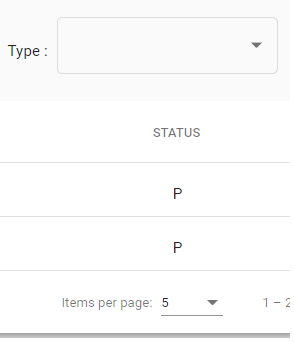
I want to see P status and step 01 when I press All and its type . thank a lot
html
<mat-form-field appearance="outline">
<mat-select (selectionChange)="onChange($event)">
<mat-option [value]="item" *ngFor="let item of typeOptions">
{{item}}
</mat-option>
</mat-select>
</mat-form-field>
typescript. what did i miss
this.prhd.getPr_prhds()
.subscribe({
next: data => {
his.dataSource.data = data.filter(s => s.status === 'P' && s.stap === '01')
this.apiResponse = data
this.dataSource.sort = this.sort
this.dataSource.paginator = this.paginator
this.typeOptions= _.uniq(data.map( (item:any) => item['type']))
this.typeOptions = ["All"].concat(this.typeOptions)
}
function change type. typescript
onChange($event:any){
if($event.value.toLowerCase()=="all"){
this.dataSource = new MatTableDataSource(this.apiResponse);
} else {
let filteredData = _.filter(this.apiResponse,(item) =>{
return item.type.toLowerCase() == $event.value.toLowerCase();
})
this.dataSource = new MatTableDataSource(filteredData);
}
}
example json
[{
"id": 1,
"name": "aaaa",
"status": "P",
"step": "01",
"type": "01"
},
{
"id": 2,
"name": "bbbb",
"status": "P",
"step": "01",
"type": "01"
},
{
"id": 3,
"name": "cccc",
"status": "O",
"step": "02",
"type": "02"
},
{
"id": 4,
"name": "dddd",
"status": "O",
"step": "02",
"type": "02"
}]
But by default I can do it.
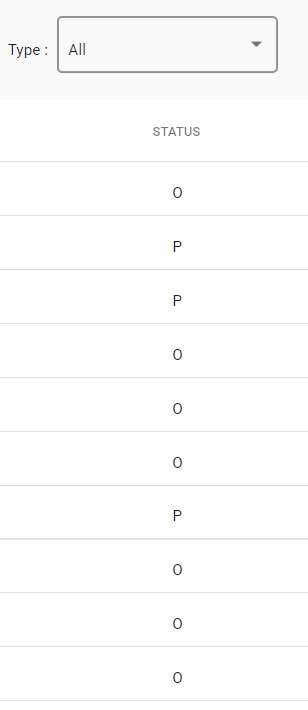
This is when I press ALL
i don't want status O
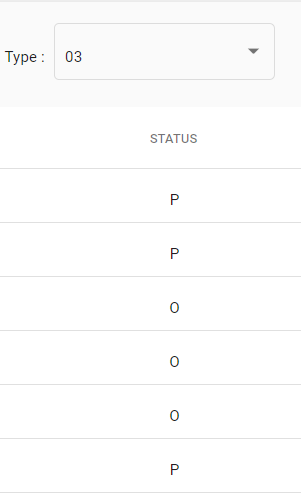
This is now pressing its type.
CodePudding user response:
You're not removing the status='O' when type=all is selected. You have to make this change inside the onChange function.
onChange($event:any){
let filteredData = _.filter(this.apiResponse,(item) =>{
return item.status !== "0";
});
if ($event.value.toLowerCase() !== "all") {
filteredData = _.filter(filteredData,(item) =>{
return item.type.toLowerCase() == $event.value.toLowerCase();
})
}
this.dataSource = new MatTableDataSource(filteredData);
}