im trying to call an api. This is my model;
// To parse this JSON data, do
//
// final hisselist = hisselistFromJson(jsonString);
import 'dart:convert';
Hisselist hisselistFromJson(String str) => Hisselist.fromJson(json.decode(str));
String hisselistToJson(Hisselist data) => json.encode(data.toJson());
class Hisselist {
Hisselist({
required this.success,
required this.result,
});
bool success;
List<dynamic> result;
factory Hisselist.fromJson(Map<String, dynamic> json) => Hisselist(
success: json["success"],
result: List<dynamic>.from(json["result"].map((x) => x)),
);
Map<String, dynamic> toJson() => {
"success": success,
"result": List<dynamic>.from(result.map((x) => x)),
};
}
class ResultClass {
ResultClass({
required this.rate,
required this.lastprice,
required this.lastpricestr,
required this.hacim,
required this.hacimstr,
required this.text,
required this.code,
});
double rate;
double lastprice;
String lastpricestr;
double hacim;
String hacimstr;
String text;
String code;
factory ResultClass.fromJson(Map<String, dynamic> json) => ResultClass(
rate: json["rate"].toDouble(),
lastprice: json["lastprice"].toDouble(),
lastpricestr: json["lastpricestr"],
hacim: json["hacim"].toDouble(),
hacimstr: json["hacimstr"],
text: json["text"],
code: json["code"],
);
Map<String, dynamic> toJson() => {
"rate": rate,
"lastprice": lastprice,
"lastpricestr": lastpricestr,
"hacim": hacim,
"hacimstr": hacimstr,
"text": text,
"code": code,
};
}And my page which I call api is :
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import '../models/apis/hisselist.dart';
class Stocks extends StatefulWidget {
Stocks({Key? key}) : super(key: key);
@override
_StocksState createState() => _StocksState();
}
class _StocksState extends State<Stocks> with AutomaticKeepAliveClientMixin {
ScrollController? controller;
final scaffoldKey = GlobalKey<ScaffoldState>();
final url = Uri.parse('https://api.collectapi.com/economy/hisseSenedi');
var counter;
Hisselist? hisseResult;
Future callHisse() async {
try{
Map<String, String> requestHeaders = {
'Content-Type': 'application/json',
'Authorization': 'xxx'
};
final response = await http.get(url,headers:requestHeaders);
if(response.statusCode == 200){
var result = hisselistFromJson(response.body);
if(mounted);
setState(() {
counter = result.result.length;
hisseResult = result;
});
return result;
} else {
print(response.statusCode);
}
} catch(e) {
print(e.toString());
}
}
@override
void initState() {
// TODO: implement initState
super.initState();
callHisse();
}
@override
Widget build(BuildContext context) {
super.build(context);
return Scaffold(
appBar: AppBar(
centerTitle: false,
automaticallyImplyLeading: false,
title: Text(
'Hisseler'
),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: counter != null ?
ListView.builder(
itemCount: counter,
itemBuilder: (context, index){
return Card(
child: ListTile(
title: Text(hisseResult?.result[index].code??""),
subtitle: Text(hisseResult?.result[index].code??""), ),
);
}) : Center(child: CircularProgressIndicator(
)),
),
),
);
}
@override
bool get wantKeepAlive => true;
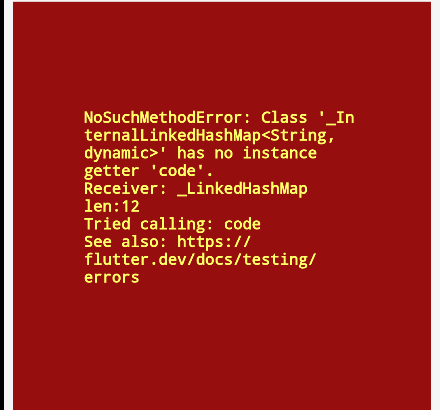
}I get this error; Class '_InternalLinkedHashMap<String, dynamic>' has no instance getter 'code'. Receiver: _LinkedHashMap len:12 Tried calling: code
How can I fix this? Thanks for your help
CodePudding user response:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
import 'dart:convert';
Hisselist hisselistFromJson(String str) => Hisselist.fromJson(json.decode(str));
String hisselistToJson(Hisselist data) => json.encode(data.toJson());
class Hisselist {
Hisselist({
this.success,
this.result,
});
bool? success;
List<Result>? result;
factory Hisselist.fromJson(Map<String, dynamic> json) => Hisselist(
success: json["success"],
result: List<Result>.from(json["result"].map((x) => Result.fromJson(x))),
);
Map<String, dynamic> toJson() => {
"success": success,
"result": List<dynamic>.from(result!.map((x) => x.toJson())),
};
}
class Result {
Result({
this.rate,
this.lastprice,
this.lastpricestr,
this.hacim,
this.hacimstr,
this.text,
this.code,
});
double? rate;
double? lastprice;
String? lastpricestr;
double? hacim;
String? hacimstr;
String? text;
String? code;
factory Result.fromJson(Map<String, dynamic> json) => Result(
rate: json["rate"].toDouble(),
lastprice: json["lastprice"].toDouble(),
lastpricestr: json["lastpricestr"],
hacim: json["hacim"].toDouble(),
hacimstr: json["hacimstr"],
text: json["text"],
code: json["code"],
);
Map<String, dynamic> toJson() => {
"rate": rate,
"lastprice": lastprice,
"lastpricestr": lastpricestr,
"hacim": hacim,
"hacimstr": hacimstr,
"text": text,
"code": code,
};
}
class Stocks extends StatefulWidget {
Stocks({Key? key}) : super(key: key);
@override
_StocksState createState() => _StocksState();
}
class _StocksState extends State<Stocks> with AutomaticKeepAliveClientMixin {
ScrollController? controller;
final scaffoldKey = GlobalKey<ScaffoldState>();
final url = Uri.parse('https://api.collectapi.com/economy/hisseSenedi');
var counter;
Hisselist? hisseResult;
Future callHisse() async {
try {
Map<String, String> requestHeaders = {'Content-Type': 'application/json', 'Authorization': 'xxx'};
final response = await http.get(url, headers: requestHeaders);
if (response.statusCode == 200) {
Hisselist result = hisselistFromJson(response.body);
if (mounted) ;
setState(() {
counter = result.result!.length;
hisseResult = result;
});
return result;
} else {
print(response.statusCode);
}
} catch (e) {
print(e.toString());
}
}
@override
void initState() {
// TODO: implement initState
super.initState();
callHisse();
}
@override
Widget build(BuildContext context) {
super.build(context);
return Scaffold(
appBar: AppBar(
centerTitle: false,
automaticallyImplyLeading: false,
title: Text('Hisseler'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: counter != null
? ListView.builder(
itemCount: counter,
itemBuilder: (context, index) {
return Card(
child: ListTile(
title: Text(hisseResult?.result![index].code ?? ""),
subtitle: Text(hisseResult?.result![index].code ?? ""),
),
);
})
: Center(child: CircularProgressIndicator()),
),
),
);
}
@override
bool get wantKeepAlive => true;
}