I have an iOS project where I want to be able to show the app only in Portrait and Upside Down mode.
I did the following:
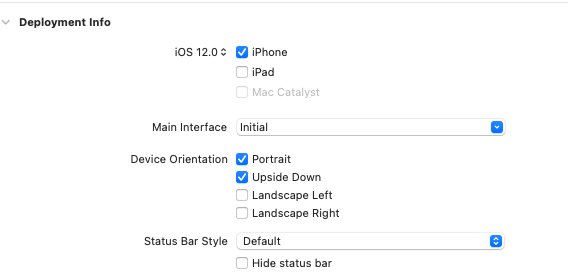
- Checked Portrait and Upside Down in target -> General -> Deployment Info -> Device Orientation
- Added supportedInterfaceOrientationsForWindow function to my App Delegate file:
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window {
return UIInterfaceOrientationMaskAll;
}
- Added shouldAutorotate and supportedInterfaceOrientations to my View Controller files:
override var shouldAutorotate: Bool {
return true
}
override var supportedInterfaceOrientations: UIInterfaceOrientationMask {
return [UIInterfaceOrientationMask.portraitUpsideDown, UIInterfaceOrientationMask.portrait ];
}
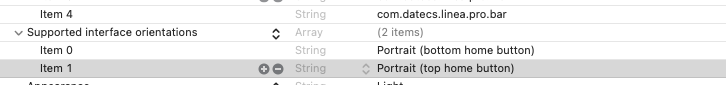
- Edited the Info.plist file to include Portrait and Upside Down:
However when I run the app on the iPhone it only shows in Portrait mode not the Upside Down mode when rotate upside down.
I am using Version 13.4.1 (13F100) on Macbook Pro and testing on an iPhone 7 with iOS 15.5.
CodePudding user response:
add this in AppDelegate
func application(_ application: UIApplication, supportedInterfaceOrientationsFor window: UIWindow?) -> UIInterfaceOrientationMask {
return .portraitUpsideDown
}
CodePudding user response:
I managed to solve it. The problem was that in the project there was a 3rd party pod named SideMenuSwift being used which had its preferences set to .portrait only. I changed it to .all and in supportedInterfaceOrientationsFor in AppDelegate I have:
return .portraitUpsideDown | .portrait