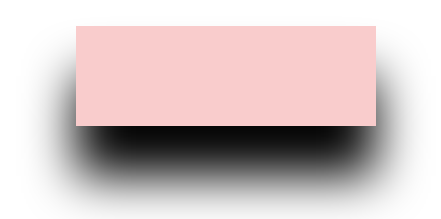
CSS (desired result):
.rectangle {
position: absolute;
width: 300px;
height: 100px;
left: 114px;
top: 12px;
background-color: rgba(225, 0, 0, 0.2);
box-shadow: 0px 50px 50px black;
}
Flutter:
Container(
width: 300,
height: 100,
decoration: BoxDecoration(
color: Colors.red.withOpacity(0.2),
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 50,
offset: Offset(0, 50),
blurStyle: BlurStyle.normal)
]),
),
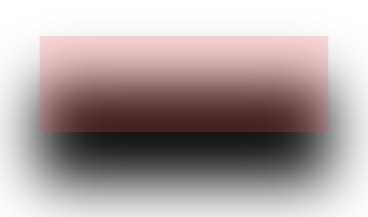
The code are pretty similar, but the results have a major difference.
CodePudding user response:
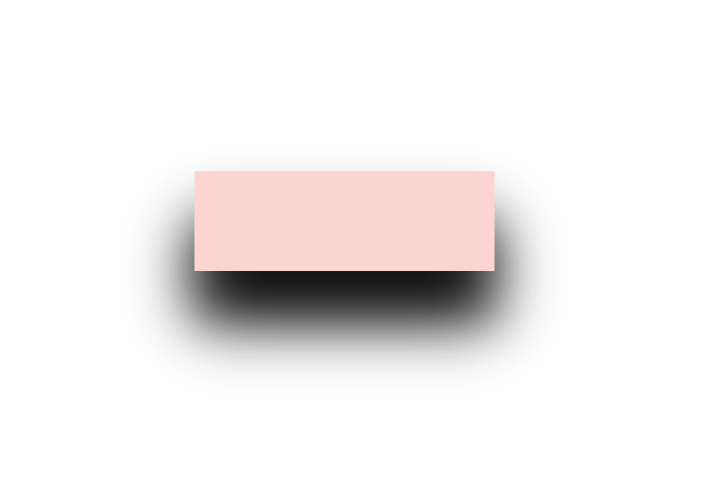
Here is a trick solution.
At first, draw Container has same with background color(white) with shadow.
And draw your Container on the this container.
Stack(
children: [
Container(
width: 300,
height: 100,
decoration: BoxDecoration(
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.black,
blurRadius: 50,
offset: Offset(0, 50),
blurStyle: BlurStyle.normal)
],
),
),
Container(
width: 300,
height: 100,
decoration: BoxDecoration(
color: Colors.red.withOpacity(0.2),
),
),
],
),
CodePudding user response:
because you are using opacity you need to use stack if you want to hide the shadow or use color without opacity